Финальное изображение
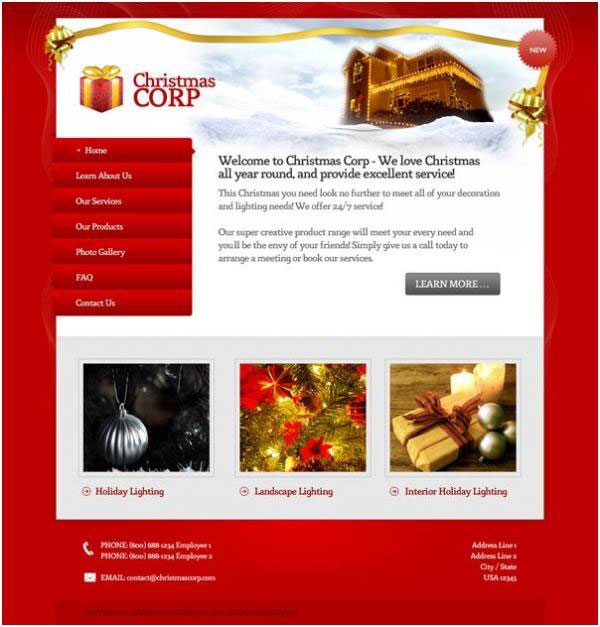
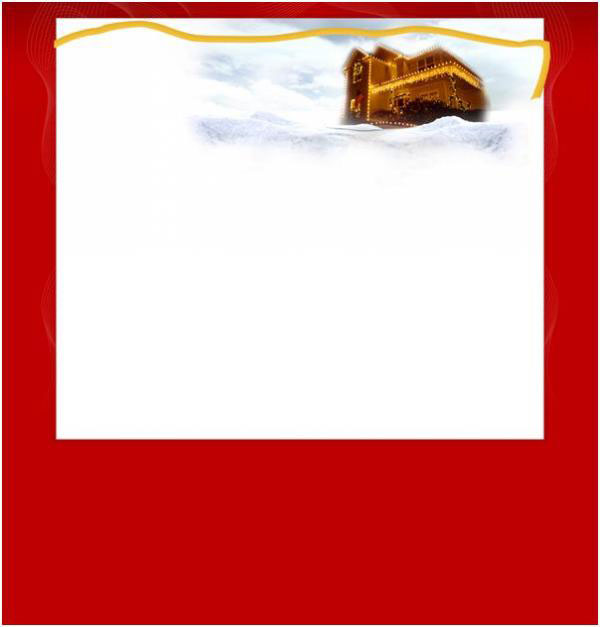
Это конечное изображение, которое мы будем создавать:
Шаг 1
Создайте новый документ размером 1100 px на 1150 px.
Добавьте новый слой с названием background (фон) и залейте холст вот таким (#be0000) цветом.
Шаг 2
Добавьте еще новый слой с именем gradient header (градиент шапки) и залейте его сверху вниз линейным градиентом "от красного (#930000) к прозрачному" примерно на четверть высоты холста. Этот эффект незначительного затемнения верхней части холста должен придать области шапки некоторую глубину.
Шаг 3
Создайте очередной новый слой с названием "white top gradient" (верхний белый градиент). Выберите радиальный градиент (gradient tool) "от белого к прозрачному" и протяните курсором линию от середины сверху примерно на треть холста вниз.
Измените для этого слоя blend mode (режим наложения) на overlay (перекрытие) и убавьте непрозрачность до 30%.

Шаг 4
Теперь скачайте фрактальные кисти-линии. К сожалению, я не смог найти источник использованной здесь кисти (она у меня давно), но могу порекомендовать альтернативный набор:
Ocean Breeze Fractal Brushes Set (Набор фрактальных кистей Океанский бриз).
Выбрав белый цвет и снизив непрозрачность кисти до 30% (или на свой вкус), нарисуйте на новом слое абстрактный узор и назовите этот слой "lines brush" (кисть линий).
Чтобы более детально проявить линии фрактального узора, я применил filter > sharpen > sharpen (фильтр > усиление резкости > резкость +).
Шаг 5
Теперь создайте новый слой с именем "content area" (область контента).
Включите Rectangular Marquee Tool (Прямоугольная область) и создайте по центру холста, ближе к верху прямоугольник, залив его белым цветом. Включите линейки (Ctrl+R), если они не включены. Вертикальные границы фигуры должны быть на 100 px и 1000 px делениях шкалы, а горизонтальные на уровнях 30 px и 800 px.
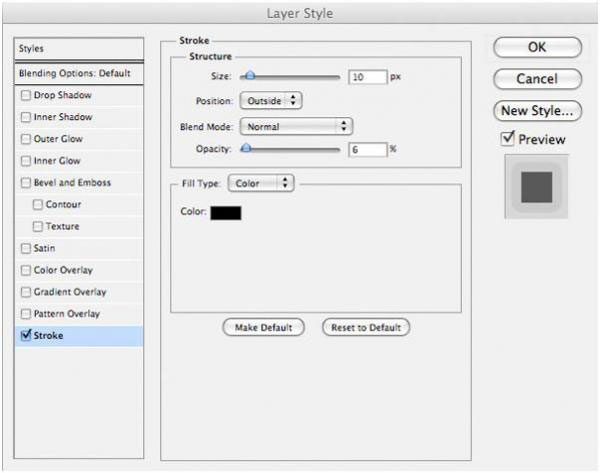
Шаг 6
Добавьте области контента стиль слоя stroke (обводка) с такими настройками:
Size (Размер): 10 px
Opacity (Непрозрачность): 6%
Color (Цвет): Black (Черый)
Position (Положение): Outside (Снаружи)
Blend Mode (Режим наложения): Normal (Нормальный)

Шаг 7
Скачайте это фото облачного неба.
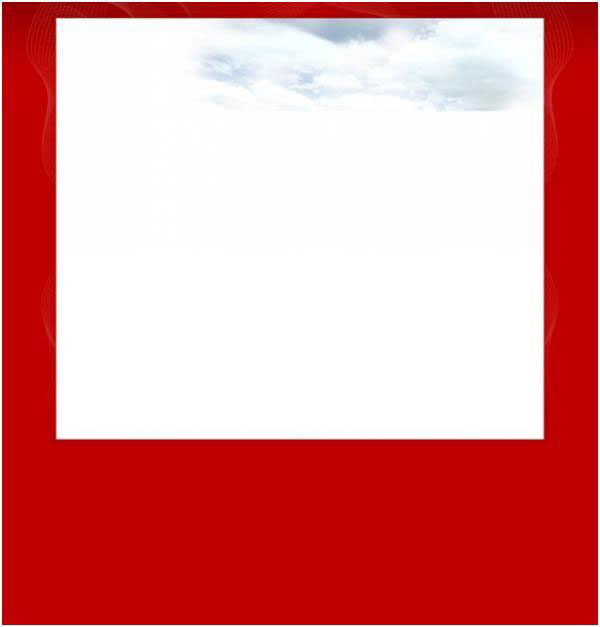
Вставьте его в документ, вырежьте с помощью Rectangular Marquee Tool (Прямоугольная область) фрагмент с облаками, расположите в белой области контента сверху справа и уменьшите непрозрачность до 70%.
Шаг 8
Теперь перейдите в layer > apply layer mask > reveal all (слои > слой-маска > показать все) и, выбрав мягкую, черную кисть, сотрите в режиме маски края фрагмента неба, добившись удовлетворяющего вас результата, но не очень стараясь на нижнем крае, потому что со временем он будет скрыт другими изображениями.
Шаг 9
А теперь я хочу применить к небу пару корректирующих слоев (adjustment layers). Чтобы корректирующий слой воздействовал только на слой неба, а не на весь документ, мне нужно не забыть на каждом корректирующем слое перейти в меню layer (слои) и выбрать команду apply clipping mask (создать обтравочную маску), или кликнуть на границе слоев с нажатой клавишей Alt. Я добавил два корректирующих слоя (adjustment layer).
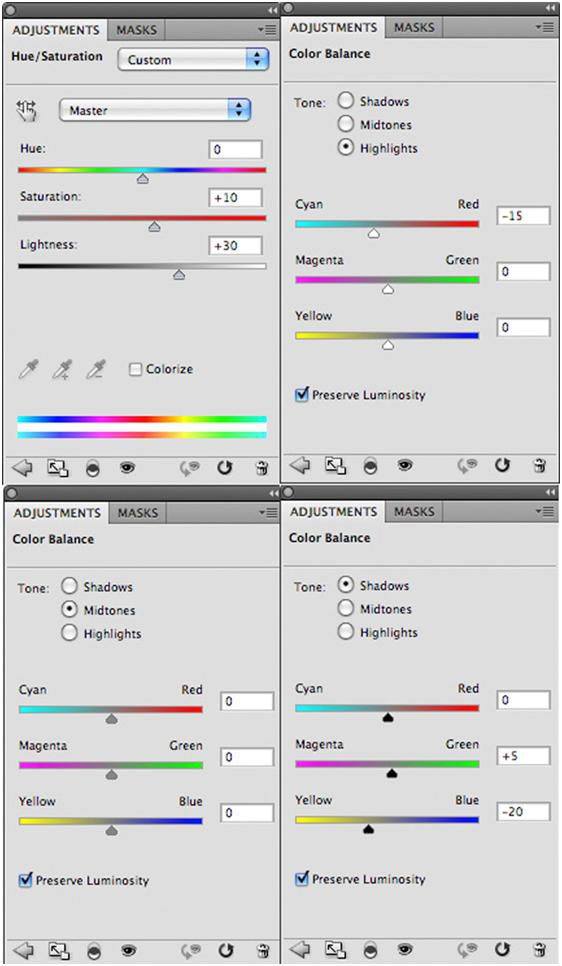
Hue/Saturation (Цветовой тон/Насыщенность):
Hue (Цветовой тон): 0
Saturation (Насыщенность): +10
Lightness (Яркость): +30
Color Balance (Цветовой баланс):
Highlights (Света): -15 / 0 / 0
Midtones (Средние тона): 0 / 0 / 0
Shadows (Тени): 0 / +5 / -20

Шаг 10
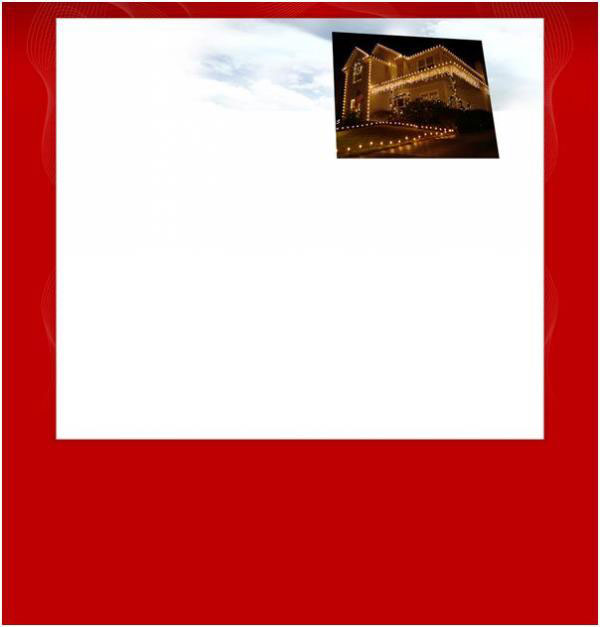
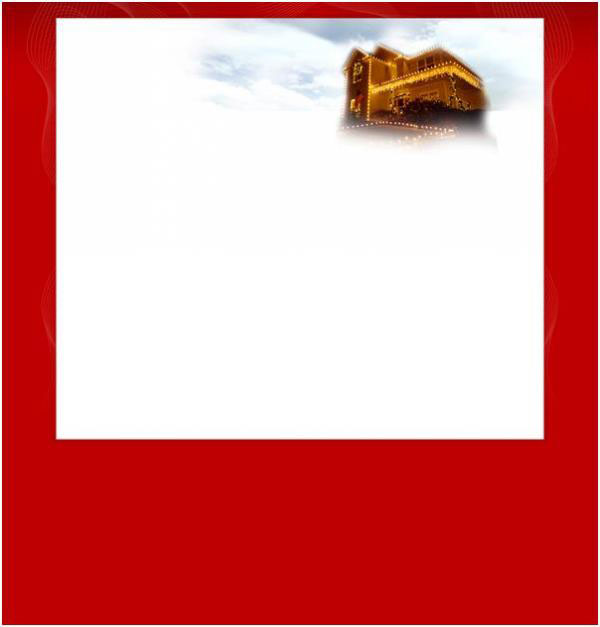
Скачайте эту фотографию дома в рождественских огнях.
Вставьте фотографию в документ, уменьшите размер, добавьте маску и мягкой черной кистью сотрите лишнее.

Шаг 11
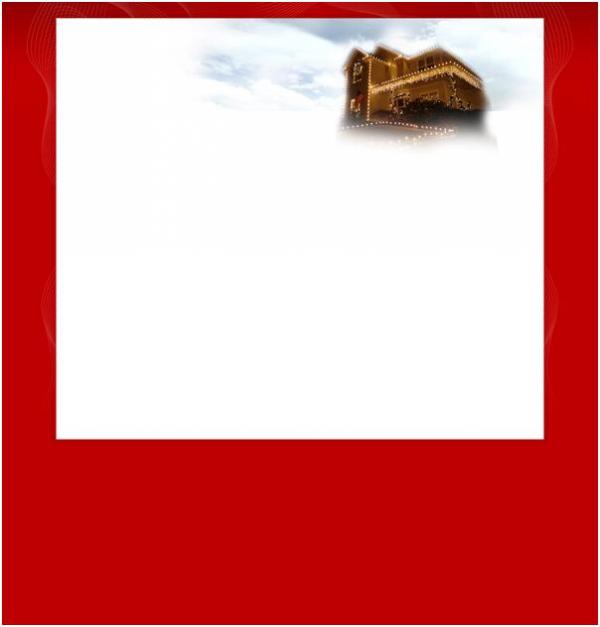
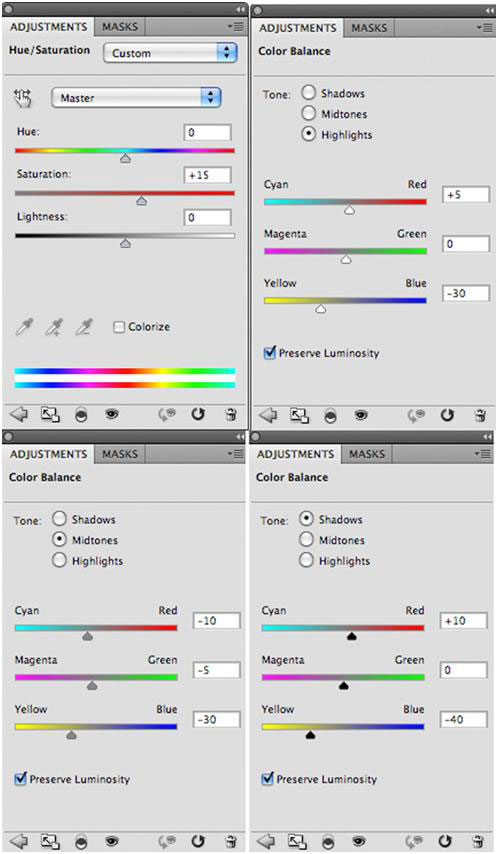
Теперь примените к фото корректирующие слои (adjustment layers), как на шаге 9, не забывая добавлять обтравочную маску (clipping mask), чтобы ограничить воздействие коррекции только слоем дома.
Hue/Saturation (Цветовой тон/Насыщенность):
Hue (Цветовой тон): 0
Saturation (Насыщенность): +15
Lightness (Яркость): 0
Color Balance (Цветовой баланс):
Highlights (Света): +5 / 0 / -30
Midtones (Средние тона): -10 / -5 / -30
Shadows (Тени): +10 / 0 / -40

Шаг 12
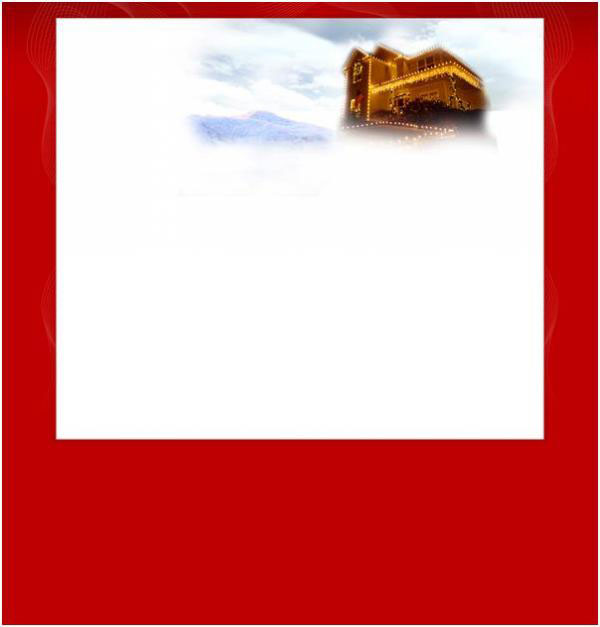
Скачайте это фото лебедя с льдинами и вставьте в свой документ.
Вырежьте подходящий фрагмент со снегом, который легко узнать на рисунке ниже.
Шаг 13
Уменьшите размер картинки, добавьте маску и черной, мягкой кистью сотрите края.
Назовите этот слой "snow peak 1" (снежный пик 1).
Шаг 14
Теперь добавьте корректирующие слои (adjustment layers) с указанными ниже настройками, не забывая про обтравочную маску (clipping mask).
Hue/Saturation (Цветовой тон/Насыщенность):
Hue (Цветовой тон): 0
Saturation (Насыщенность): -60
Lightness (Яркость): 0
Levels (Уровни)
25 / 1.16 / 238
Шаг 15
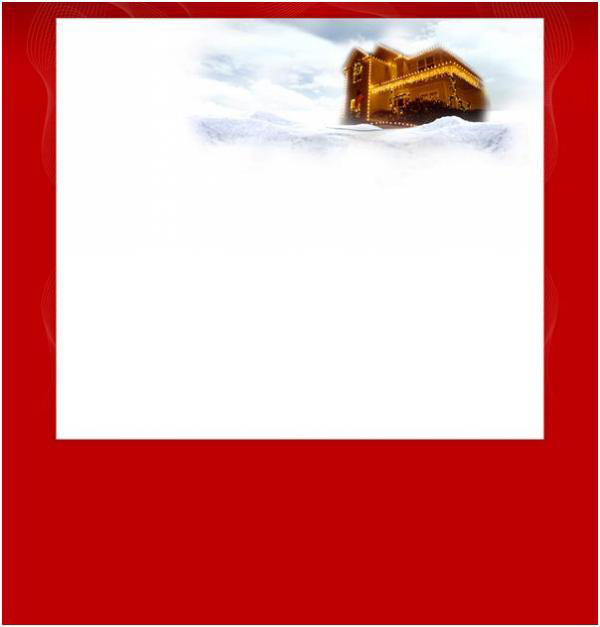
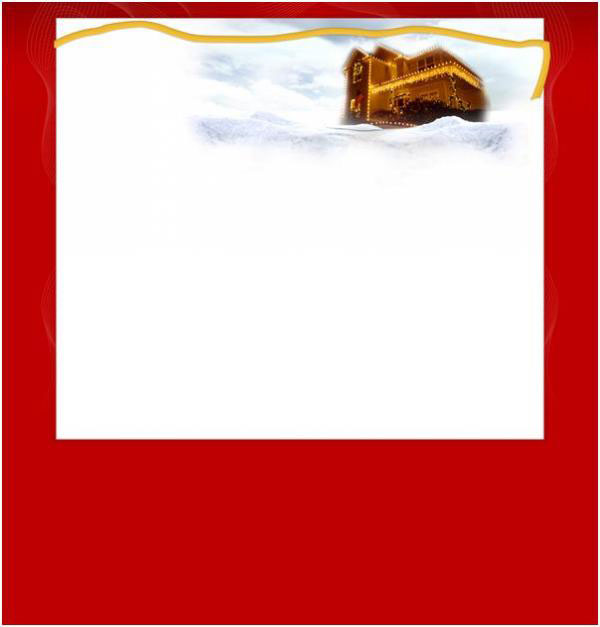
А сейчас, повторив предыдущие действия, добавьте в композицию еще снега, чтобы создать перед домом снежный ландшафт, как на рисунке ниже.
Шаг 16
Создайте новый слой с именем "ribbon" (лента).
Возьмите pen tool (перо) и нарисуйте фигуру ленты, охватив верхнюю часть области контента. Залейте фигуру золотистым (#eab631) цветом, кликнув по контуру правой кнопкой и выбрав команду "Выполнить заливку контура" (Fill Path).
Шаг 17
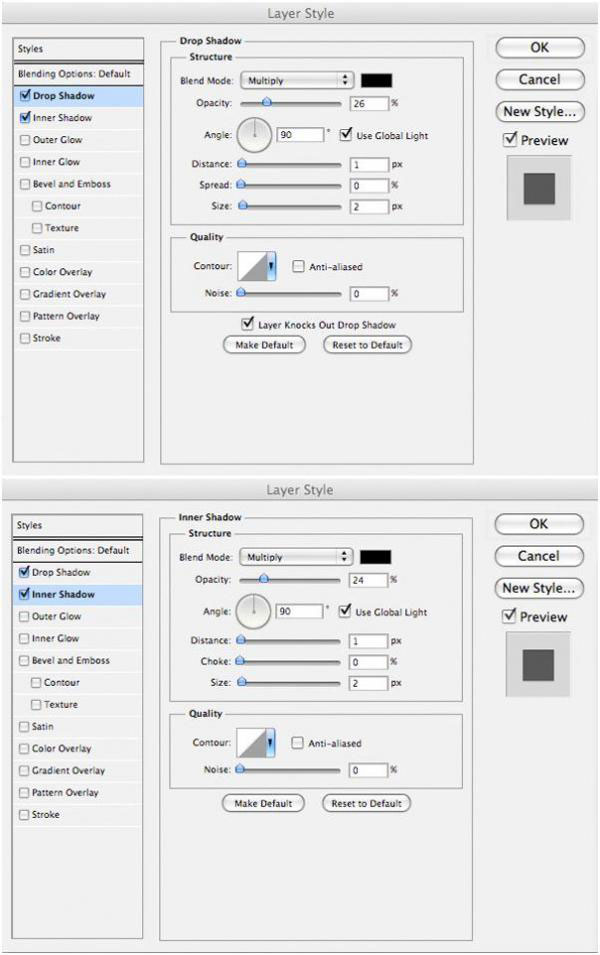
Теперь добавьте стили слоя с указанными ниже настройками:
Drop Shadow (Тень):
Opacity (Непрозрачность): 26%
Distance (Смещение): 1 px
Spread (Размах): 0%
Size (Размер): 2 px
Blend Mode (Режим наложения): Multiply (Умножение)
Inner Shadow (Внутренняя тень):
Opacity (Непрозрачность): 24%
Distance (Смещение): 1 px
Choke (Стягивание): 0%
Size (Размер): 2 px
Blend Mode (Режим наложения): Multiply (Умножение)

Шаг 18
Теперь нажмите Ctrl и кликните по миниатюре фигуры на слое ленты в палитре слоев, вызвав, таким образом, выделение вокруг нее.
Не снимая выделение, создайте новый слой с именем "dark ribbon" (темная лента) и, выбрав мягкую, черную кисть, затемните на ленте участки складок, где должна быть тень.
Теперь добавьте еще один новый слой с именем "ribbon dodge" (осветление ленты), затем возьмите мягкую, белую кисть и выделите освещенные участки ленты.
На слое "dark ribbon" измените blend mode (режим наложения) на multiply (умножение) и убавьте opacity (непрозрачность) до 36%, а на слое "ribbon dodge" просто измените blend mode (режим наложения) на overlay (перекрытие).
Шаг 19
Скачайте это фото банта из ленты
Вырежьте бант любым, удобным для вас способом и вставьте в свой документ, расположив на конце ленты.
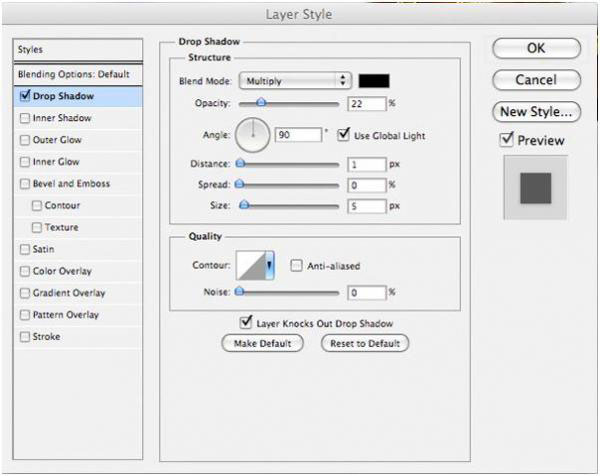
Добавьте drop shadow (тень) с указанными ниже настройками:
Opacity (Непрозрачность): 22%
Distance (Смещение): 1 px
Spread (Размах): 0%
Size (Размер): 5 px
Blend Mode (Режим наложения): Multiply (Умножение)