Скорость и надёжность доставки контента имеют ключевую роль в успехе веб-сайтов и онлайн-приложений. Сети доставки контента (Content Delivery Networks, CDN), включая облачные CDN (Cloud CDN), стали важной частью инфраструктуры интернета для эффективного распределения данных по всему миру. В этой статье мы узнаем, что такое CDN, как они работают, какие преимущества они предлагают для бизнеса и конечных пользователей, а также как подготовить код сайта для использования CDN.
Что такое CDN?
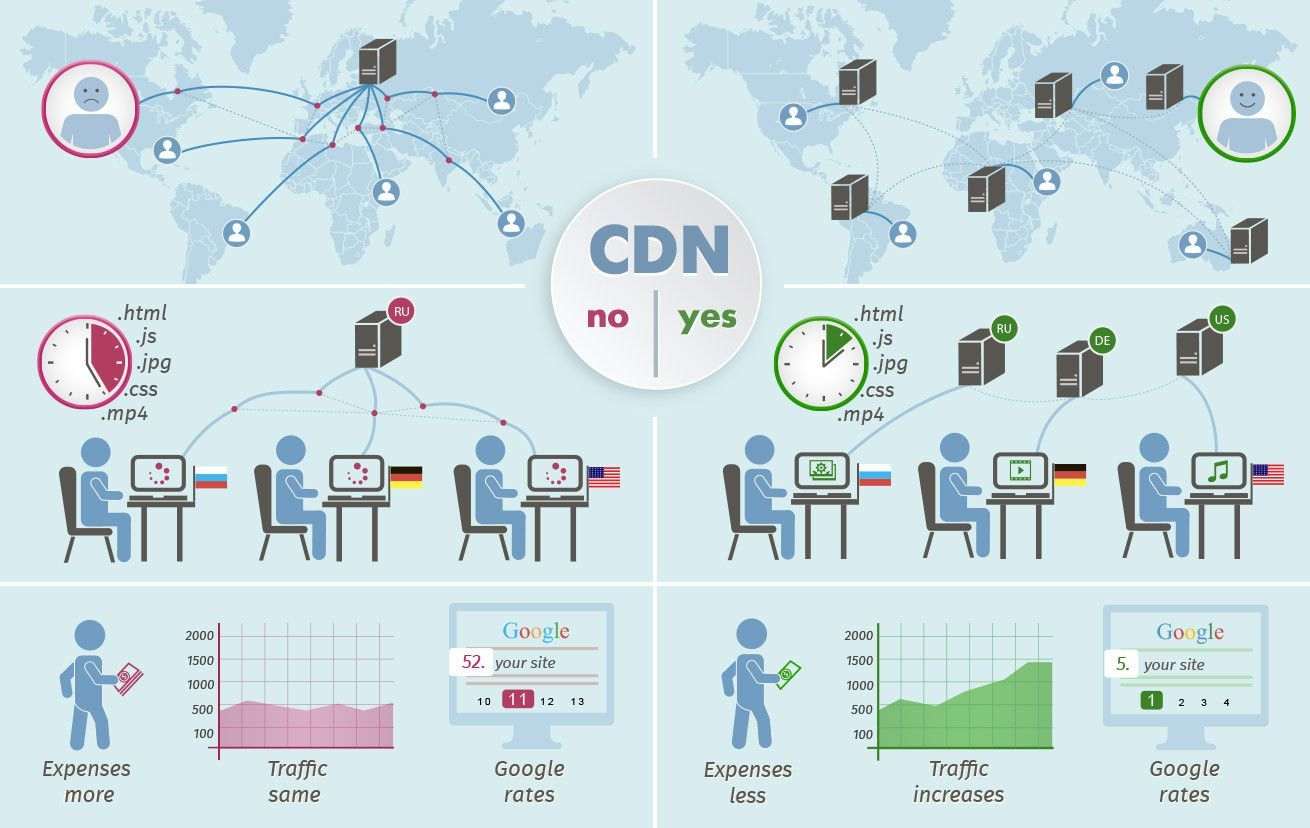
CDN — это распределённая сеть серверов, расположенных в различных географических точках, которые работают вместе для доставки веб-контента пользователям с наибольшей возможной скоростью. Основная идея CDN заключается в следующем:
- Кэширование статического контента: изображения, видео, CSS и JavaScript файлы сохраняются на серверах, расположенных ближе к конечным пользователям;
- Уменьшение задержек: за счёт географической близости серверов снижается время отклика;
- Повышение производительности: быстрая доставка контента улучшает опыт пользователей.

Как работают CDN?
Работа CDN можно разделить на несколько ключевых частей:
1. Распределённая архитектура
CDN состоит из множества серверов, называемых узлами (nodes) или точками присутствия (Points of Presence, PoP). Эти узлы расположены по всему миру, обычно вблизи крупных интернет-провайдеров и дата-центров. Каждый PoP содержит несколько серверов кэширования, которые обслуживают локальных пользователей.
2. Компоненты CDN
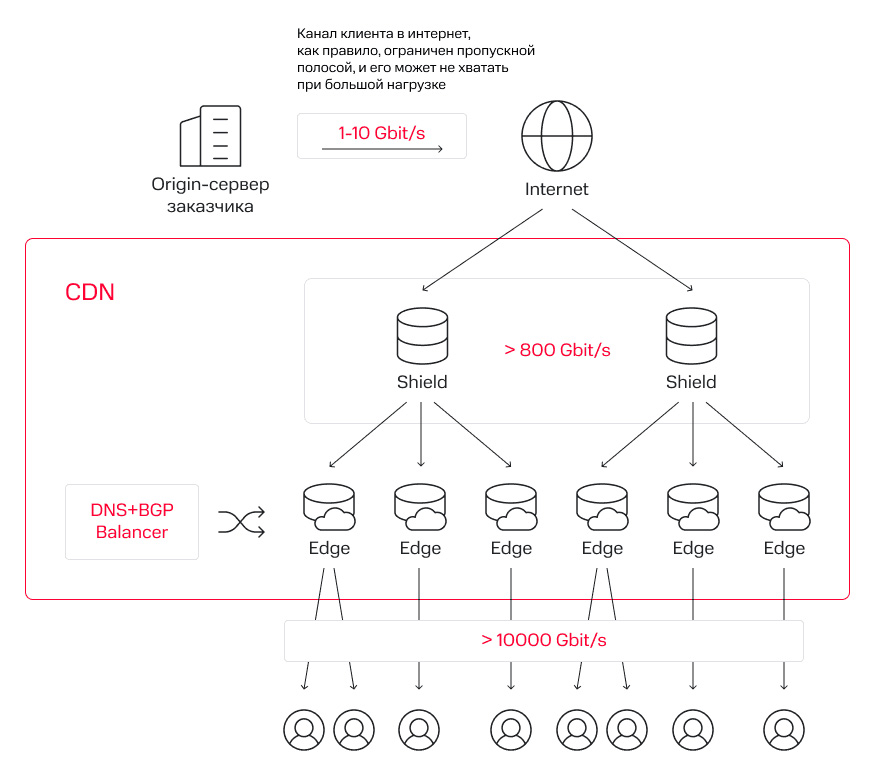
Для эффективной доставки контента CDN используют три основных типа серверов:
Origin-сервер
Origin-сервер является основным хранилищем исходного контента веб-сайта или приложения. Все обновления и исходные файлы, такие как HTML, CSS, JavaScript, изображения и видео, хранятся на этом сервере. Когда контент запрашивается впервые или обновляется, origin-сервер предоставляет его CDN для кэширования на edge-серверах. Основные функции origin-сервера:
- Хранение оригинальных версий контента;
- Обработка динамических запросов, если контент не кэширован;
- Обеспечение доступа к обновлённому контенту для CDN.
Shield-серверы
Shield-серверы, также известные как промежуточные или региональные серверы, служат буфером между origin-сервером и множеством edge-серверов. Они помогают оптимизировать процесс кэширования и снижают нагрузку на origin-сервер, особенно при высоком трафике. Основные функции shield-серверов:
- Централизация запросов от нескольких edge-серверов;
- Предоставление кэшированного контента edge-серверам при необходимости;
- Снижение количества прямых запросов к origin-серверу, что повышает общую производительность и устойчивость сети.
Edge-серверы
Edge-серверы находятся ближе всего к конечным пользователям и отвечают за доставку кэшированного контента. Они обеспечивают минимальное время отклика благодаря географической близости к пользователям и эффективно распределяют нагрузку. Основные функции edge-серверов:
- Кэширование статического контента для быстрого доступа;
- Обработка запросов пользователей с минимальной задержкой;
- Взаимодействие с shield-серверами для получения обновлённого контента при необходимости.

3. Кэширование контента
Когда пользователь запрашивает доступ к веб-сайту, браузер отправляет запрос к ближайшему узлу CDN. Процесс кэширования включает следующие шаги:
- Проверка кэша: если запрашиваемый контент уже кэширован на этом узле, сервер выдаёт его непосредственно из своей локальной памяти;
- Запрос к shield-серверу или origin-серверу: если контент отсутствует или устарел, узел обращается к shield-серверу. Если shield-сервер не имеет актуальной версии, он обращается к origin-серверу за обновлённой версией данных;
- Кэширование и передача: полученные данные кэшируются на узле и передаются пользователю.
4. Система маршрутизации
CDN использует интеллектуальные алгоритмы маршрутизации для направления запросов пользователей к наиболее оптимальным узлам. Эти алгоритмы учитывают географическое расположение пользователя, загрузку узлов, состояние сети и время отклика серверов.
5. Обновление и управление кэшем
CDN автоматически обновляет кэшированный контент по мере необходимости с использованием различных стратегий кэширования:
- Time-To-Live (TTL): определяет, как долго контент должен храниться в кэше перед его обновлением;
- Инвалидация кэша: позволяет вручную удалять устаревший контент из кэша;
- Преобразование контента: адаптация контента под различные устройства и сети.
Преимущества использования CDN
1. Повышенная скорость загрузки
Благодаря размещению контента на серверах, близких к пользователям, CDN значительно снижает задержки и ускоряет время загрузки веб-страниц. Это особенно важно для пользователей, находящихся в удалённых регионах или странах.
2. Улучшенная доступность и надёжность
CDN обеспечивает:
- Распределение нагрузки: несколько серверов обрабатывают запросы, снижая риск перегрузки одного узла;
- Автоматическое переключение: в случае сбоя одного сервера запросы перенаправляются на другие работающие узлы;
- Высокая доступность: контент остаётся доступным даже при технических неполадках.
3. Снижение нагрузки на основной сервер
Кэширование статического контента на узлах CDN приводит к следующим преимуществам:
- Меньшее количество запросов: основной сервер получает меньше запросов, что снижает его нагрузку;
- Снижение затрат: уменьшение потребления ресурсов основного сервера сокращает расходы на инфраструктуру;
- Улучшение масштабируемости: веб-сайт может обслуживать больше пользователей без необходимости увеличения мощности основного сервера.
4. Защита от DDoS-атак
CDN может эффективно смягчать последствия распределённых атак отказа в обслуживании (DDoS):
- Распределение трафика: множество узлов принимает и обрабатывает запросы, предотвращая перегрузку основного сервера;
- Фильтрация вредоносного трафика: автоматические механизмы блокируют подозрительные запросы;
- Повышенная устойчивость: инфраструктура CDN устойчива к различным видам атак, обеспечивая непрерывную работу сайта.
5. Улучшение SEO и пользовательского опыта
Скорость загрузки сайта является важным фактором для поисковых систем и влияет на позиции в выдаче. Использование CDN помогает:
- Ускорить загрузку страниц: улучшает показатели скорости, что положительно сказывается на SEO;
- Снизить показатель отказов: пользователи остаются на сайте дольше, если страница загружается быстро;
- Повысить удовлетворённость пользователей: быстрый и стабильный доступ к контенту улучшает общий опыт взаимодействия с сайтом.

Как подготовить код сайта для настройки CDN
Выберите подходящего CDN-провайдера и интегрируйте CDN в код вашего сайта. Ручная настройка кода для интеграции CDN включает в себя замену путей к статическим ресурсам на URL вашего CDN. Этот процесс может быть выполнен вручную или с помощью инструментов автоматизации, в зависимости от размера и сложности вашего проекта. Инструкция:
1. Настройка CDN
- Создание дистрибутива: в панели управления провайдера CDN создайте новый дистрибутив, указав ваш основной сервер (origin server), откуда CDN будет забирать контент;
- Настройка DNS: обычно требуется изменить настройки DNS вашего домена, чтобы трафик проходил через CDN. Например, изменить запись CNAME для вашего поддомена (например, cdn.example.com) на предоставленный CDN-провайдером адрес;
- Безопасность и SSL: убедитесь, что ваши сертификаты SSL настроены правильно. Многие провайдеры CDN предоставляют бесплатные SSL-сертификаты.
2. Загрузка статических ресурсов на CDN
В зависимости от провайдера, вы можете:
- Пулить контент с вашего сервера: CDN автоматически будет запрашивать ресурсы с вашего сервера при первом запросе и кэшировать их;
- Загружать ресурсы напрямую на CDN: некоторые провайдеры позволяют загрузить статические файлы непосредственно в их хранилище.
3. Изменение ссылок на статические ресурсы в коде сайта
Вам необходимо заменить URL-адреса ваших статических ресурсов (изображения, CSS, JavaScript и т.д.) на URL CDN. Это можно сделать несколькими способами:
а. Ручное изменение
Замените ссылки в вашем HTML, CSS и JavaScript файлах. До:
<img src="/images/logo.png" alt="Logo">
<link rel="stylesheet" href="/css/styles.css">
<script src="/js/app.js"></script>
После:
<img src="https://cdn.example.com/images/logo.png" alt="Logo">
<link rel="stylesheet" href="https://cdn.example.com/css/styles.css">
<script src="https://cdn.example.com/js/app.js"></script>
б. Использование относительных путей с поддоменом CDN
Если вы настроили поддомен, например cdn.example.com, вы можете использовать относительные пути:
<img src="//cdn.example.com/images/logo.png" alt="Logo">
<link rel="stylesheet" href="//cdn.example.com/css/styles.css">
<script src="//cdn.example.com/js/app.js"></script>
Примечание: Начало с // позволяет использовать тот же протокол (HTTP или HTTPS), что и текущая страница.
в. Автоматизация с помощью инструментов сборки
Если вы используете инструменты сборки (например, Webpack, Gulp, или Grunt), можно настроить их так, чтобы они автоматически заменяли пути к ресурсам на CDN при сборке проекта.
г. Использование переменных в шаблонах
Если ваш сайт использует систему шаблонов (например, PHP, Django и др.), вы можете определить базовый URL CDN как переменную и использовать её в шаблонах. Пример на PHP:
<?php $cdn = "https://cdn.yourdomain.com"; ?>
<img src="<?php echo $cdn; ?>/images/logo.png" alt="Логотип">
<link rel="stylesheet" href="<?php echo $cdn; ?>/css/styles.css">
<script src="<?php echo $cdn; ?>/js/app.js"></script>
Пример на JavaScript (если генерируете страницы через JS):
const CDN_URL = "https://cdn.yourdomain.com";
const logo = <img src="${CDN_URL}/images/logo.png" alt="Логотип">;
д. Использование CSS для фонов и других ресурсов
В CSS-файлах замените пути к ресурсам на CDN URL. До:
background-image: url('/images/background.jpg');
После:
background-image: url('https://cdn.example.com/images/background.jpg');
4. Кэширование и управление версиями
Чтобы избежать проблем с кэшированием при обновлении ресурсов, рекомендуется использовать версионирование файлов. Это можно сделать добавлением параметров к URL или изменением имени файла. Пример с параметром версии:
<link rel="stylesheet" href="https://cdn.yourdomain.com/css/styles.css?v=1.2">
<script src="https://cdn.yourdomain.com/js/app.js?v=1.2"></script>
Пример с версией в имени файла:
<link rel="stylesheet" href="https://cdn.yourdomain.com/css/styles.v1.2.css">
<script src="https://cdn.yourdomain.com/js/app.v1.2.js"></script>

Примеры использования CDN
Использование CDN может быть полезно различным типам проектов. Ниже представлен подробный список тех, кому пригодится CDN, а также преимущества от перехода на CDN:
- Веб-сайты с высоким трафиком: снижение нагрузки на основной сервер, повышение устойчивости к пиковым нагрузкам, улучшение скорости загрузки страниц для пользователей по всему миру;
- Интернет-магазины (E-commerce): Быстрое отображение продуктов и изображений, сокращение времени отклика, что способствует увеличению конверсии и улучшению пользовательского опыта;
- Медиа и развлекательные ресурсы (видеохостинги, стриминговые сервисы, онлайн-радио, новостные порталы): высокая скорость доставки видео и аудио контента, минимизация буферизации, поддержка высоких разрешений и потоковой передачи в реальном времени;
- Блоги и новостные сайты: ускорение загрузки страниц, особенно при наличии большого количества изображений и мультимедийных элементов, улучшение SEO благодаря более высокой скорости сайта;
- Корпоративные сайты и порталы: обеспечение высокой доступности, защита от DDoS-атак, ускорение доступа для международных пользователей;
- Разработчики и веб-приложения (веб-приложения, SaaS-платформы, мобильные приложения с веб-компонентами): быстрая доставка статических ресурсов (CSS, JavaScript, изображения), снижение задержки, улучшение производительности приложений;
- Образовательные платформы (онлайн-курсы, университетские порталы, платформы дистанционного обучения): быстрая загрузка учебных материалов, поддержка видеоуроков, обеспечение доступности контента для пользователей из разных регионов;
- Игровые сервисы и приложения (онлайн-игры, игровые платформы, сервисы распространения игровых данных): минимизация задержек (латентности), быстрая доставка игровых обновлений и патчей, обеспечение стабильного игрового опыта;
- Сайты с международной аудиторией: оптимизация скорости загрузки для пользователей независимо от их географического положения, снижение потерь данных при передаче;
- Платформы для обмена файлами (сервисы облачного хранения, передача больших файлов, обмен документами и мультимедиа): быстрая загрузка и скачивание файлов, распределение нагрузки, обеспечение надёжности и доступности данных;
- Сайты, требующие высокой безопасности (платёжные системы, финансовые сервисы, медицинские порталы): защита от DDoS-атак, применение SSL-сертификатов, улучшение безопасности передачи данных;
- Маркетинговые и рекламные платформы (рекламные сети, платформы для управления рекламными кампаниями, аналитические сервисы): быстрая доставка рекламных материалов, улучшение отклика рекламных баннеров и скриптов, повышение эффективности рекламных кампаний;
- Браузерные расширения и плагины: быстрая доставка обновлений и ресурсов, снижение времени загрузки расширений для пользователей;
- Сервисы API и микросервисы: ускорение ответов API, снижение задержки, улучшение доступности и устойчивости сервисов;
- Стартапы и малые предприятия (новые компании, которые стремятся быстро масштабироваться и выйти на международный рынок): возможность быстрого внедрения высокопроизводительной инфраструктуры без значительных инвестиций в собственные серверы, улучшение пользовательского опыта с начала работы.
Использование CDN помогает значительно улучшить скорость загрузки, надёжность и безопасность веб-ресурсов. Независимо от размера и направления деятельности, многие организации могут получить выгоду от внедрения CDN для оптимизации доставки контента пользователям по всему миру.
