Шаг 20
Добавьте корректирующий слой, применив к нему clipping mask (обтравочную маску).
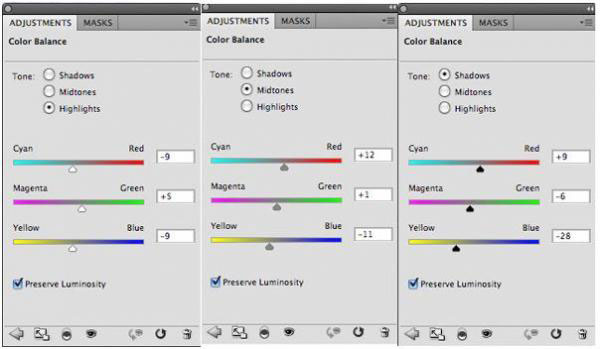
Color Balance (цветовой баланс)
Highlights (Света): -9 / +5 / -9
Midtones (Средние тона): +12 / +1 / -11
Shadows (Тени): +9 / -6 / -28
После такой коррекция ваш бант станет более насыщенным и ярко-золотистым.

Теперь скопируйте бант и "привяжите" дубликат к другому концу ленты, чуть уменьшив (отдалив) в размере и отразив по горизонтали.

Шаг 21
Создайте новый слой с названием "ribbon joins dodge/burn" (свет и тени для обоих бантов).
Перейдите в edit > fill (редактирование > выполнить заливку) и залейте холст серым цветом, выбрав в выпадающем списке 50% gray (использовать: 50% серого) и нажав OK. Изменив затем blend mode (режим наложения) на overlay (перекрытие), вы скроете серую заливку. Возьмите мягкую, черную кисть, чтобы добавить тени своим золотистым бантам, а затем белой кистью нарисуйте на них блики света.
На рисунках ниже показан слой в режимах наложения normal (обычный) и overlay (перекрытие).


Шаг 22
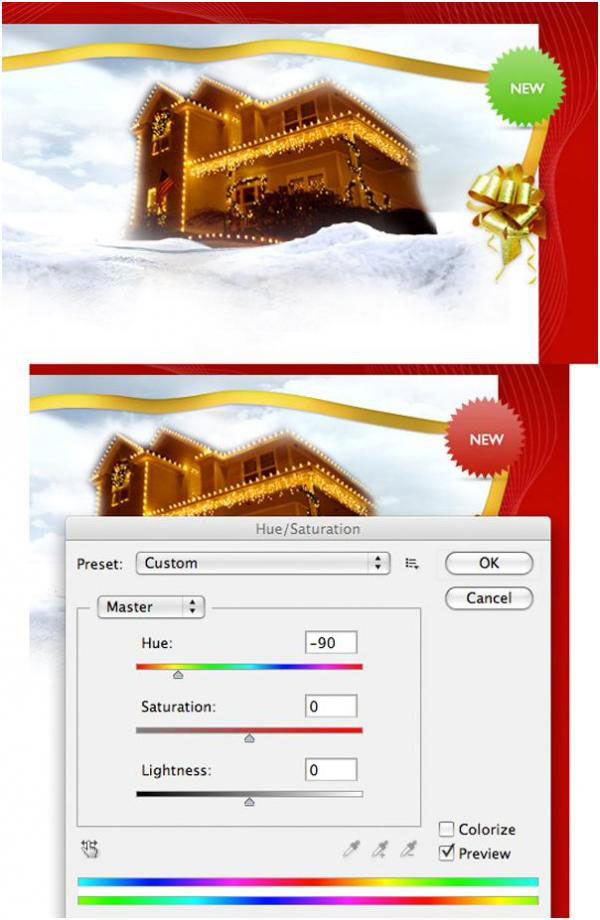
Скачайте иконку бейджика и вставьте ее справа вверху над изгибом ленты.
Теперь нужно изменить цвет бейджика, чтобы он гармонировал в целом с макетом. Перейдите в image > adjustments > hue/saturation (изображение > коррекция > цветовой тон/насыщенность) и передвиньте ползунок цветового тона (hue) влево до -90, чтобы перекрасить фигуру в красный цвет.

Шаг 23
Скачайте замечательную иконку рождественского подарка.
Вставьте в документ, расположив в области контента вверху слева. Это будет ваша иконка логотипа.

Шаг 24
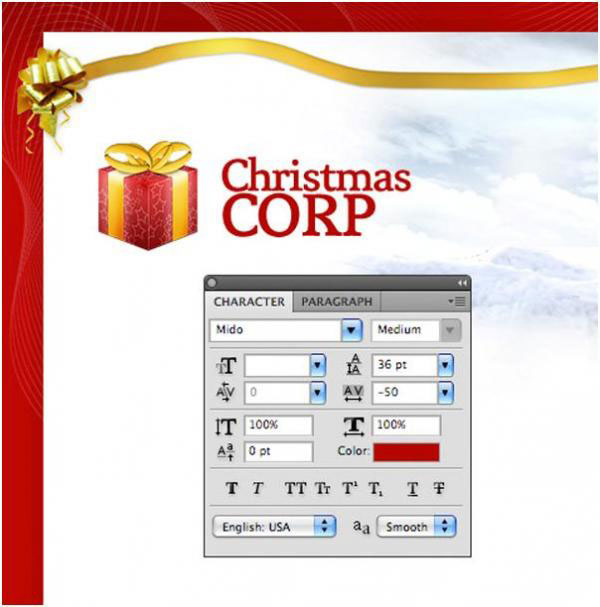
Придумайте для логотипа какое-нибудь название, используя текст с указанными ниже параметрами.
Font Face (Семейство шрифтов): Mido
Size (Размер): 36 pt
Color (Цвет): #b40000
Kerning (Кернинг): -50

Шаг 25
Включите Rounded Rectangle Tool (Прямоугольник с закругленными углами) и создайте вертикальное меню, выровненное по левому краю.
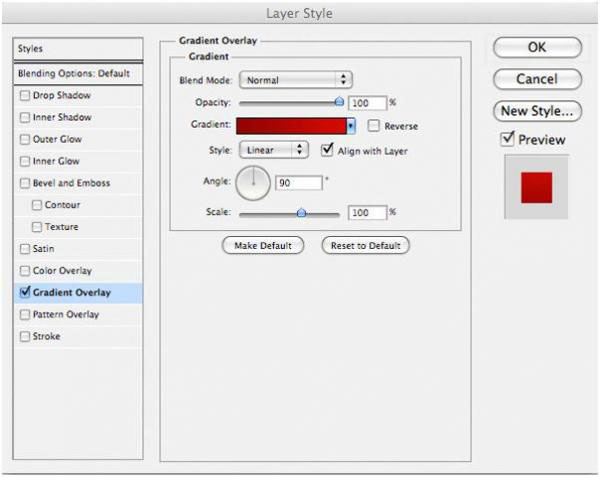
Ваше меню будет состоять из группы прилегающих друг к другу скругленных прямоугольников с маленьким (3-5 рх) радиусом закругления, и каждая фигура будет залита линейным градиентом "от #d40000 к #940000" посредством применения стиля слоя gradient overlay (наложение градиента) с указанными ниже параметрами. Режим наложения (blend mode) нормальный.


Шаг 26
Теперь возьмите line tool (линия) и добавьте между каждой парой кнопок меню белый разделитель толщиной 1 рх. Затем объедините (Ctrl+E) все слои линий и измените blend mode (режим наложения) единого слоя на overlay (перекрытие).

Шаг 27
Включите lasso tool (прямолинейное лассо) и создайте стрелку с правой стороны верхней кнопки меню.
Залейте выделение красным цветом, и теперь эта кнопка с выступающей стрелкой будет играть роль активного элемента меню.

Шаг 28
Теперь переключитесь на верхний левый угол верхней кнопки меню и с помощью инструментов выделения и Paint Bucket Tool (Заливка) создайте эффект завернутого за край области контента меню, как на рисунке ниже:

Шаг 29
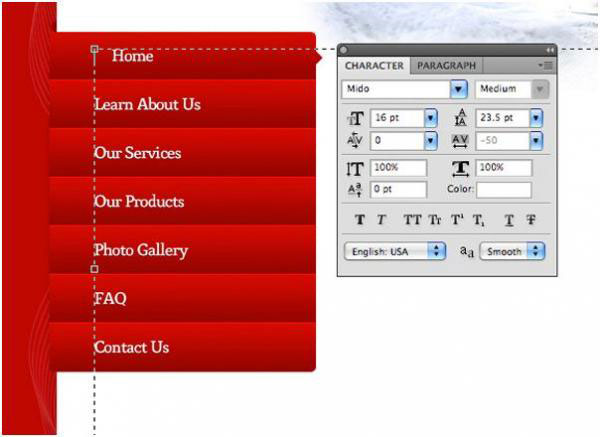
Добавьте кнопкам названия, используя шрифт с указанными ниже параметрами.
Font (Шрифт): Mido
Size (Размер): 16 pt
Color (Цвет): White (Белый)
Kerning (Кернинг): -50

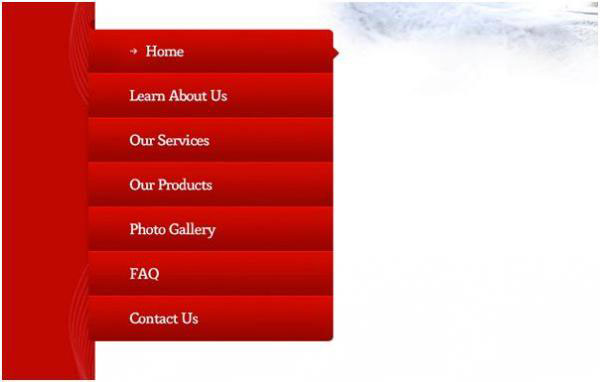
Шаг 30
Теперь добавьте рядом с надписью "Home" на верхней кнопке белую стрелочку, выбрав ее из набора предустановленных в Photoshop фигур. Эта стрелка, наряду с выступом на кнопке справа, будет указывать на активность элемента меню.
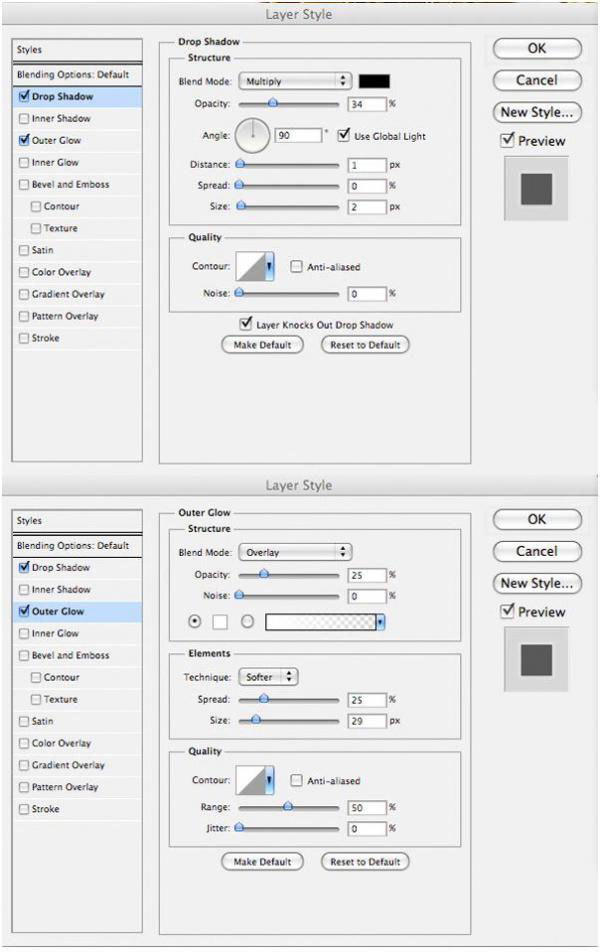
Добавьте стрелке пару стилей слоя с указанными ниже настройками.
Drop Shadow (Тень):
Color (Цвет): Black (Черный)
Opacity (Непрозрачность): 34%
Distance (Смещение): : 1 px
Spread (Размах): 0%
Size (Размер): 2 px
Blend Mode (Режим наложения): Multiply (Умножение)
Outer Glow (Внешнее свечение):
Blend Mode(Режим наложения): Overlay (Перекрытие)
Opacity (Непрозрачность): 25%
Color(Цвет) : White (Белый)
Spread(Размах): 25%
Size (Размер): 29 px
Technique (Метод): Softer (Мягкий)


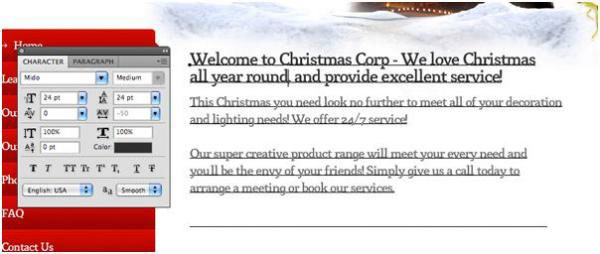
Шаг 31
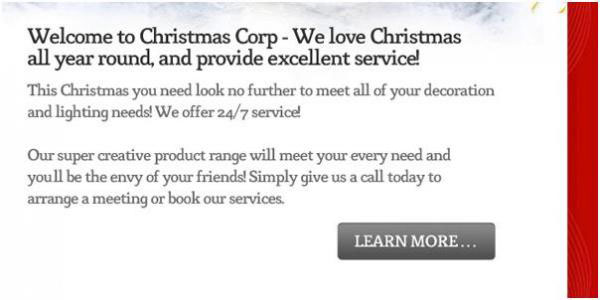
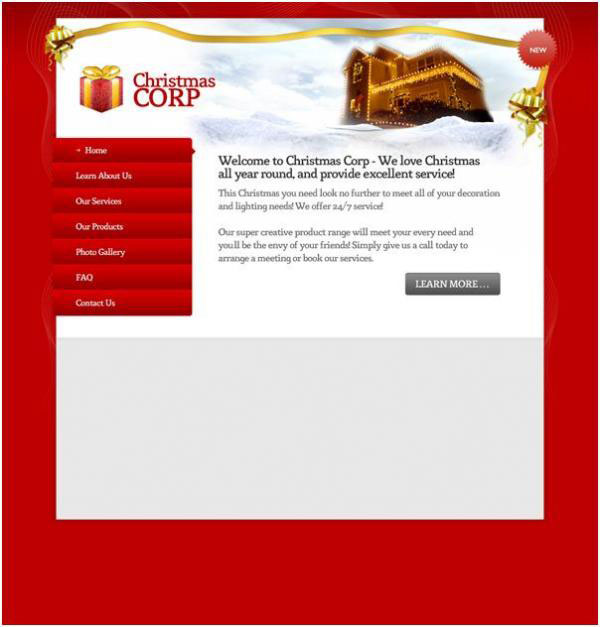
Теперь напишите какой-нибудь приветственный текст справа от меню.

Шаг 32
Ниже текста с приветствием нарисуйте кнопку "learn more" (читать дальше), выбрав для этого Rounded Rectangle Tool (Прямоугольник с закругленными углами) с радиусом закругления 5 рх.
Добавьте кнопке стили слоя с указанными ниже настройками.
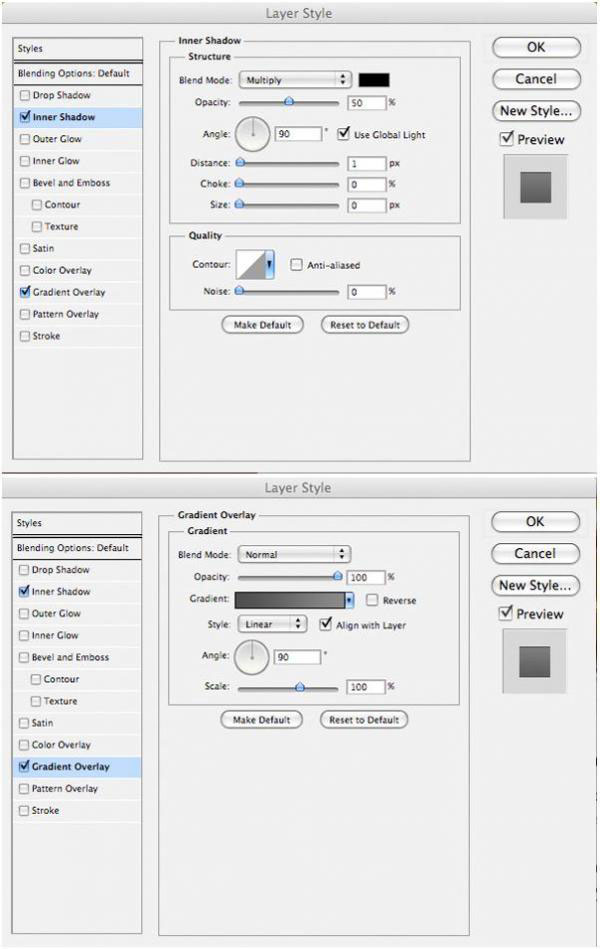
Inner Shadow (Внутренняя тень):
Color (Цвет): Black (Черный)
Opacity (Непрозрачность): 50%
Distance (Смещение): 1 px
Choke (Стягивание): 0%
Size (Размер): 0 px
Blend Mode (Режим наложения): Multiply (Умножение)
Gradient Overlay (Наложение градиента):
Opacity (Непрозрачность): 100%
Gradient (Градиент): От #8b8b8b к #4e4d4d
Style (Стиль): Linear (Линейный).
Blend Mode (Режим наложения): Normal (Нормальный).


Шаг 33
Создайте новый слой с именем "gray area" (серая область).
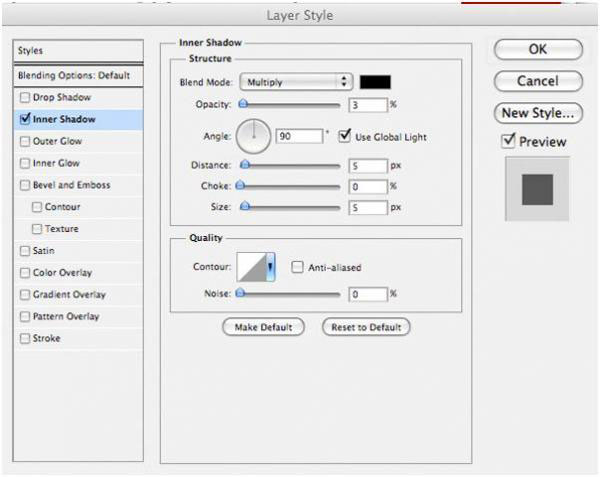
Ниже области приветствия и кнопки "learn more" создайте светло-серый (#e8e8e8) прямоугольник с нижней границей примерно на уровне 950 рх и добавьте ему эффект Inner Shadow (Внутренняя тень) с указанными ниже настройками.
Color (Цвет): Black (Черный)
Angle (Угол): 90 град.
Opacity (Непрозрачность): 3%
Distance (Смещение): 5 px
Choke (Стягивание): 0%
Size (Размер): 5 px
Blend Mode (Режим наложения): Multiply (Умножение)


Шаг 34
Теперь включите line tool (линия), чтобы создать тонкий эффект разделителя на верхней границе серого прямоугольника.
Проведите сначала линию толщиной 1 рх с таким #cbcbcb цветом, затем прямо под ней добавьте белую линию такой же толщины. Такой разделитель придаст глубину серому блоку контента.

Шаг 35
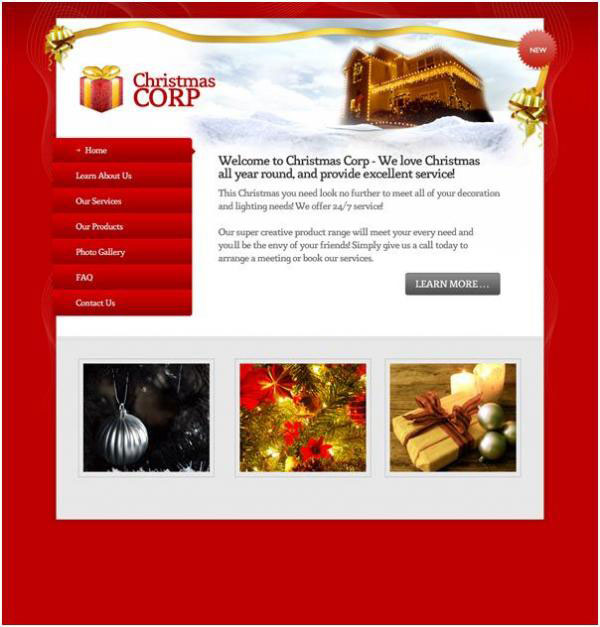
Вставьте в серое поле какие-нибудь картинки на тему рождества.

Шаг 36
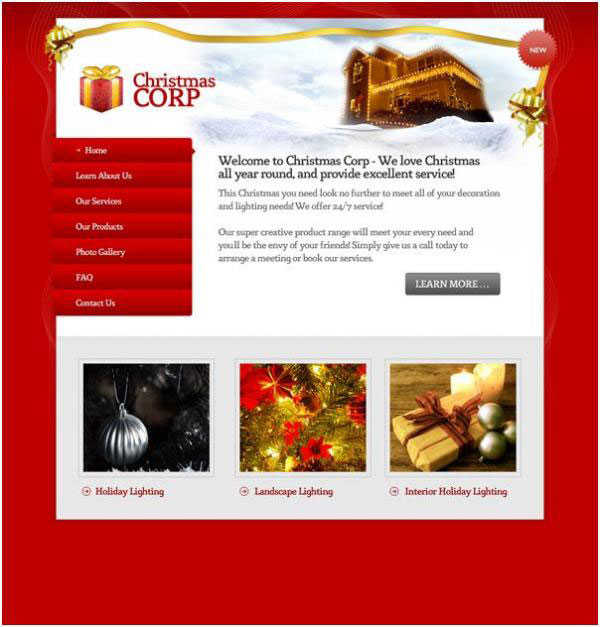
Теперь напишите что-нибудь под фотографиями и добавьте рядом с каждой надписью простую иконку со стрелкой.

Шаг 37
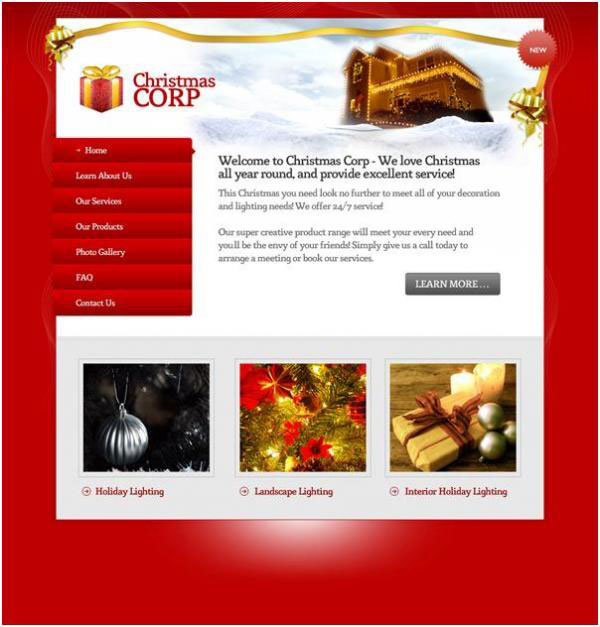
Добавьте новый слой с названием footer highlight (подсветка подвала/футера) и создайте на нем радиальный градиент "от белого к прозрачному", протянув курсором линию от середины документа примерно на уровне надписей под фотографиями вниз почти до края холста.

Теперь измените blend mode (режим наложения) для этого слоя на overlay (перекрытие) и уменьшите непрозрачность до 60%.

Шаг 38
В заключение, чтобы завершить проект, добавьте в подвал в качестве контента подходящий текст с иконками.

И на это мы закончили!
Я надеюсь, что урок вам понравился.