Шаг 6: Добавляем секцию слайдшоу
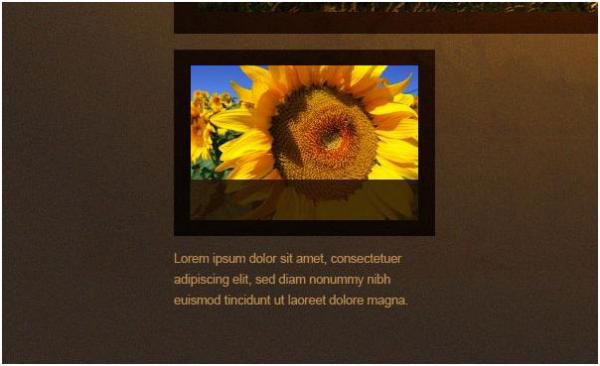
Включите сетку трафарета. Выбрав Rectangular Marquee Tool (Прямоугольная область), (M), создайте ниже навигации выровненное по центру выделение, охватив по ширине 14 колонок сетки, и залейте (Shift + F5) его черным (#000000).

Измените Blend Mode (Режим смешивания) прямоугольника на Soft Light (Мягкий свет), что позволит фону немного просвечиваться через него.

Пора вставить картинку в наше слайд-шоу. Откройте в Photoshop фотографию, например такую, как закат "Sunset", включенную в список ресурсов урока, и перенесите на ваш холст, подогнав ее масштаб с помощью функции Free Transform (Свободное трансформирование).
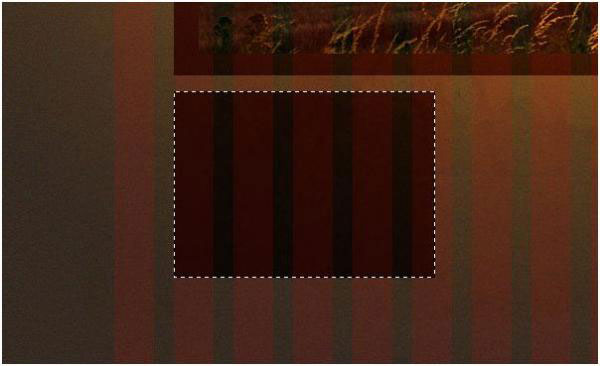
Спрячьте на время фото и, выбрав Rectangular Marquee Tool (Прямоугольная область), создайте внутри блока слайд-шоу выделение, как на рисунке ниже.

Давайте добавим маску нашему фото, выделив этот слой и кликнув на иконке Add vector mask (Добавить слой-маску) в нижней части палитры слоев, что приведет к созданию маски с выделенной нами областью. Теперь, снова включив видимость слоя фотографии, вы заметите (если все сделано правильно), что части изображения вне маскированной области будут скрыты.

Шаг 7: Создаем кнопки управления слайд-шоу
Ниже слоев слайд-шоу создайте новую группу слоев с названием "arrow" (стрелка) и добавьте внутри нее новый слой.
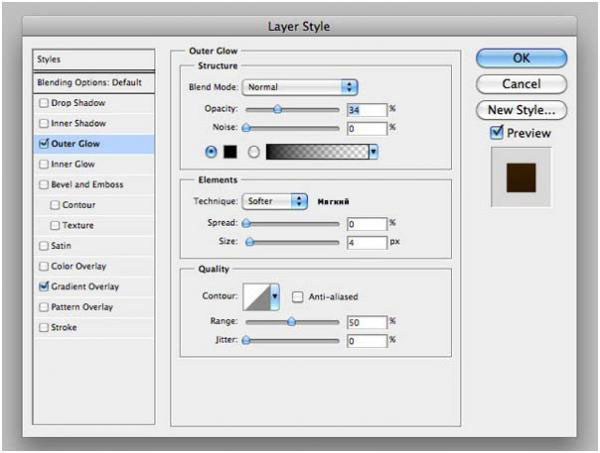
Включите Ellipse Tool (Эллипс) и с левой стороны слайд-шоу нарисуйте кружок, затем добавьте ему Outer Glow (Внешнее свечение) и Gradient Overlay (Наложение градиента).
Outer Glow (Внешнее свечение)
Выберите для этого эффекта черный (#000000) цвет.

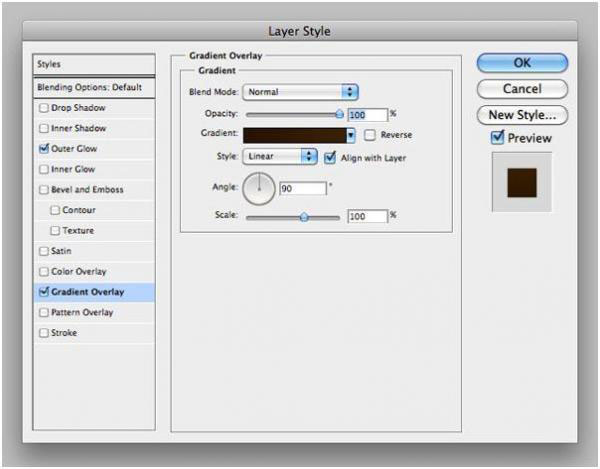
Gradient Overlay (Наложение градиента)
Настройте градиент от темно-коричневого (#271303) цвета к более светлому оттенку такого же тона (#3a2102).

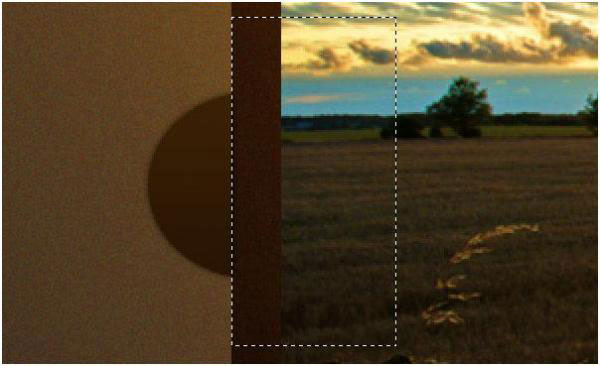
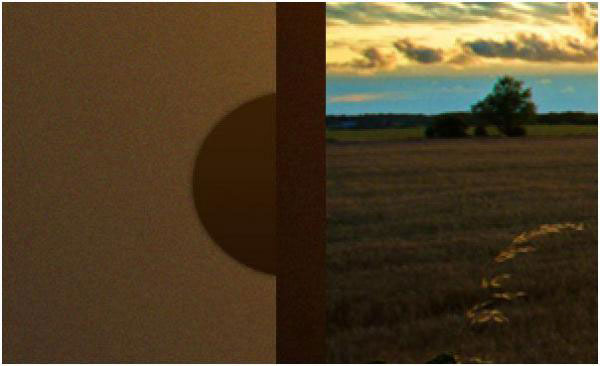
Вот как сейчас выглядит наша левая кнопка управления слайд-шоу.

Нам нужно будет удалить из круга лишнюю здесь тень, но прежде чем сделать это, необходимо "сплющить" эту фигуру, перейдя в Layer > Rasterize > Shape (Слои > Растрировать > Фигуру). После этого, выбрав Rectangular Marquee Tool (Прямоугольная область), выделите на слое с кружочком ниже слайд-шоу область необходимого размера и нажмите Delete, чтобы удалить ненужную часть в контуре выделения.


Теперь давайте добавим нашей кнопке стрелку. На новом слое включите Rounded Rectangle Tool (Прямоугольник со скругленными углами) и на панели настроек выберите Shape Layers (Слой-фигура), и Radius (Радиус закругления) 30 px. Такой большой радиус сделает каждый конец фигуры более округлым.
Нарисуйте, вытянув по диагонали, фигуру, которая будет представлять левую сторону стрелки, и затем добавьте ей стиль слоя Color Overlay (Наложение Цвета), выбрав в настройках темный, неброский оранжевый цвет (#b56d1b).

Для создания правой части стрелки скопируйте фигуру и разверните дубликат, перейдя в Edit > Transform Path > Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали).

Выделите в палитре слоев оба слоя, составляющие стрелку, и перейдя в Edit > Transform > Rotate (Редактирование > Трансформирование контура > Поворот), поверните стрелку на 90o острием влево.

Объедините эти слои, выбрав их в палитре слоев и нажав затем Ctrl/Cmd + E. Скопируйте объединенный слой.

Измените цвет дубликата на черный (#000000), добавив ему стиль слоя Color Overlay (Наложение цвета), и с помощью инструмента Move Tool (Перемещение), (V) сдвиньте на 1 рх влево. Этот прием создаст эффект вдавленной фигуры.

Сейчас мы создадим правую стрелку. Выберите на панели слоев группу слоев "arrow" и, скопировав ее, разверните дубликат на 180 o, перейдя в (Edit > Transform > Flip Horizontal Редактирование > Трансформирование контура > Отразить по горизонтали). Затем перенесите копию кнопки управления на правую сторону слайд-шоу.

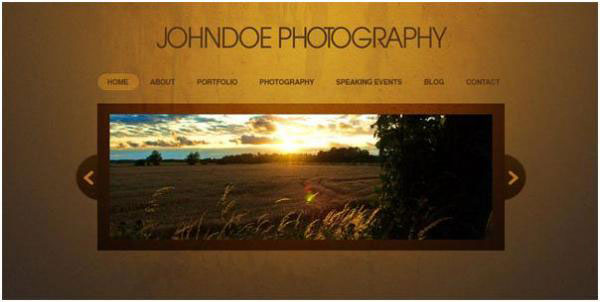
Сейчас у нас должна получиться примерно такая картина:

Шаг 8: Создание уменьшенных копий фотографий
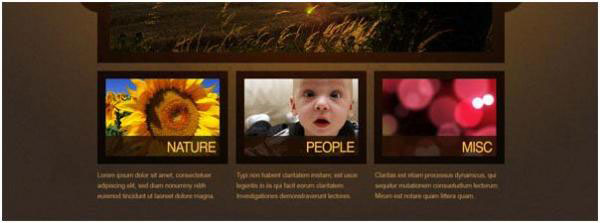
Включите снова трафарет сетки. Выбрав Rectangular Marquee Tool (Прямоугольная область), сделайте выделение шириной около 4-х с половиной колонок под слайд-шоу слева. Залейте его черным (#000000) цветом и затем измените Blend Mode (Режим наложения) на Soft Light (Мягкий свет).

Откройте в Photoshop фотографию подсолнуха и перенесите ее на свой холст, затем уменьшите примерно до 80% от размера оригинала.
Спрячьте на время слой подсолнуха и, включив Rectangular Marquee Tool (Прямоугольная область), создайте внутри первого прямоугольника немного меньшее выделение. Включите видимость фото подсолнуха и кликните на иконке маски слоя в палитре слоев, обрезав, таким образом, снимок по контуру выделенной области.

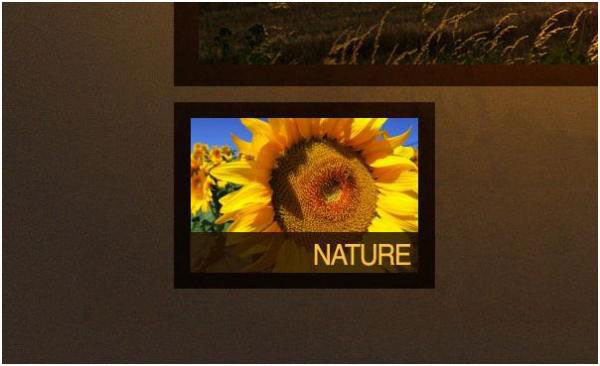
Давайте добавим нашей миниатюре красивую подпись. Выбрав Rectangular Marquee Tool (Прямоугольная область), создайте выделение в нижней части фотографии и залейте его темно-коричневым цветом (#261103). Уменьшите непрозрачность (Opacity) этого слоя до 85%, чтобы фотография частично просвечивалась сквозь него.
Включив Horizontal Type Tool (Горизонтальный текст), сделайте надпись, например "NATURE" (Природа). Я использовал шрифт Helvetica с желтым (#ffbf47) цветом текста.

Добавьте под миниатюрой какой-нибудь текст в качестве своего рода описания для этой отдельной картинки.

Повторив предыдущие действия, добавьте еще две уменьшенных копии фотографий, выбрав их по своему усмотрению, или используя снимки "Baby boy" (ребенка) и "Bokeh" (блики), предложенные в начале урока.

Шаг 9: Создаем подвал
Заключительным шагом в нашем творческом процессе будет оформление области подвала сайта. Создайте новый слой. Возьмите Pencil Tool (Карандаш), (B) и, выбрав темно-коричневый цвет (#2c1303), проведите под миниатюрами фотографий горизонтальную, ограничительную линию шириной 14 колонок, которая будет представлять собой разделитель между областью главного контента и подвалом.
Совет: Чтобы линия была прямой, создавая ее, удерживайте клавишу Shift.

Скопируйте только что созданный слой линии и, применив к дубликату эффект Color Overlay (Наложение цвета), измените его цвет на белый (#ffffff). Затем сдвиньте белую копию на 1 рх вниз и, открыв вкладку Blend Mode (Режим смешивания) выберите стиль слоя Overlay (Перекрытие), а Opacity (Непрозрачность) уменьшите до 18%, создав в итоге эффект вдавленной линии.

Наконец, включите Type Tool (Горизонтальный текст) и добавьте в подвал текст соответствующего содержания, например информацию об авторских правах (copyright information).
Заключение
Мы успешно закончили создание изящного макета дизайна сайта, используя различные приемы и методы, которые обычно применяются при разработке макетов сайтов.