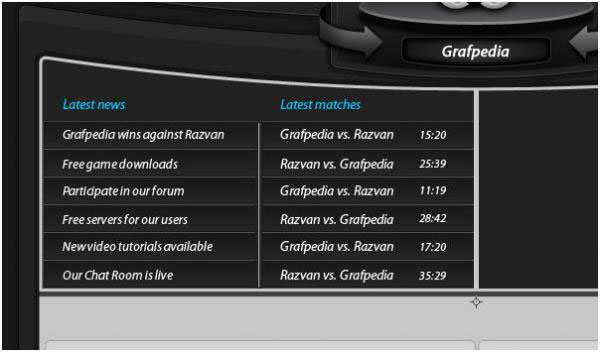
Выбрав Line tool (Линия), я разделю разлинованную область пополам, проведя, рядом друг с другом, две вертикальные линии (белую и черную) с пониженной непрозрачностью, предварительно подготовив для них просвет простым выделением/удалением. Затем я добавлю какой-нибудь текст.

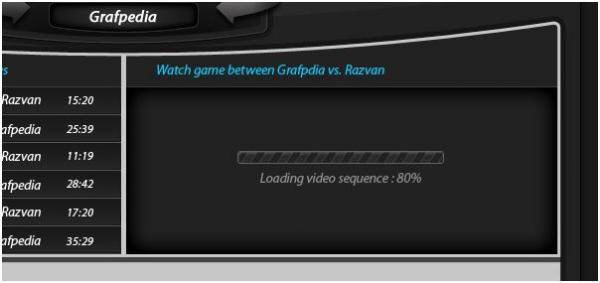
Справа от таблицы я нарисую на новом слое прозрачный (Feel/Заливка = 0) прямоугольник, как на рисунке ниже:

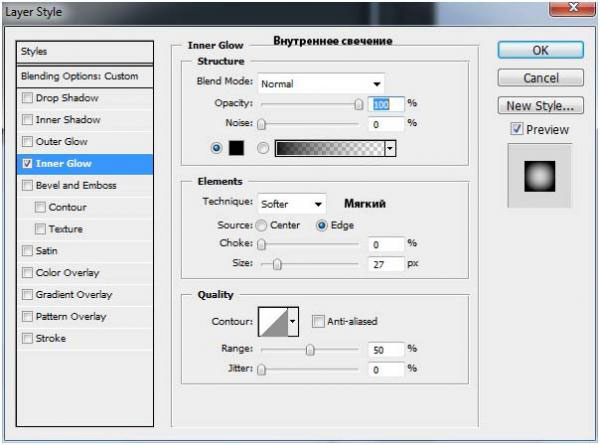
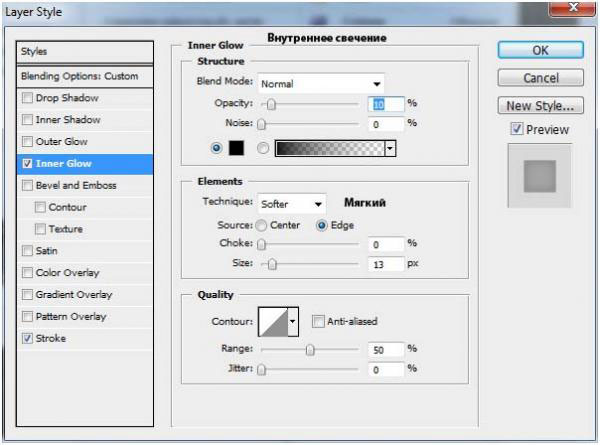
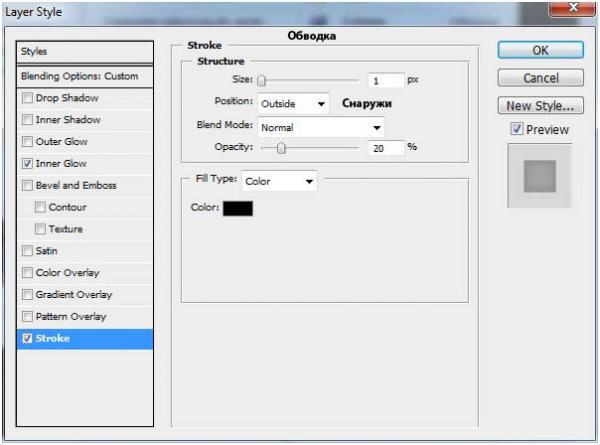
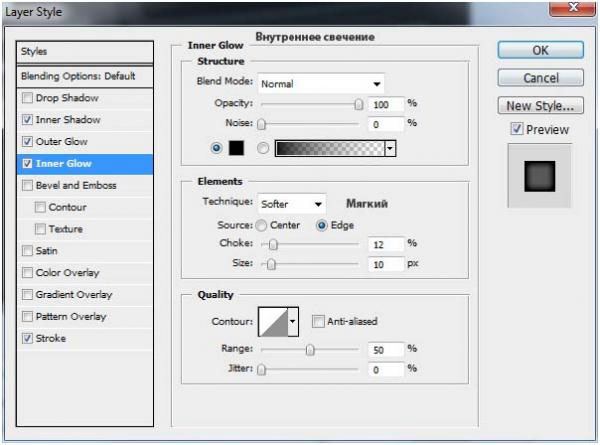
Затем добавлю Inner Glow (Внутреннее свечение) с указанными ниже параметрами:

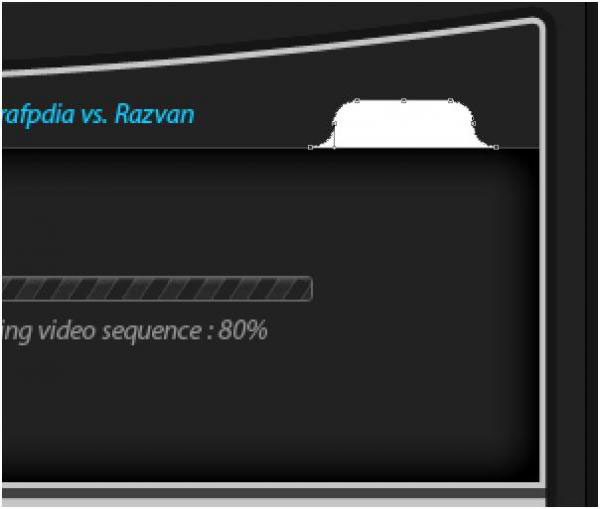
Я ограничу прямоугольник сверху светлой линией 1 рх, как в левом блоке, затем добавлю какой-нибудь текст, включив Horizontal type tool (Горизонтальный текст), и нарисую загрузочную панель. Это будет у нас видеоплеер.

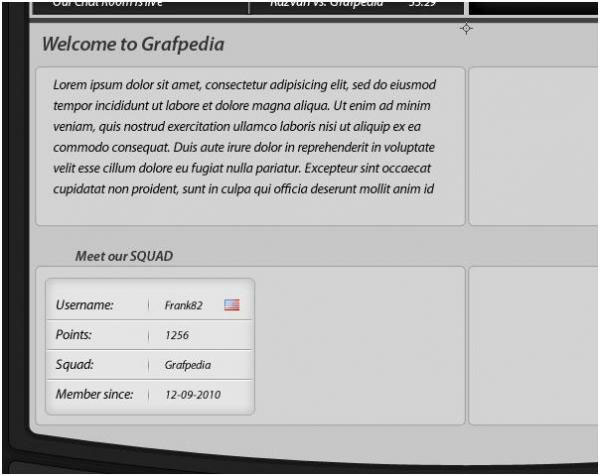
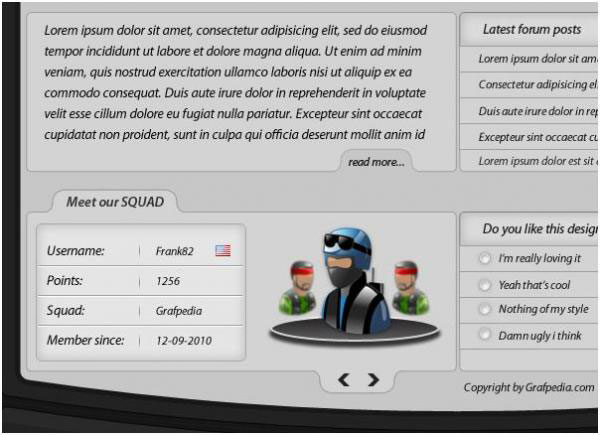
В центральной области контента я добавлю другие элементы. Думаю, что это достаточно легко и не требует объяснений.

Дальше я выбираю (Эллипс) и создаю очередную фигуру для следующего элемента.

И этому слою я, конечно, добавлю эффекты.



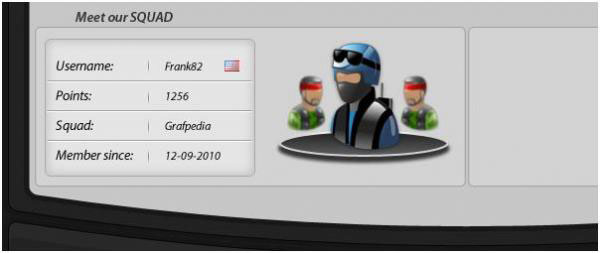
На новом слое выше эллипса в палитре слоев я добавлю пару иконок, расположив их, как на рисунке ниже:

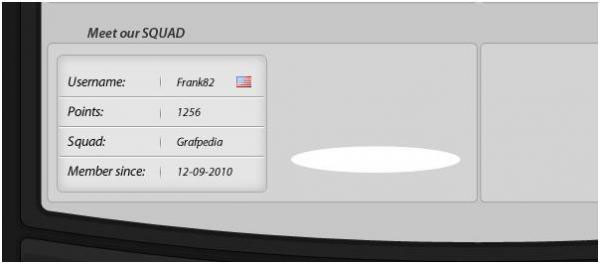
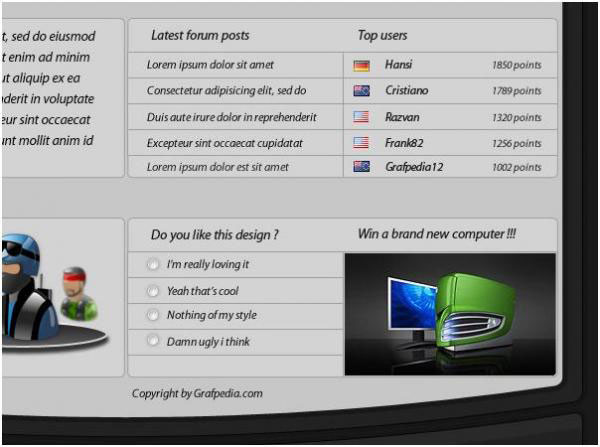
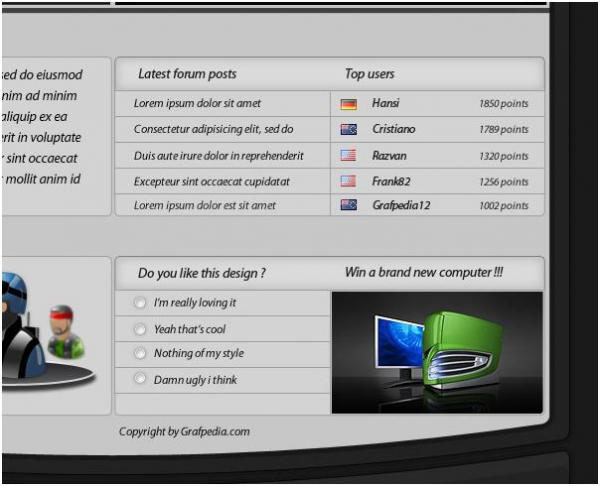
Теперь я добавлю несколько элементов с правой стороны области контента, и снова я не стану объяснять, как заполнил это поле. Как вы и сами видите, здесь присутствуют несколько линий, радио-кнопки, текст, несколько иконок флагов и красивый баннер с классным 3D компьютером.

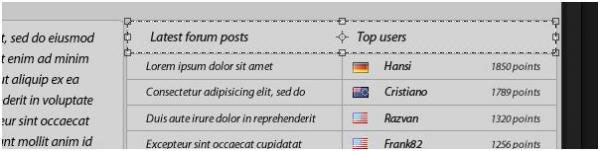
В правом, верхнем блоке я создам на новом слое выделение в шапке таблицы и залью его прозрачным (Feel/Заливка = 0) цветом.

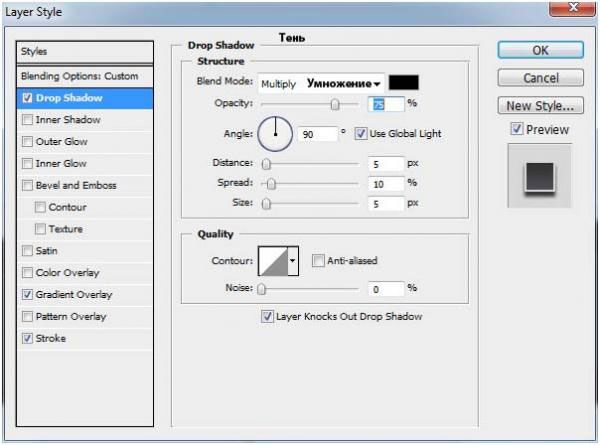
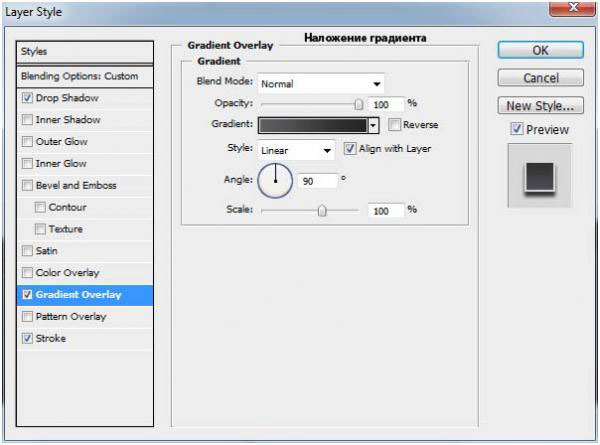
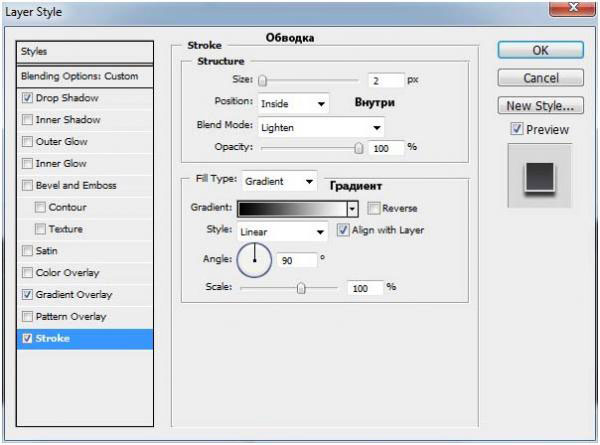
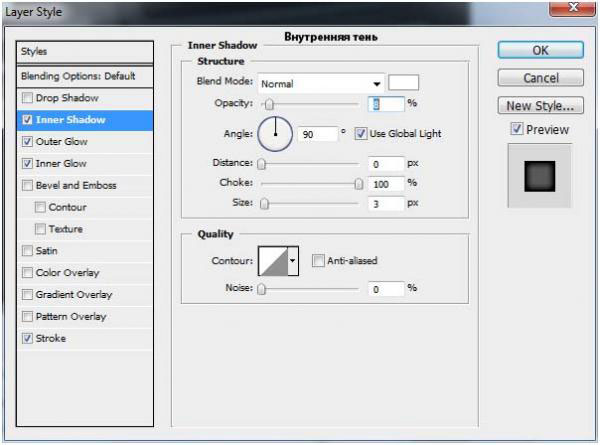
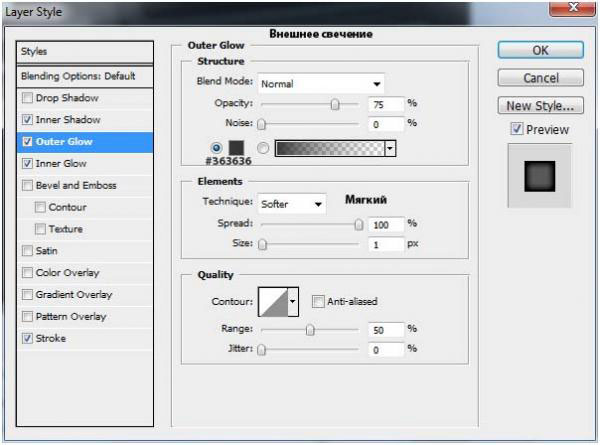
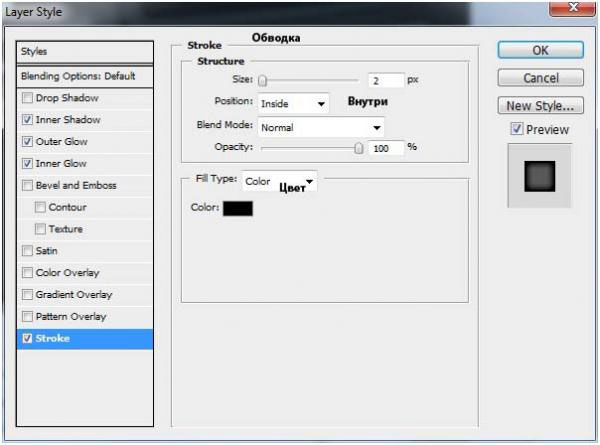
Для этого слоя я добавлю следующие режимы смешивания:


Вот мой результат:

Включив Pen tool (Перо), я нарисую кнопку изящной формы над видеоплеером справа. Это очень просто сделать, если включить сетку (grid).

Затем я сделаю несколько копий кнопки и размещу их с различными вариациями в области контента, как на рисунке ниже.

Теперь с помощью Pen tool (Перо) я нарисую еще одну фигуру в шапке макета справа.

Добавляю несколько эффектов.




Вот мой результат:

Добавляю сюда логотип.

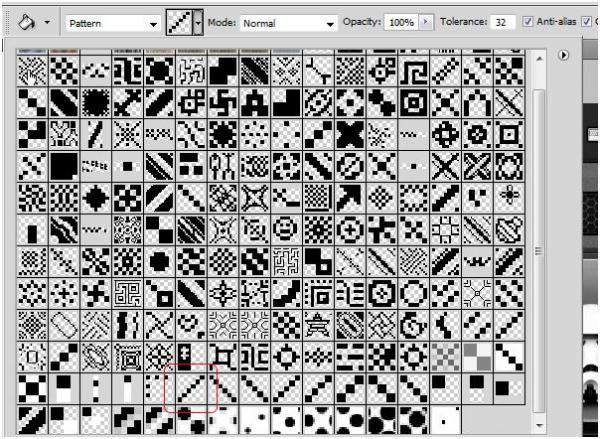
Теперь я создам выделение вокруг нашей фигуры, перейдя в Select > load selection (Выделение > Загрузить выделение), или кликнув с нажатой клавишей Ctrl по миниатюре фигуры в палитре слоев, и на новом слое добавлю простой узор. На рисунке ниже показан паттерн, который я здесь использовал. Вы можете найти в сети и скачать такой набор пиксельных узоров.

Вот результат:

Затем я возьму Eraser tool (Ластик) с круглой, мягкой кистью и сотру внизу рисунок узора, как показано ниже:

С правой стороны шапки я создам точно такую же фигуру с тем же набором стилей и таким же узором. Для этого элемента я использовал логотип сайта Grafpedia.

В нижней части макета, в области подвала я добавлю логотипы спонсоров сайта, а если у вас нет таковых, можете поместить здесь несколько ссылок, или любую, другую свою информацию.
Это мой окончательный результат. Надеюсь, что он вам понравился.

Здраствуйте, спасибо за отличные уроки. Единственный вопрос - сколько примерно времени уходит на создание подобного макета?