В этом уроке Photoshop вы узнаете, как сделать PSD макет web страницы с красивым дизайном в темных тонах, который идеально подходит для сайта портфолио, ориентированного на демонстрацию фотографий. Это довольно простой урок, подготовленный с целью показать некоторые замечательные приемы, которые вы могли бы использовать для своих текущих разработок в области web дизайна.
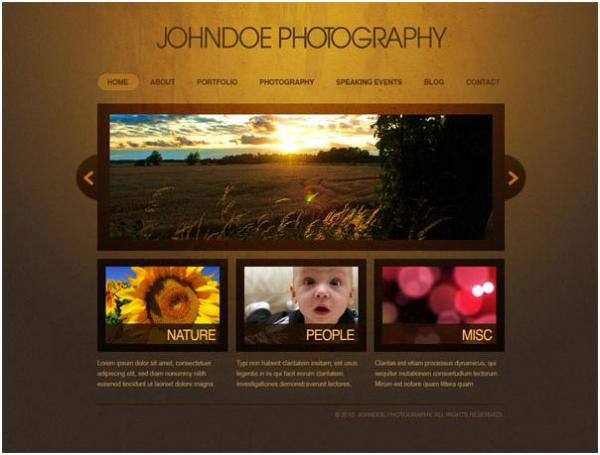
Иллюстрация конечного результата
Кликнув на изображении, вы увидите дизайн web страницы в полном размере.
Ресурсы для урока
- PSD Template (шаблон): готовый макет сайта фотографа (для сравнения);
- Система сеток: 960 Grid System;
- Текстура: Scratched Metal (Поцарапанный металл);
- Stock Photo: Sunset (Закат);
- Stock Photo: Sunflower (Подсолнух);
- Stock Photo: Baby boy (Ребенок);
- Stock Photo: Bokeh (Блики);
- Font (Шрифт): ITC AvantGarde (fonts.com/FindFonts/detail.htm?pid=422196);
- Font (Шрифт): Helvetica (fonts.com/font/linotype/helvetica/value-pack).
Шаг1: Подготовка документа в Photoshop
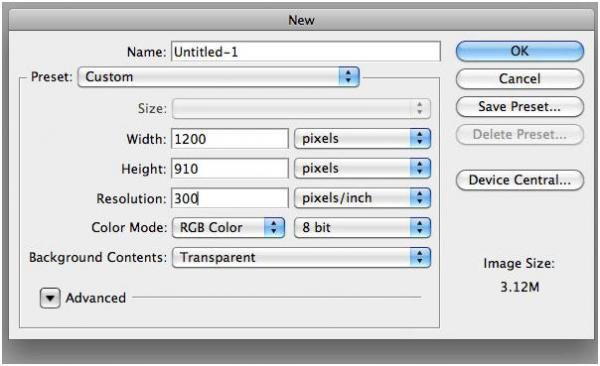
Создайте в Photoshop новый файл (Ctrl/Cmd + N) с размерами 1200 х 910 px.
Шаг 2: Подключение системы сеток 960 Grid
Каркас нашего макета мы сделаем на основе 16-ти колоночного варианта системы сеток 960 grid. Вы можете бесплатно скачать PSD шаблон на этом сайте http://960.gs/. Скачав файл, откройте его в Photoshop и перенесите на ваш холст. Не забудьте расположить этот слой сетки на самом верху в панели слоев, так он нам понадобится нам в качестве трафарета для выравнивания элементов дизайна макета.
Шаг 3: Создание фона макета
Спрячьте пока шаблон сетки и создайте под ним новый слой. На панели инструментов выберите в качестве основного коричнево-оранжевый цвет (#bc7821), а для фона темно-коричневый (#362a21).
Возьмите Gradient Tool (Градиент), (G) и, выбрав радиальный тип (Radial Gradient), создайте градиент в центре холста.
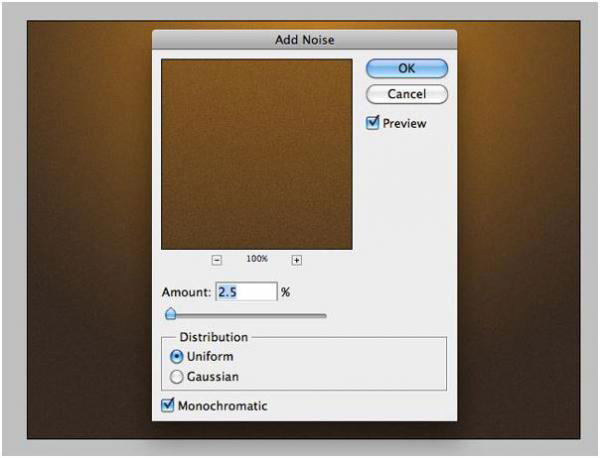
Градиент выглядит немного плоским, поэтому давайте добавим ему кое-какую текстуру. Перейдите в Filter > Convert for Smart (Фильтр > Преобразовать для смарт-фильтров). Сделав это, мы сможем при необходимости изменять настройки фильтров, которые будут применяться к этому слою позже, а сейчас давайте добавим этому градиенту немного шума, перейдя в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум).
Давайте усилим свечение в верхней части нашего фона. Возьмите мягкую кисть (Brush Tool), (B) с главным диаметром около 700 px и выберите первым белый цвет.
Создайте новый слой над фоном и сделайте кистью мазок, щелкнув один раз на холсте.
Измените для этого слоя Blend Mode (Режим смешивания) на Overlay (Перекрытие) и задайте Opacity (Непрозрачность) 34%.
Откройте в Photoshop текстуру ржавчины "Rust Texture", включенную в список предложенных ресурсов урока. Перенесите изображение на свой холст и, включив Free Transform (Свободное трансформирование), (Ctrl/Cmd + T), измените размер текстуры, сделав ее немного меньше холста.
Выбрав обычную, мягкую, круглую кисть с размытыми краями отпечатка, слегка сотрите ластиком (Eraser Tool), (E) по бокам и нижнюю часть холста. Как альтернативный вариант, вы можете использовать маску слоя, если не хотите, чтобы изменения остались необратимыми (что неизбежно в случае применения ластика).
Измените Blend Mode (Режим смешивания) "ржавой текстуры" на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 16%.
Далее откройте в Photoshop текстуру поцарапанного металла "Scratched Metal" и также перенесите ее на свой холст, а затем слегка сотрите по бокам и в нижней части. Режим наложения (Blending Mode) этого слоя измените на Multiply (Умножение) и уменьшите Opacity (Непрозрачность) до 15%.
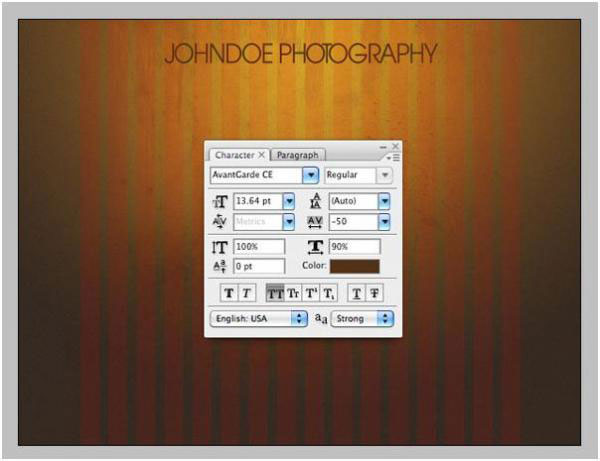
Шаг 4: Добавляем название сайта
Включите видимость слоя сеток. Возьмите Type Tool (Горизонтальный текст), (T) и выберите шрифт ITC Avant Garde CE, или любой другой на свой вкус. Укажите для текста коричневый цвет с таким (#523117) кодом и напишите "JohnDoe Photography" (или свое название сайта) в верхней части макета по центру.
Скопируйте текстовый слой и, выбрав для дубликата белый (#ffffff) цвет, измените Blend Mode (Режим смешивания) на Overlay (Перекрытие) и установите Opacity (Непрозрачность) на 32%. Затем с помощью инструмента Move Tool (Перемещение), (V) в комбинации с клавишей "стрелка вниз" сдвиньте копию на 1px вниз. Этот прием создаст некий эффект вытравленного текста.
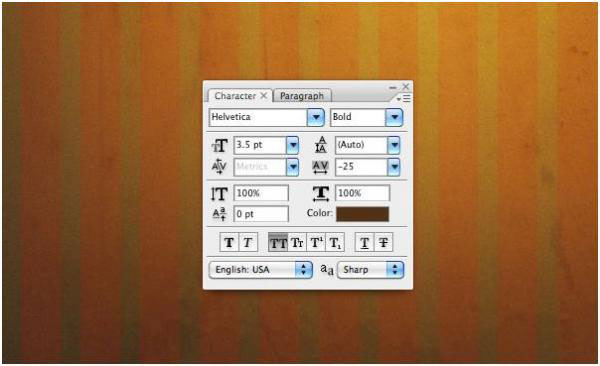
Шаг 5: Создание меню навигации
Создайте новый слой. Включите Horizontal Type Tool (Горизонтальный текст) и напишите с указанными ниже параметрами шрифта текст навигации, расположив его под названием сайта и выровняв по центру холста.

Давайте теперь придумаем, как будет выглядеть каждый элемент навигации при наведении курсора. Включите Rounded Rectangle Tool (Прямоугольник со скругленными углами), (U), выберите на панели настроек Shape Layers (Слой-фигура) и Radius (Радиус закругления) 30 px. Нарисуйте на новом слое скругленный прямоугольник под ссылкой меню с названием "Home".
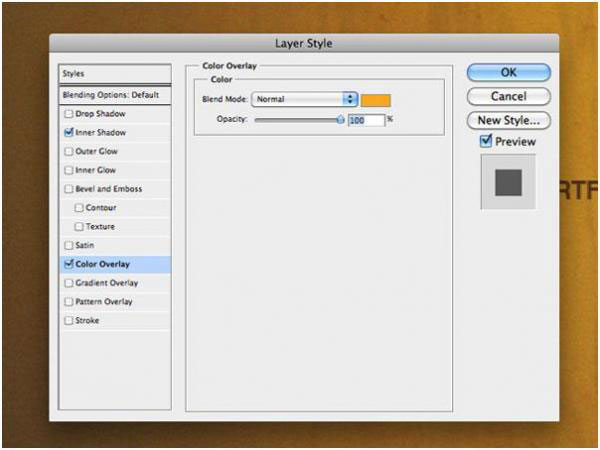
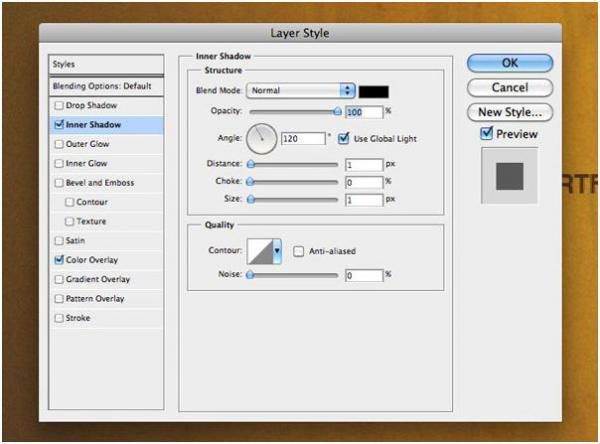
Далее кликните дважды на миниатюре фигуры в палитре слоев, чтобы вызвать диалоговое окно Layer Style (Стиль слоя), и примените к скругленному прямоугольнику эффекты Color Overlay (Наложение цвета) и Inner Shadow (Внутренняя тень).
Color Overlay (Наложение цвета)
Выберите желтый цвет (#f9a81f).
Inner Shadow (Внутренняя тень)
Укажите в настройках черный цвет (#000000).
Непрозрачность (Opacity) слоя скругленного прямоугольника уменьшите до 30%, чтобы через него слегка просвечивался наш фон.
Давайте придадим нашему "округлому прямоугольнику" более рельефный вид. Выделите на холсте контур фигуры, кликнув на ее миниатюре в палитре слоев с нажатой клавишей Ctrl/Cmd.
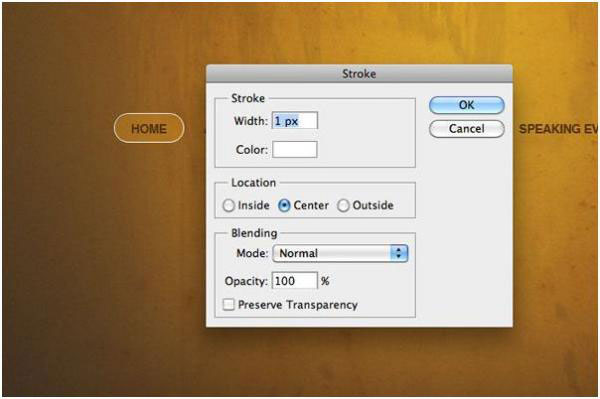
Создав новый слой, перейдите в Edit > Stroke (Редактирование > Обводка).
Измените Blend Mode (Режим смешивания) на Overlay (Перекрытие) и установите Opacity (Непрозрачность) на 18%. Сотрите обводку слева и сверху, выбрав для этого Eraser Tool (Ластик), (E) с мягкой кистью маленького размера.
We need more things like this in this thread.