В этом уроке web дизайна вы увидите процесс разработки простого и чистого PSD макета главной страницы блога.
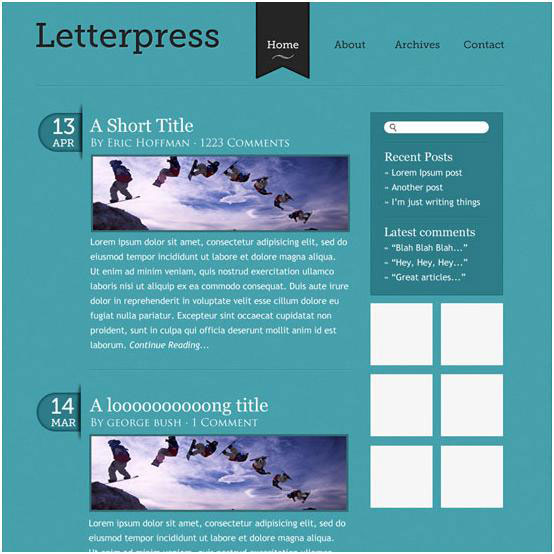
Финальный результат
Нажмите на картинку ниже, чтобы увидеть завершенный вариант макета в полном масштабе, а также скачайте готовый PSD-макет блога, чтобы сравнить его с вашей работой.
Создаем новый документ Photoshop
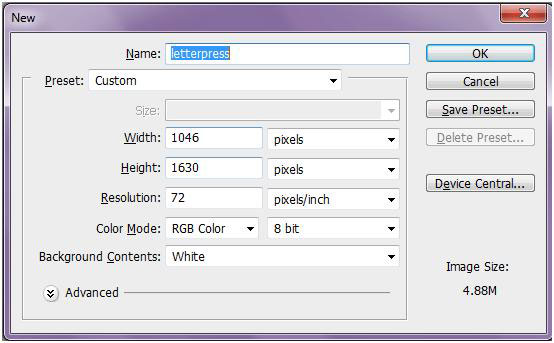
1. Давайте сразу к делу. Во-первых, откройте, естественно, Adobe Photoshop. Я использую CS4, но и другие версии CS будет вполне хорошо работать. Начнем с создания нового документа (Ctrl/Cmd+N) на белом фоне с размерами 1046 х 1630 px.
Создаем фон
2. По умолчанию фоновый слой нового документа Photoshop будет заблокирован, и вы не сможете его редактировать. Нам нужно что-то сделать с этим. Дважды кликнув на фоновом слое в палитре слоев, вы откроете диалоговое окно New Layer (Новый слой), где нужно просто нажать OK, чтобы фон превратился в обычный слой и стал редактируемым.
3. Теперь нажмите Ctrl/Cmd и кликните на фоновом слое (по умолчанию Photoshop присваивает ему имя Layer 0/ Слой 0), чтобы выделить холст целиком.
4. Выберите на панели инструментов такой #45a0ac фоновый цвет и залейте холст, нажав комбинацию клавиш Ctrl/Cmd + Backspace, по которой выбранный слой или выделенный объект окрашиваются фоновым цветом.
5. Ваш фон должен стать темно-голубым, и теперь, оставаясь на нем, выберите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и, указав Amount (Эффект) 2%, примените фильтр.
Размечаем макет направляющими линиями
6. Чтобы обеспечить в нашей работе выравнивание элементов, установите через меню View > New Guide (Просмотр > Новая направляющая) три вертикальных линии на следующих позициях: 60.5px, 505px и 955px.
Совет: Вызывайте и прячьте направляющие Photoshop нажатием Ctrl/Cmd + .
7. Выставьте еще горизонтальную направляющую на уровне 40px.
Добавляем название блога
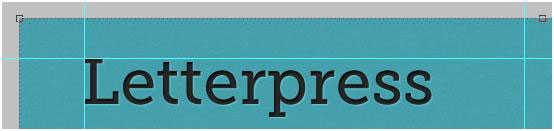
8. Включите на панели инструментов Horizontal Type Tool (Горизонтальный текст), (T) и введите слева, вверху название вашего блога. Я использовал шрифт Museo Slab 500 (fontsquirrel.com/fonts/Museo-Slab) размером 65pt. Цвет текста должен быть темно-серым (#252525) для создания явно выраженного, но мягкого контраста с темно-голубым фоном. Кстати, все эти настройки вы можете указать на панели параметров шрифта, когда выбран Horizontal Type Tool (Горизонтальный текст).
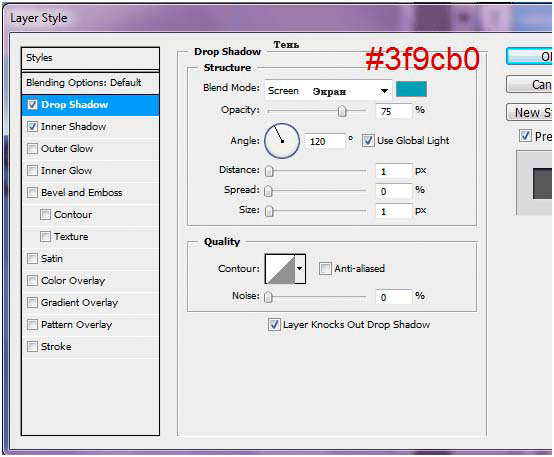
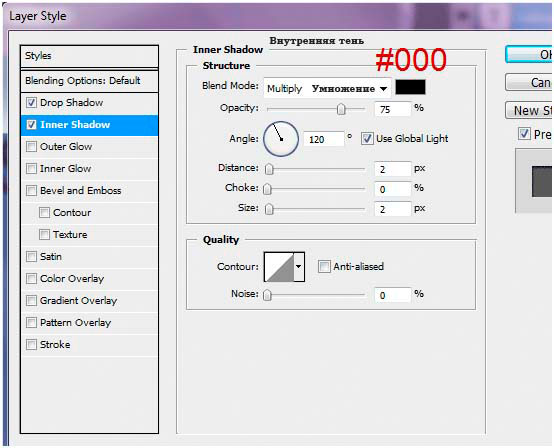
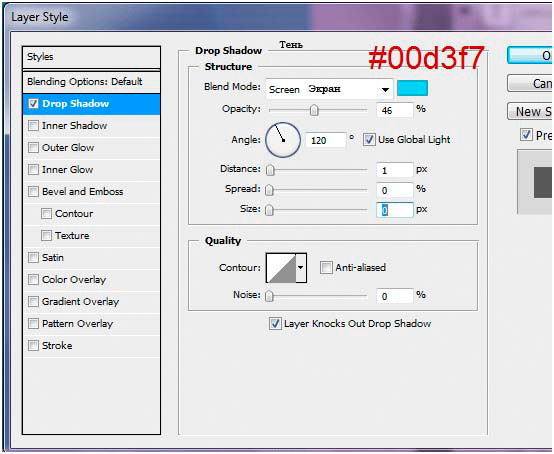
9.Дважды щелкнув на слое текста в палитре слоев, вызовите диалоговое окно Layer Styles (Стиль слоя). Выберите Drop Shadow (Тень) и Inner Shadow (Внутренняя тень) с указанными ниже настройками, чтобы придать надписи эффект вдавленного текста (или высокой печати).

10. Включите Move Tool (Перемещение), (V) и выровняйте текст по направляющим, как показано на рисунке.
Добавляем ссылки главного меню навигации
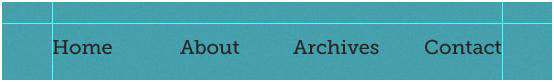
11. Выбрав снова Horizontal Type Tool (Горизонтальный текст), разместите на панели навигации четыре ссылки, используя прежний шрифт, но с размером 20pt. Каждую ссылку вводите на отдельном слое. В этом уроке элементы меню представлены четырьмя наименованиями, в том числе: "Home" (Главная), "About" (О нас), "Archives" (Архивы), and "Contact" (Контакт).
12. Выровняйте ссылку ("Contact") по крайней правой направляющей, а первый элемент ("Home") по направляющей справа от названия блога. Две другие ссылки расположите "на глаз" и пока не выравнивайте.
13. Теперь, чтобы идеально выровнять элементы меню, выберите все 4 ссылки в палитре слоев и, перейдя а меню Layer > Align (Слои > Выровнять), укажите Vertical (Верхние края).
14. Чтобы установить равные интервалы между ссылками, снова выберите их в палитре слоев и, перейдя в Layer > Distribute (Слои > Распределить), выберите Horizontal Centers (Центры по горизонтали).
15. Выбрав View > New Guide (Просмотр > Новая направляющая), добавьте на уровне 88 px горизонтальную направляющую и, включив Move Tool (Перемещение), (V), посадите на нее ссылки, выделив их все вместе в палитре слоев.
Создаем фон активной ссылки меню навигации
16. Ссылку на страницу, где находится пользователь, мы выделим другим фоном, цветом текста и формой. Фоновая фигура будет выполнена в форме закладки, что послужит для нашего макета чем-то вроде визуальной, семантической составляющей. Я покажу вам, как сделать такую фигуру закладки. Сначала создайте новый слой с именем "linkbg" (фон ссылки). Затем включите Rectangular Marquee Tool (Прямоугольная область),(M) и, выбрав вверху, на панели настроек в окошке Style (Стиль) вариант Fixed Size (Заданный размер), укажите ширину100 px и высоту148 px. Щелкнув на холсте, поместите выделение где-нибудь рядом с панелью навигации.
17. На панели инструментов измените второй (фоновый) цвет на темно-серый (#252525) и залейте им прямоугольное выделение, нажав Ctrl/Cmd + Backspace, или выбрав Paint Bucket Tool (Заливка).
18. Теперь включите Custom Shape Tool (Произвольная фигура), (U) и, открыв палитру фигур, выберите стрелку с именем Arrow 2 (Стрелка 2), которая входит в комплект предустановленных фигур Photoshop.
19. Нанесите стрелку на холст и поверните ее острием вверх, перейдя в Edit > Transform > 90o CCW (Редактирование > Трансформирование > Поворот на 90o против часовой).
20. Кликните правой кнопкой на слое стрелки и выберите Rasterize Layer (Растрировать слой), чтобы преобразовать векторный слой в обычный.
21. Убедитесь, что слой стрелки расположен выше слоя "linkbg" в палитре слоев.
22. Теперь выделите оба слоя (стрелку и "linkbg") в палитре слоев, затем перейдите в меню Layer > Align (Слои > Выровнять) и выберите Horizontal Centers (Центры по горизонтали).
23. Нажмите Ctrl/Cmd и кликните на миниатюре стрелки в палитре слоев, чтобы создать вокруг стрелки выделение, затем переключитесь на слой "linkbg" и нажмите Backspace или Delete, удаляя, таким образом, фрагмент слоя под выделенной областью стрелки.
После этого можно слой со стрелкой удалить за ненадобностью.
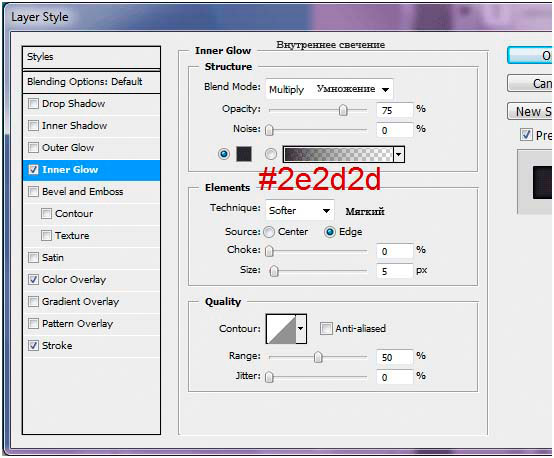
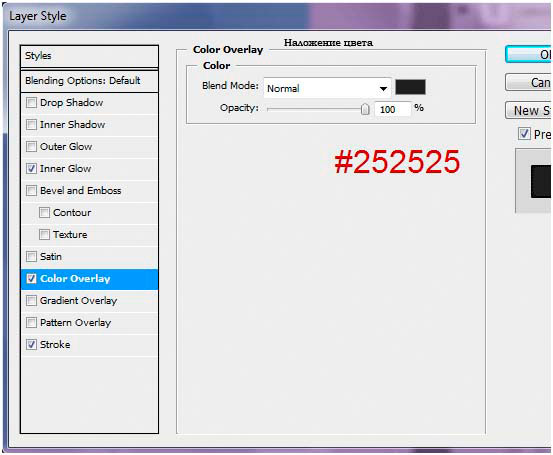
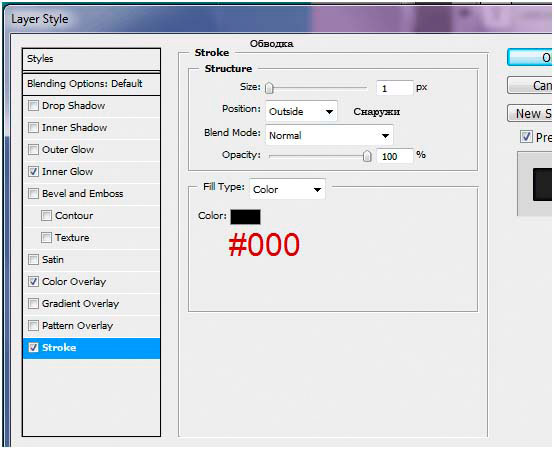
24. Итак, для выделения активной ссылки навигации у вас уже есть фоновая фигура, похожая на закладку. Чтобы привести этот слой в гармонию с логотипом, давайте добавим ему стиль, применив эффекты Inner Glow (Внутреннее свечение), Color Overlay (Наложение цвета) и Stroke (обводка) с указанными ниже настройками. 
Эффект color overlay (Наложение цвета) не обязателен, так как ранее мы уже залили этот слой таким цветом.

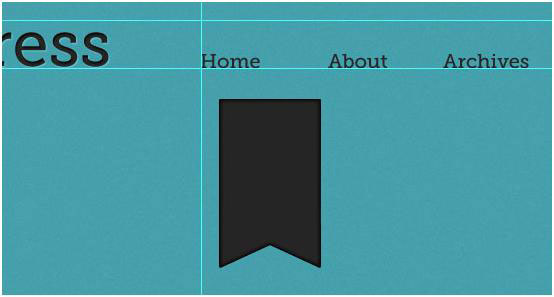
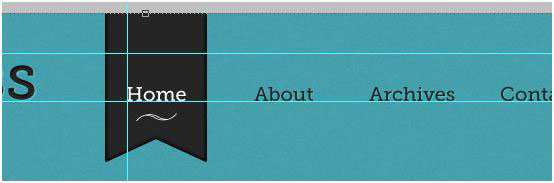
Вот как теперь должна выглядеть наша "закладка", указывающая на активность слоя:
Добавляем стиль элементам меню навигации
25. Пора применить к ссылкам панели навигации что-нибудь из эффектов наложения слоев. Для начала добавьте Drop Shadow (Тень) трем обычным ссылкам ("About", "Archives" и "Contact").
26. Далее, включив Horizontal Type Tool (Горизонтальный текст), измените цвет ссылки "Home" на белый (#ffffff).
27. Теперь выровняйте первую ссылку по ширине закладки, перейдя в Layer > Align (Слои > Выровнять) и выбрав Horizontal Centers (Центры по горизонтали). Прямо под ссылкой "Home" я добавил легкую, векторную фигуру, создав ее в Adobe Illustrator, но вы можете этого не делать.
Создаем горизонтальный, вдавленный разделитель
28. Добавьте еще одну горизонтальную направляющую на уровне 160 px.
29. Включите Rectangular Marquee Tool (Прямоугольное выделение), (M) и выделите тонкую полоску шириной 890 рх и высотой в 1 px, указав эти параметры в окошках на панели настроек вверху.
30. Добавьте новый слой с названием "dividertop" (верхний разделитель) и залейте на нем выделенную, тонкую линию любым цветом, нажав Ctrl/Cmd + Backspace.
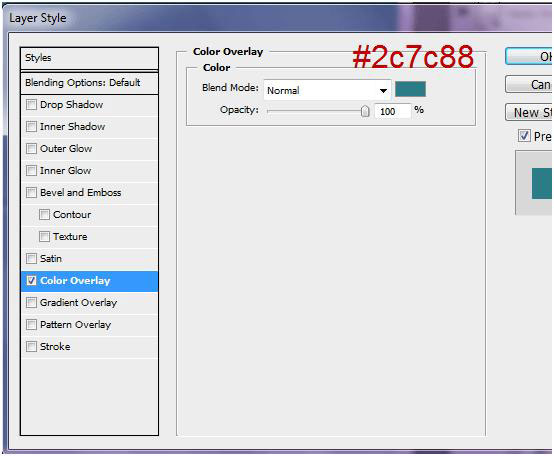
31. Примените к новому слою эффект Color Overlay (Наложение цвета), чтобы линия выделялась (#2c7c88) на темно-голубом фоне.
32. Выровняйте линию по направляющим слева и сверху с помощью Move Tool (Перемещение), (V).
33. Скопируйте слой с линией и переместите дубликат прямо под оригинал. Назовите копию "dividerbottom" (нижний разделитель).
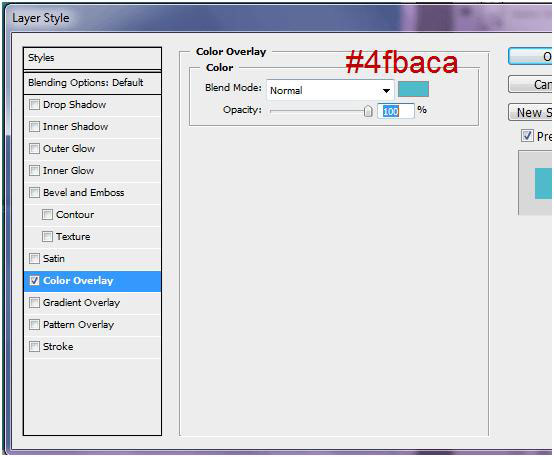
34. Залейте дубликат светло-голубым цветом (#4fbaca), применив стиль слоя Color Overlay (Наложение цвета).
Соедините слои "dividertop" и "dividerbottom", выделив их одновременно в палитре слоев и выбрав в контекстном меню (щелчок правой кнопкой) команду Link Layers (Объединить слои). Таким образом, слои сольются воедино, и при необходимости мы сможем перемещать их вместе.
Создание фона для даты поста (сообщения) блога
35. С областью шапки макета мы закончили, поэтому давайте перейдем к главному контенту, начав с оформления даты размещения первого поста. Прежде всего, нужно добавить еще одну горизонтальную направляющую на уровне 210 px.
36. Выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами), (U) и на панели настроек вверху укажите радиус 10 см.
37. Создайте фигуру с размерами 150 х 75 px, выбрав в меню настроек опцию "заданный размер".
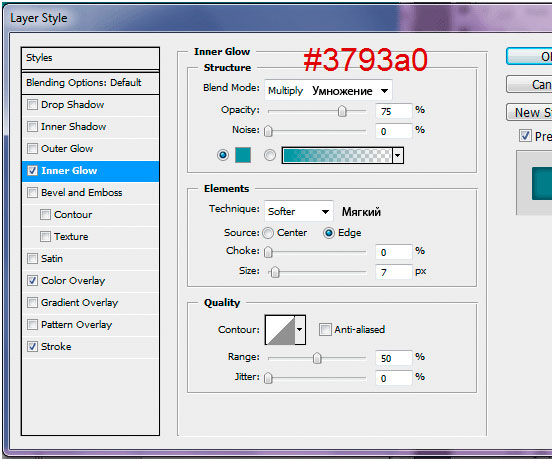
38. Примените к фигуре стиль слоя Inner Glow (Внутреннее свечение) с указанными ниже настройками, выбрав синий цвет (#3793a0).
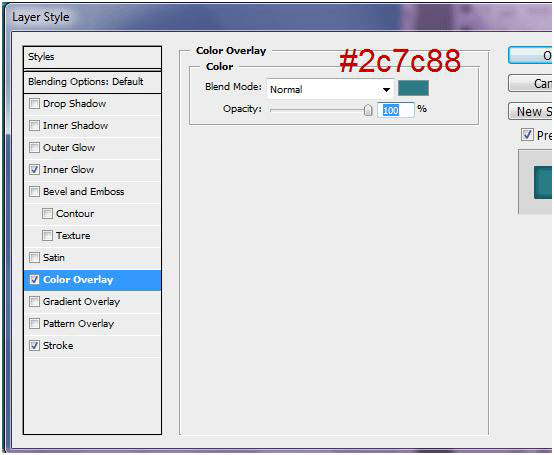
39. Теперь добавьте Color Overlay (Наложение цвета) с настройками, как на рисунке ниже, указав здесь боле темный по сравнению с внутренним свечением, синий цвет (#2c7c88).
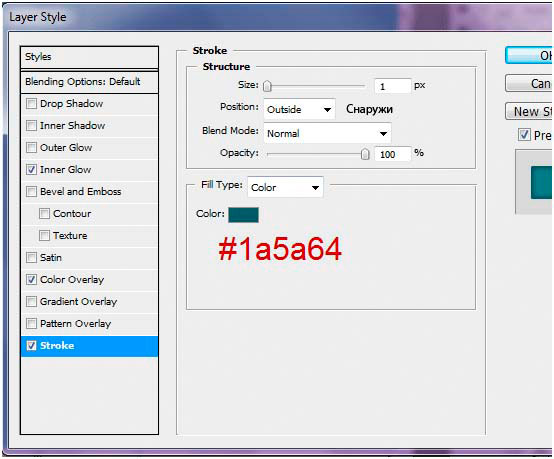
40. Украсьте фигуру каймой, применив стиль слоя Stroke (Обводка) и выбрав здесь синий цвет тоже темнее, чем внутреннее свечение (#1a5a64).
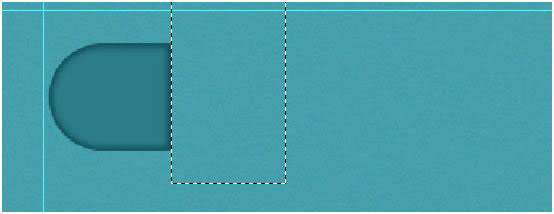
41. Присвойте слою скругленной фигуры имя "datebg" (фон даты) и, кликнув на нем правой кнопкой, выберите команду Rasterize Layer (Растрировать слой).
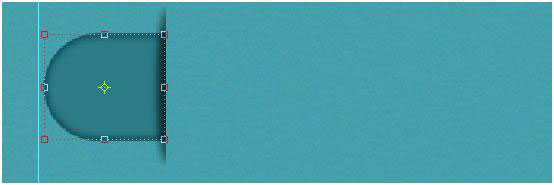
42. Включив Rectangular Marquee Tool (Прямоугольная область), выделите с правой стороны примерно 1/3 фигуры и удалите (Delete) выделенную область.
43. Оставаясь на слое "datebg", добавьте шум c эффектом 2% и равномерным распределением, перейдя в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум).
Создаем вертикальную тень для фона даты поста
44. Теперь создайте новый слой для тени фона даты сообщения. Включив Elliptical Marquee Tool (Овальная область), (M), сделайте выделение шириной около 17 рх и высотой 100 рх. Наиболее точно можно это выполнить, выбрав на панели настроек стиль Fixed Size (Заданный размер) и указав конкретные значения параметров выделения.
45. Совместите длинную ось овальной области с правой стороной фигуры фона и залейте (Shift + F5) выделение черным (#000000). Назовите этот слой "shadow" (тень).
46. Зайдите в меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 3 рх.
47. Включив Rectangular Marquee Tool (Прямоугольная область), выделите правую половину размытой тени и затем удалите ее, нажав Backspace или Delete.
48. Закончите с тенью, понизив Opacity (Непрозрачность) слоя до 55%.