Добавляем дату, заголовок поста и метаданные
49. Теперь, оформив фоновую фигуру, мы можем добавить дату размещения записи в блоге. Включите на панели инструментов Horizontal Type Tool (Горизонтальный текст), (T) и напишите свою дату, используя шрифт Museo Slab 500. Для нумерации дней размер шрифта должен быть около 42 pt, а для месяца, который вводится на новой строке, укажите размер 20 pt. Я решил написать 13 АПР, и АПР на новой строке.
50. Выровняйте надлежащим образом полуовальную тень (слой "shadow"), фоновую фигуру (слой "datebg") и текст даты, используя Move Tool (Перемещение) и команды выравнивания, которые мы применяли раньше.
51. Для заголовка поста я выбрал шрифт Georgia размером 35 pt. Метаданные (автор, число комментариев) я напечатал шрифтом Trajan Pro размером 20 pt. Точку посредине (middle dot/Georgian comma), которую я использовал для разделения имени автора и числа комментариев, вы можете найти здесь - ascii.cl/htmlcodes.htm. Просто скопируйте и вставьте ее в Photoshop. Можете также выставить eading/line-height (интерльяж, межстрочный интервал) на 28 px, вызвав Character Panel (панель параметров шрифта "Символ") в меню Window (Окно).
Вот как у нас выглядят теперь дата, заголовок блога и метаданные:

52. Добавьте вертикальную направляющую на отметке 165 px и выровняйте по ней текст.

Добавляем в пост блога привлекательное изображение
53. Выбрав Rectangular Marquee Tool (Прямоугольная область), создайте выделение с размерами 480 х 150 px (высота зависит от размера вашей картинки, но для нашего макета максимум 480 рх).
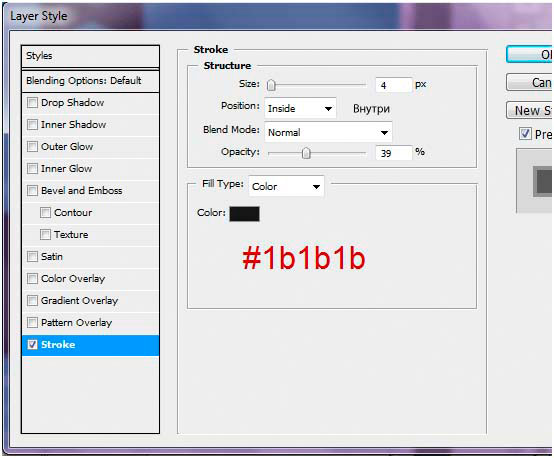
54. На новом слое залейте выделенную область любым цветом, затем добавьте темно-серую (#1b1b1b) обводку (stroke), которая будет играть роль рамки изображения.

Добавляем и позиционируем содержание поста в блоге
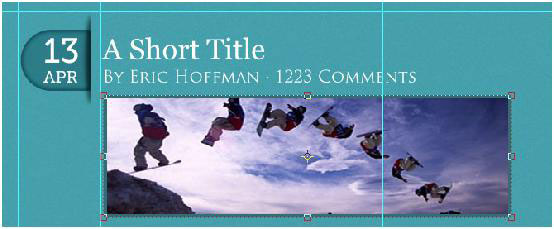
55. Подыщите картинку на свой вкус и вставьте ее в документ Photoshop. Я использовал фотографию сноубордиста, но здесь содержание снимка не имеет никакого значения, поскольку это нужно только для "оживления" нашего PSD макета. Вызвав трансформацию (Free Transform), (Ctrl/Cmd + T), подгоните размер своей картинки, чтобы вписать ее в прямоугольник.

56. Включите Horizontal Type Tool (Горизонтальный текст), (T) и добавьте какой-нибудь текст ниже картинки. Вы можете использовать генератор условного текста Lorem Ipsum (lipsum.com), чтобы в два счета выбрать и вставить фрагмент нужного объема, но вас никто никогда не упрекнет в использовании копии реального, осмысленного текста, чтобы макет сайта выглядел максимально достоверным. Я выбрал для контента шрифт Trebuchet MS размером 17 pt и с leading/line-height (межстрочный интервал) 28 pt.
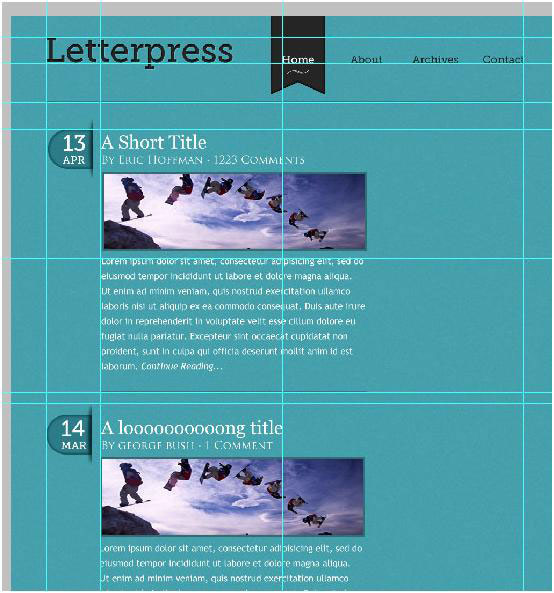
57. Выделите в палитре слоев все элементы дизайна поста и выровняйте их по тени, опираясь на созданные направляющие.

58. Добавьте новую горизонтальную направляющую на уровне 450 рх. Выровняйте текст по левой и новой направляющим.

59. Выделите в палитре слоев все слои поста блога ("datebg", "shadow","date", заголовок поста, метаданные, фон картинки, картинку и текст поста) и объедините их вместе, открыв меню Layer (Слои) и выбрав команду Group Layers (Сгруппировать слои), (Ctrl/Cmd + G), которая все слои сложит в папку. Назовите группу "Post 1".
Добавляем вдавленный горизонтальный разделитель в нижней части поста
60. Добавьте еще одну горизонтальную направляющую на уровне 700 px. Скопируйте ранее созданный разделитель (п. 28-34) и переименуйте дубликат, назвав его "dividerpost" (разделитель поста).
61. Вызвав трансформацию (Free Transform), (Ctrl+T), укоротите разделитель, сравняв его по ширине с изображением. Затем включите Move Tool (Перемещение), (V) и перетащите разделитель на новую направляющую.
Добавляем в блог следующий пост
62. Скопируйте группу слоев "Post 1" присвойте дубликату группы имя "Post 2".
63. Добавьте новую горизонтальную направляющую на уровне 720 рх и выровняйте по ней тень фоновой фигуры даты группы слоев "Post 2".
64. Чтобы вторая запись в блоге отличалась от первого поста, измените некоторые элементы группы "Post 2", например количество комментариев, дату и заголовок.

Создаем фон для сайдбара
65. Включите Rectangular Marquee Tool (Прямоугольное выделение) и, выделив область с размерами 250 х 350 рх, залейте ее любым цветом на новом слое с именем "sidebar" (сайдбар). Это прямоугольник будет фоном сайдбара.
66. Выровняйте сайдбар по горизонтальной направляющей на уровне 210 рх и по ранее созданной, крайней справа вертикальной направляющей.
67. Примените к фону сайдбара эффект Color Overlay (Наложение цвета) с темным, голубым цветом (#2c7c88).

68. Добавьте туда же обводку (stroke) более темного, синего цвета (#116678).

69. Выставьте вертикальные направляющие на отметках 730 px и 930 px. Эти линии будут определять отступ внутри сайдбара.
Создаем форму поиска
70. Возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами) и между левой (на 730 рх) и правой вертикальными направляющими растяните фигуру высотой около 25 рх. Назовите этот слой "searchbar" (панель поиска) и добавьте ему стиль слоя Color Overlay (Наложение цвета), выбрав белый цвет (#ffffff).
71. Подыщите иконку лупы, которая будет служить кнопкой поиска. Можете воспользоваться бесплатным сервисом поиска иконок IconFinder.
72. Поместите иконку внутри белого, скругленного прямоугольника формы поиска слева.
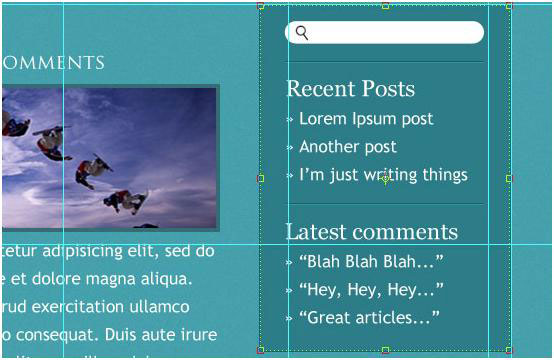
73. Ниже добавьте аналогичный предшествующим горизонтальный разделитель, ограничив его вертикальными направляющими на отметках 730 и 930 рх и немного отступив от панели поиска.

Добавляем текст сайдбара
74. Заголовок сайдбара "Recent Posts" (Последние Посты) я написал шрифтом Georgia размером 23 pt. Для списка самых последних постов использован шрифт Trebuchet MS размером 17 pt с межстрочным интервалом (leading/line-height) 28 pt. Назовите этот текстовый слой "recent posts".
75. Скопируйте верхний горизонтальный разделитель и перетащите дубликат под список "recent posts".
76. Создайте по аналогии с предыдущим еще один текстовый слой для последних комментариев (Latest comments).
77. Выровняйте блок текста по левой направляющей.

Оформляем рекламные блоки сайдбара
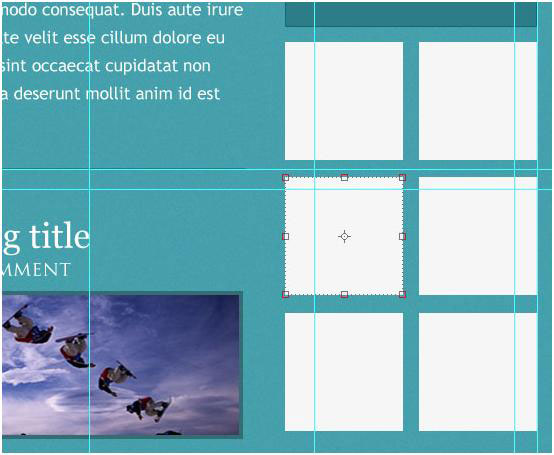
78. Создайте пару квадратов размером 118 х 118 px с помощью Rectangular Marquee Tool (Прямоугольная область), нажав при формировании выделений клавишу Shift для сохранения пропорций фигуры.
79. Выровняйте квадраты по направляющим линиям справа и слева.
80. Залейте фигуры серым цветом (#f6f6f6), применив эффект Color Overlay (Наложение цвета). Это будут места для рекламных баннеров в нашем блоге.

81. Сделайте две копии пары серых квадратов, или можно больше, в зависимости от того, сколько вы хотите места под рекламу.

Организация слоев сайдбара
82. Сгруппируйте все элементы сайдбара и присвойте группе имя "sidebar". Систематизация и упорядочивание слоев документа способствуют созданию четкой структуры макета, и если вы работаете с верстальщиком, которому предстоит преобразовать ваш PSD макет в HTML/CSS шаблон, он будет думать о вас с благодарностью.
Размечаем главную область подвала (футера) блога
83. Выставьте горизонтальные направляющие на уровнях 1220 px и 1550 px.
84. Включите Rectangular Marquee Tool (Прямоугольная область), (M) и выделите в нижней части макета область для размещения футера, ограничив ее новыми направляющими. Залейте выделение темно-серым цветом (#2c7c88), и это будет фон нашего подвала.
85. Примените к этому слою фильтр шума, перейдя в Filter > Noise (Фильтр > Шум) и выбрав команду Add Noise (Добавить шум) c эффектом (amount) 1%.
86. Добавьте фону черную (#000000) внутреннюю тень (Inner Shadow) с указанными ниже настройками.


87. Теперь добавьте текст, разбив его на три колонки одинакового размера. Я скопировал один интересный отрывок из Wikipedia, чтобы наполнить футер реальной информацией. Заголовок ("Widget title") написан шрифтом Georgia размером 23 pt, а для обычного текста выбран шрифт Trebuchet MS размером 17 pt. Не забудьте выставить межстрочное расстояние (leading/line-height) 28 pt!
Создаем разделители колонок главной области подвала
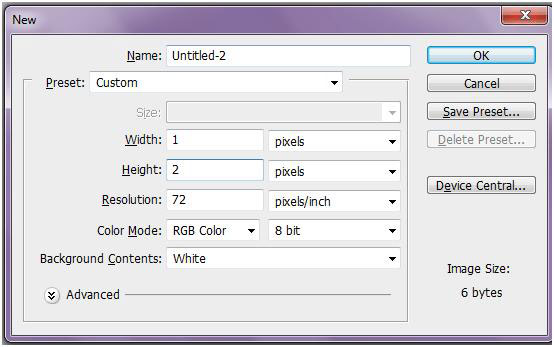
88. Белые вертикальные разделители между колонками текста в подвале мы сделаем с использованием узора. Для начала нужно создать новый документ Photoshop, (Ctrl/Cmd + N) шириной в 1 рх и высотой 3 рх.

89. Включите Zoom Tool (Лупа) и увеличьте документ до максимального размера.
90. Окрасьте первый (верхний) пиксель в черный (#000000) цвет, выделив его с помощью Rectangular Marquee Tool (Прямоугольная область) и выбрав команду Fill (Выполнить заливку) в меню Edit (Редактирование).
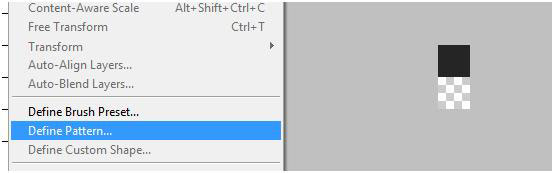
91. Выделите холст, нажав (Ctrl/Cmd + A), и затем выберите Edit > Define Pattern (Редактирование > Определить узор). Присвойте своему узору подходящее имя вроде "Vertical Dots" (Вертикальный пунктир).

92. Теперь вернитесь в основной документ Photoshop.
93. Сделайте прямоугольное выделение 1 х 280 px.
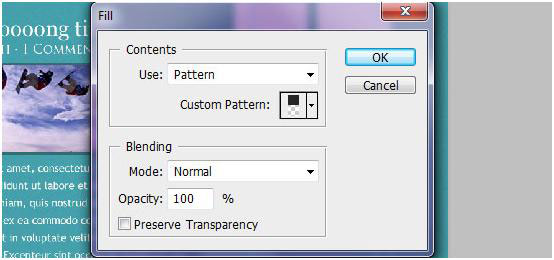
94. Добавьте новый слой и нажмите Shift + F5 для вызова диалогового окна Fill (Заполнить). В окошке Use (Использовать) выберите Pattern (Регулярный), а в выпадающем меню Custom Pattern (Заказной узор) найдите свой узор ("Vertical Dots") и нажмите OK, чтобы залить рисунком наше прямоугольное выделение.

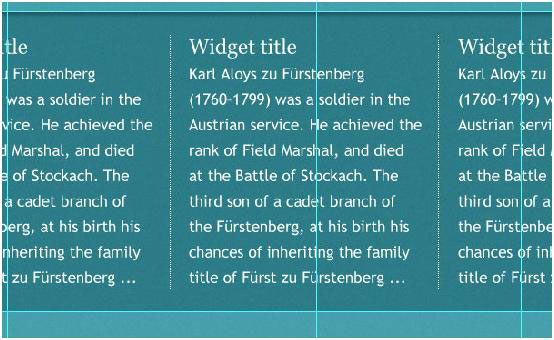
95. Сделайте копию слоя пунктирного разделителя и вставьте их между колонками текста.
96. Объедините текст колонок в отдельную группу слоев и выровняйте ее по вертикали.
97. Добавьте обоим разделителям эффект Color Overlay (Наложение цвета), выбрав белый цвет.

Создаем дополнительный футер
98. Создайте короткое и узкое прямоугольное выделение в самом низу макета и залейте его темно-серым цветом (#1f2024).
99. Добавьте фильтр шума с эффектом 1%.
100. Выбрав шрифт Trebuchet MS размером 17 pt, напишите какой-нибудь текст в отношении авторских прав (copyright) и выровняйте его вместе с фоновой подложкой по крайней левой направляющей.
Готово!
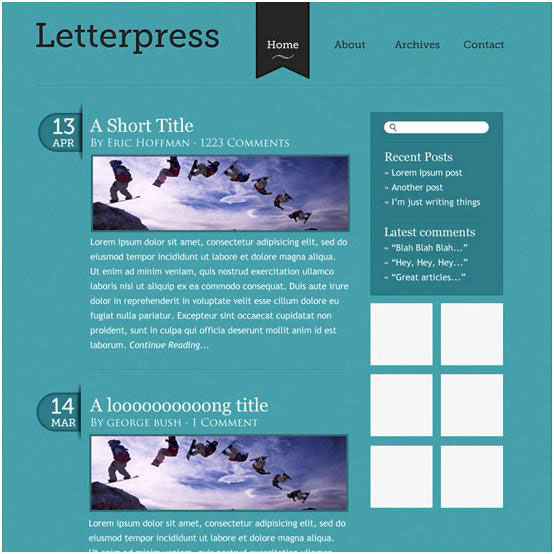
Мы закончили! Разве не просто это было?