Вот какой макет игрового сайта должен появиться у нас в конце урока:

Итак, начнём! Я открою новый документ с размерами 1000 х 1200 рх и, выбрав Paint Bucket Tool (Заливка), окрашу его таким #1a1a1a цветом, создав фон для сайта.
Дальше я возьму Rounded rectangle tool (Прямоугольник со скругленными углами) с радиусом 6 рх и создам три фигуры, как на рисунке ниже. Я использую белый цвет, чтобы вам было лучше видеть, что я делаю, но вы должны залить эти формы вот таким #222222 цветом.

Выбираю верхнюю фигуру и, перейдя в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация), указываю следующие параметры:

Для других двух фигур я снова использую деформацию, но уже с другими параметрами:

Вот пока мой результат:

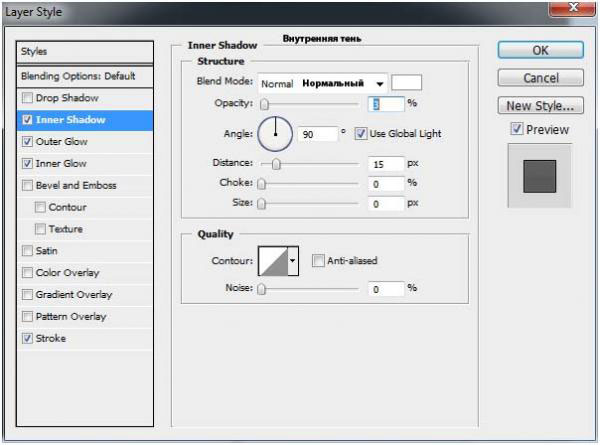
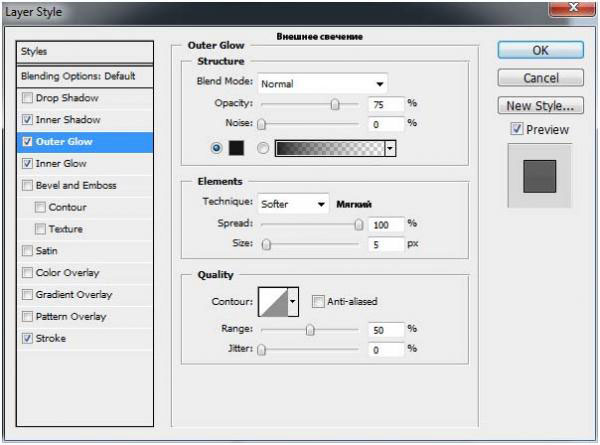
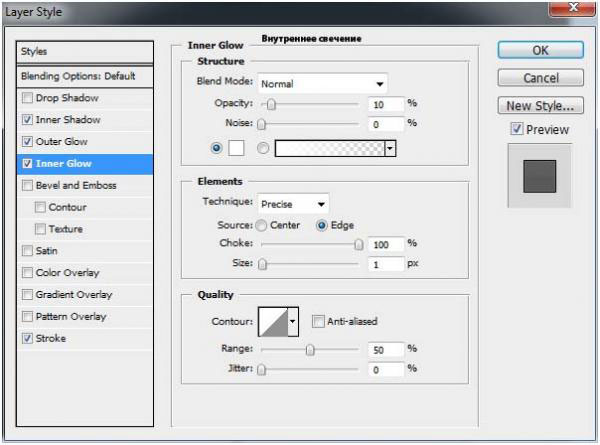
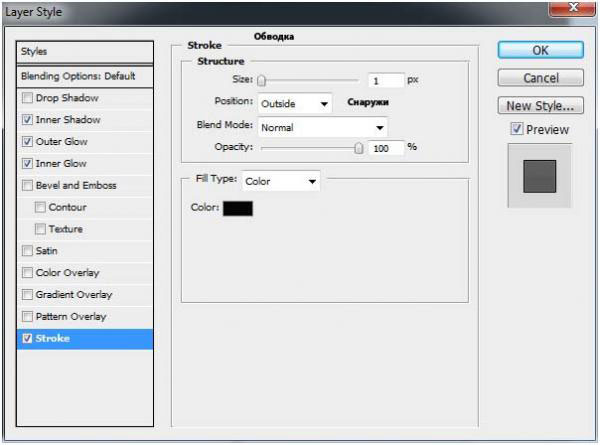
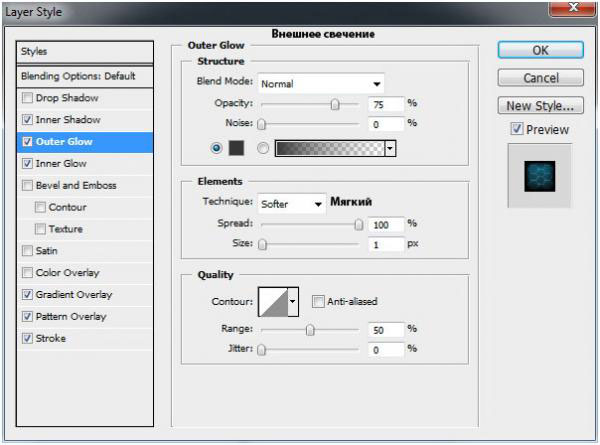
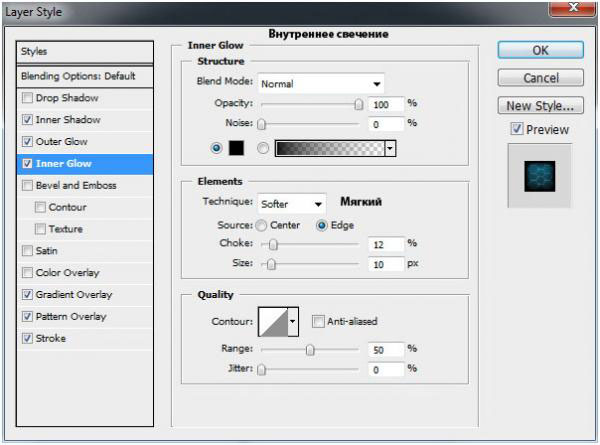
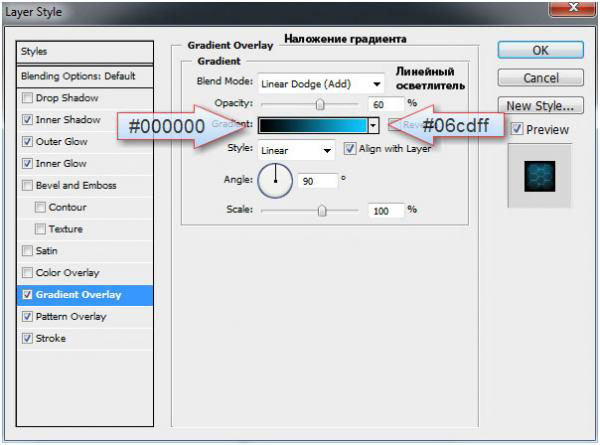
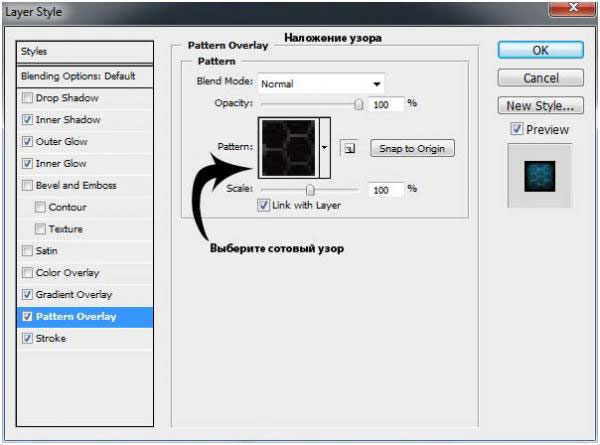
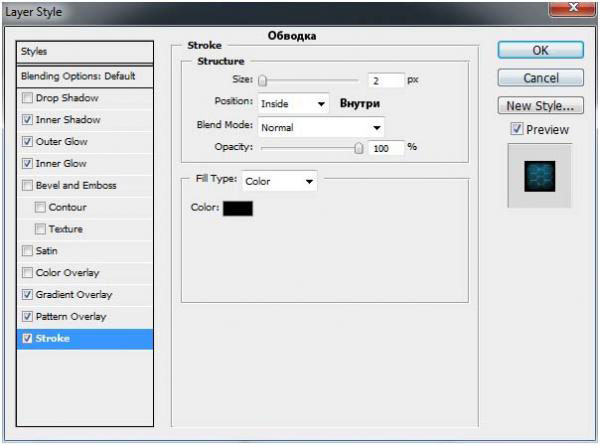
Теперь я для всех формам добавлю несколько стилей слоя. Сохраните, пожалуйста, набор стилей слоя с указанными ниже параметрами, потому что в этом уроке мы будем использовать его несколько раз. Я назову этот стиль GP-STYLE.




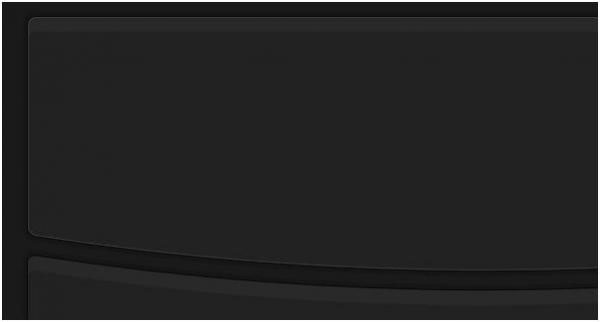
Все ваши фигуры должны выглядеть, как мои:

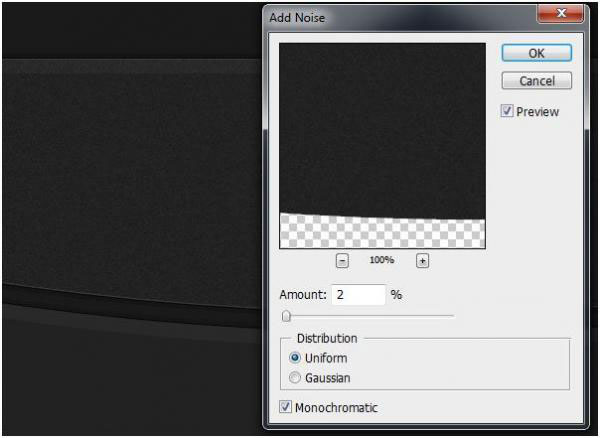
Затем я скопирую слой верхней фигуры, нажав CTRL+J, и добавлю дубликату шум, перейдя в Filter > Noise (Фильтр > Шум) и выбрав команду Add noise (Добавить шум) с указанными ниже настройками.

Дальше я выделю этот слой, перейдя в Select > load selection (Выделение > Загрузить выделение), или кликнув с нажатой клавишей Ctrl по миниатюре фигуры в палитре слоев, затем создам новый слой (CTRL+SHIFT+ALT+N), расположив его выше. Теперь на этом новом слое я нарисую большое пятно, выбрав мягкую кисть и белый цвет.

Режим смешивания (blending mode) этого слоя я изменю на Soft light (Мягкий свет) и сниму выделение, нажав CTRL+D.

Выбрав такой #c7c7c7 цвет, я создам еще одну фигуру в середине макета с помощью Rounded rectangle tool (Прямоугольник со скругленными углами), затем зайду в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и выберу следующие параметры:

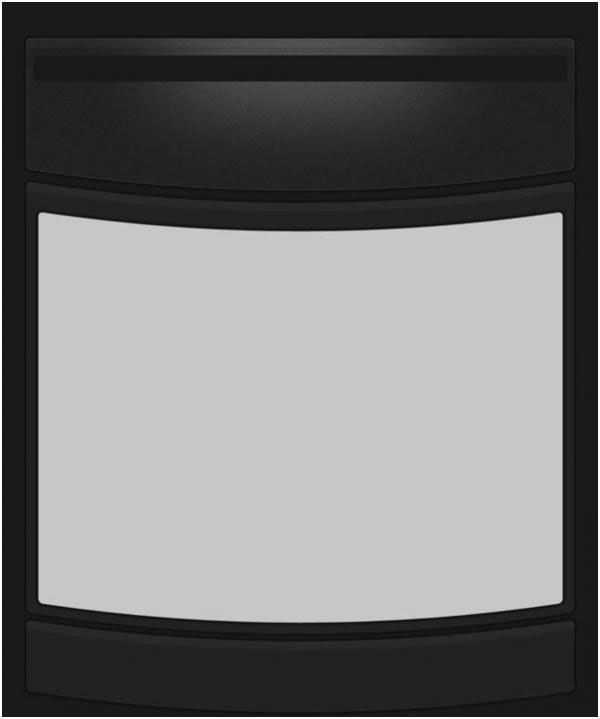
Вот мой результат:

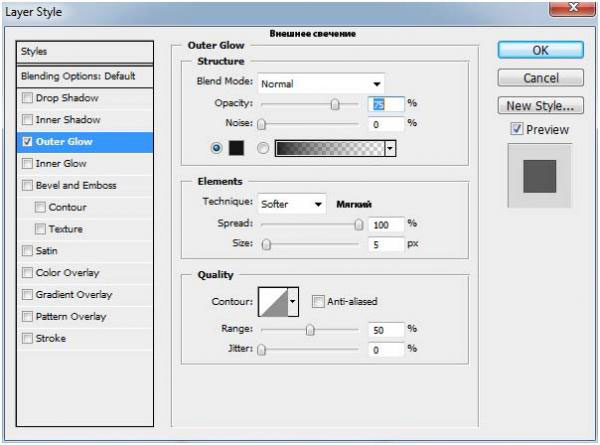
Для этой фигуры вы можете добавить Outer Glow (Внешнее свечение) с настройками, как на рисунке ниже:

Скачайте, пожалуйста, этот узор -  - и откройте изображение в Photoshop. Затем перейдите в меню Edit (Редактирование) и, выбрав Define pattern (Определить узор), присвойте узору имя и нажмите OK.
- и откройте изображение в Photoshop. Затем перейдите в меню Edit (Редактирование) и, выбрав Define pattern (Определить узор), присвойте узору имя и нажмите OK.
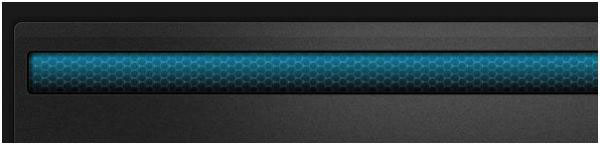
Этот бесшовный, сотовый узор очень хорошо подойдет к панели, которую я нарисую в шапке сайта, выбрав Rounded rectangle tool (Прямоугольник со скругленными углами).

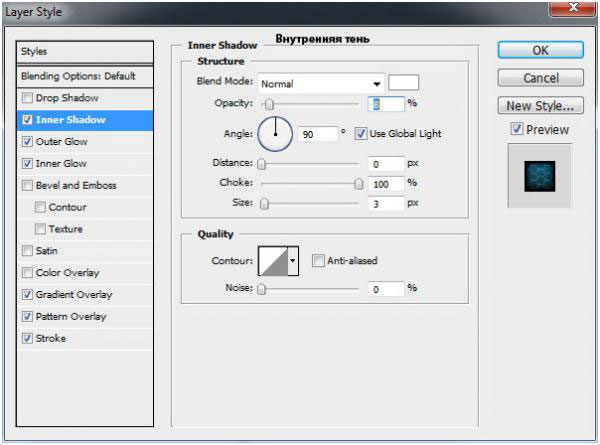
Добавляю панели эффекты:






Вот пока мой результат: