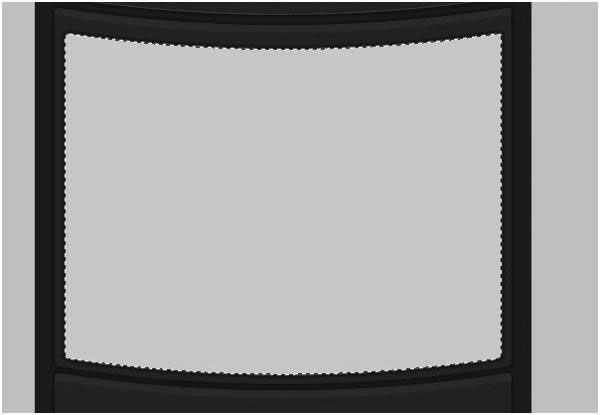
Теперь я выделю центральный, серый прямоугольник, перейдя в select > load selection (выделение > загрузить выделение), или кликнув с нажатой клавишей Ctrl по миниатюре фигуры в палитре слоев.

Затем я включу Rectangular marquee tool (Прямоугольная область) и на панели настроек вверху нажму на кнопку "subtract from selection" (вычитание из выделенной области).

Теперь, выделив примерно 2/3 прямоугольника снизу, я оставлю выделенной область, как на рисунке ниже:

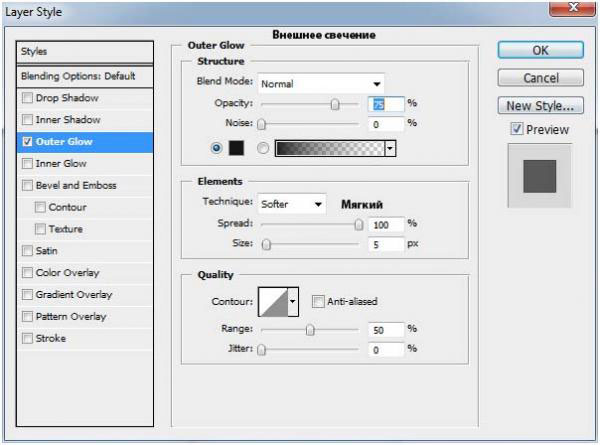
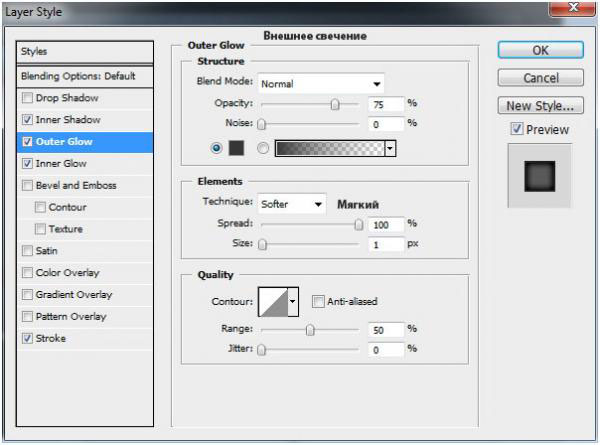
Затем я создам новый слой (CTRL+SHIFT+ALT+N), перейду на него в палитре слоев и, выбрав Paint Bucket tool (Заливка), окрашу выделенную область в такой #c7c7c7 цвет. Для этого слоя я добавлю Outer Glow (Внешнее свечение) с указанными ниже настройками:

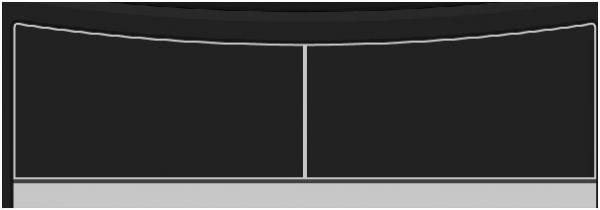
Вот мой результат:

Убедившись, что выделение все еще активно, я перехожу в Select > Modify > Contract (Выделение > Модификация > Сжать) и сокращаю выделение на 5 рх. Затем я создам новый слой и, перейдя на него, залью выделенную область таким #222222 цветом.
Вот пока мой результат:

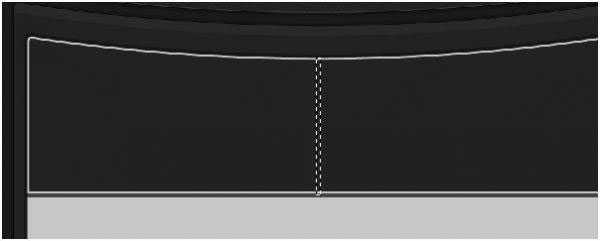
Включаю Rectangular Marquee tool (Прямоугольное выделение) и создаю вот такое выделение:

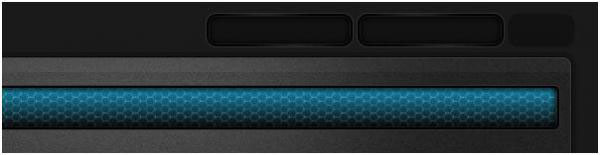
Теперь, убедившись, что выбран последний (темный) слой, я нажму на клавишу Delete, удаляя выделенный фрагмент. Вот мой результат:

В правом, верхнем углу макета я нарисую три кнопки.

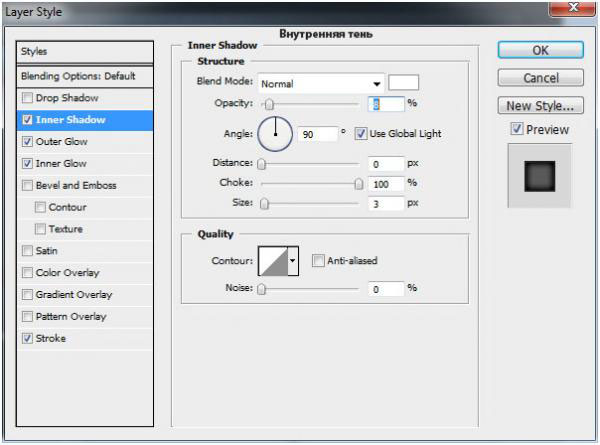
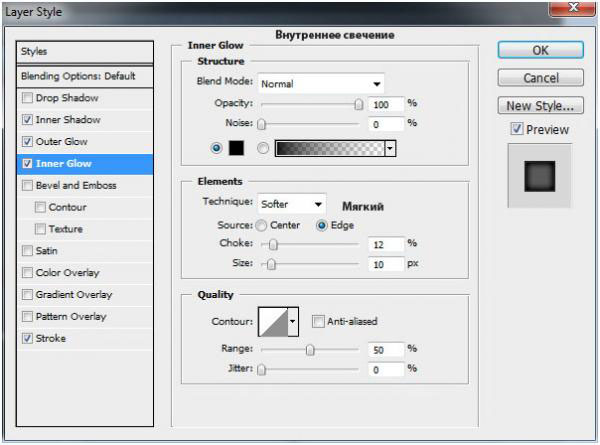
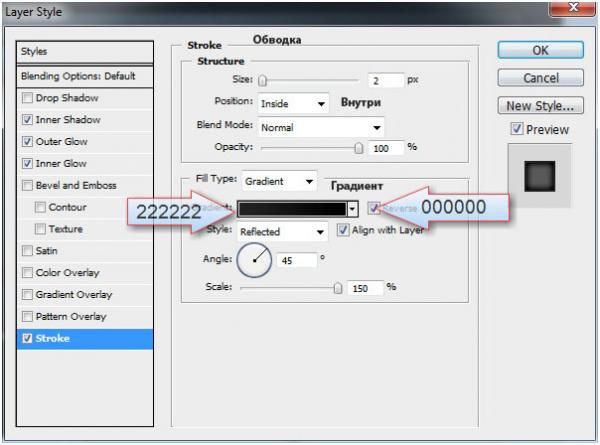
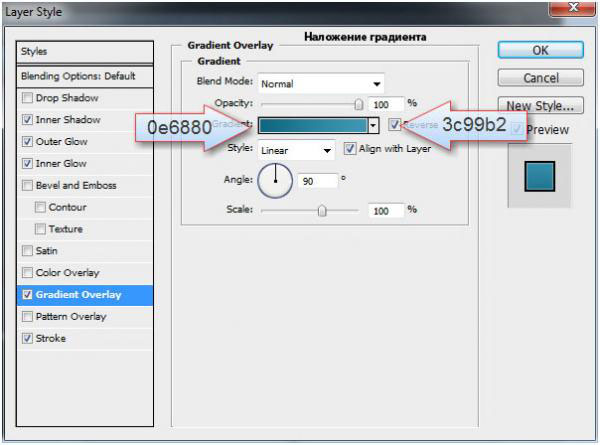
Первым двум кнопкам я добавлю следующие стили слоя:




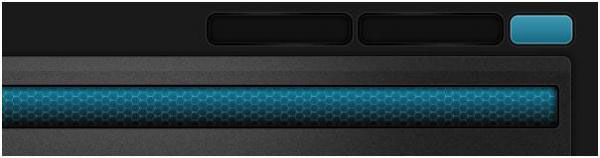
Я буду использовать эти эффекты еще много раз, поэтому хорошо бы сохранить данный набор стилей по текущим параметрам. Вот как будут выглядеть мои кнопки, представляя собой форму авторизации.

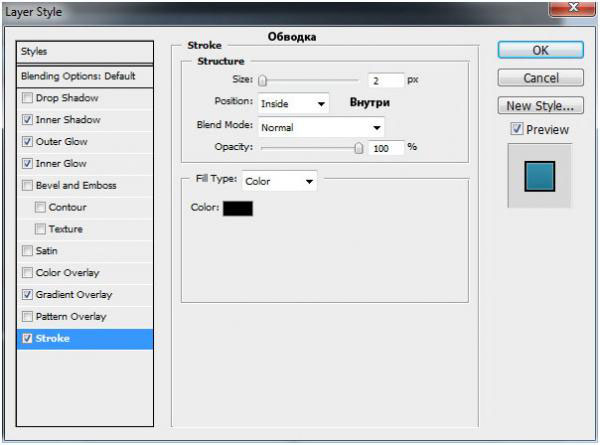
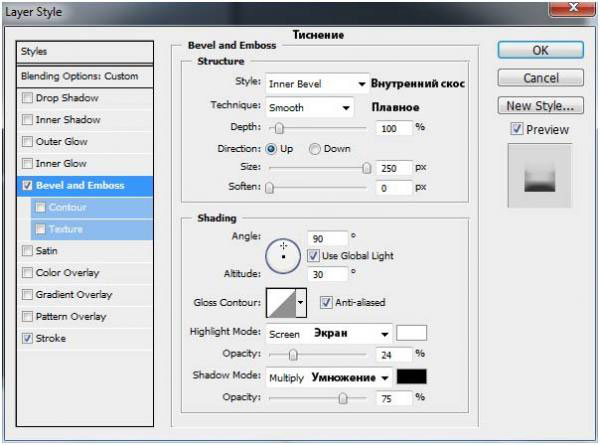
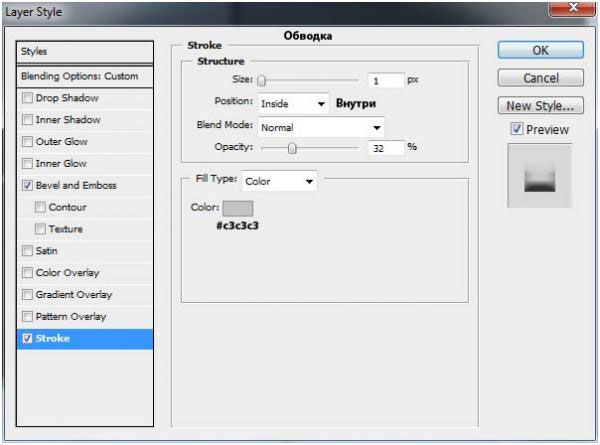
Последняя кнопка будет обычной, и для нее я использовал следующие стили слоя:





Вот так выглядит моя правая кнопка.

Выбрав Line tool (Линия) толщиной 1 рх и белый цвет, я проведу линии по контуру обводки первых двух кнопок сверху и снизу. Затем, кликнув правой кнопкой на слое линий, я выберу команду Rasterize Layer (Растрировать слой). Наконец, выбрав Eraser tool (Ластик) с мягкой, круглой кистью, я сотру концы линий, как на рисунке ниже.

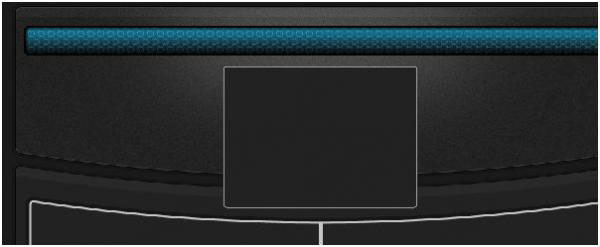
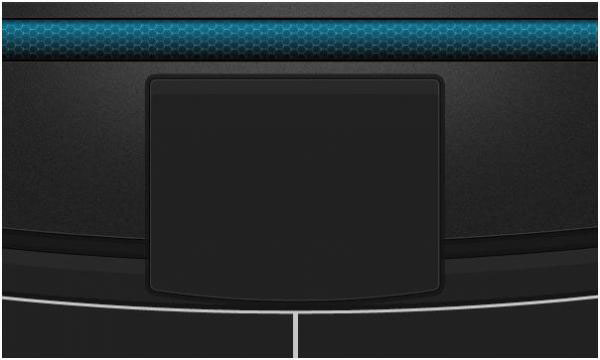
Выбрав Rounded rectangle tool (Прямоугольник со скругленными углами), я нарисую еще одну фигуру в центре шапки макета.

Затем я перейду в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и выберу следующие параметры:

Дальше я добавлю набор стилей с именем GP-STYLE, который применялся к первым трем фигурам в начале урока.

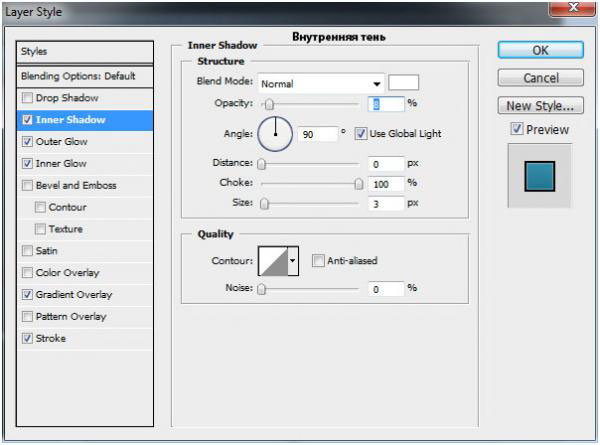
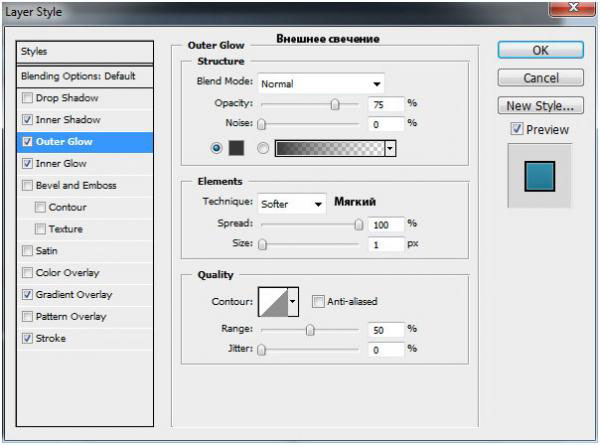
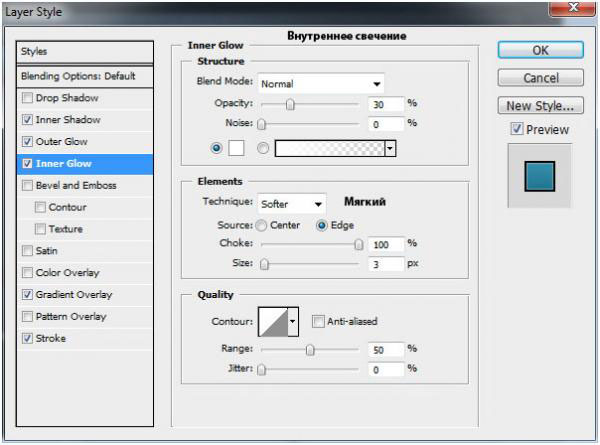
Теперь я создам выделение вокруг этой фигуры и, сжав (contract) его на 5 рх (Выделение > Модификация > Сжать), залью белым цветом, а затем добавлю следующие стили слоя:


Вот мой результат:
