В этом уроке web дизайна вы узнаете, как создать в Photoshop макет 3D галереи с футуристической темой космоса. Мы подробно рассмотрим несколько приемов, в том числе таких, как рисование с помощью инструментов выделения и применение трансформации для изменения перспективы.
Скачайте исходный файл
Вы можете скачать исходный файл, чтобы во время урока ориентироваться на него, хотя лучше воздержаться от этого соблазна и пройти урок до конца, чтобы иметь возможность сравнить свой результат с прилагаемым файлом PSD Photoshop.
Конечный результат
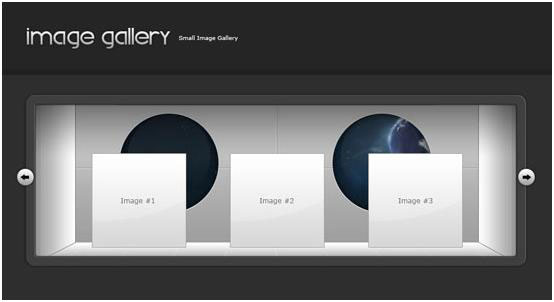
Ниже вы видите иллюстрацию завершенного дизайна галереи, и к такому же результату мы должны прийти в конце урока. Кликните на изображении, чтобы взглянуть на полномасштабную версию изображения 3D галереи с космической темой в духе футуризма.
Давайте приступим к уроку.
Подготовка документа в Photoshop
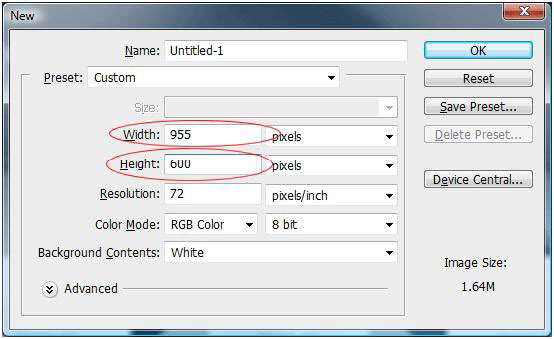
1. Создайте новый документ с размерами 955 px на 600 px, перейдя в меню File > New (Файл > Создать), (Ctrl + N). 
2. В палитре слоев выберите фоновый слой и через меню Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5) залейте его таким #2E2E2E цветом.
Создание основания (дна) галереи
3. Создайте выше фона новый слой.
4. Включите на панели инструментов Rectangular Marquee Tool (Прямоугольная область), (M) и создайте выделение шириной 816 px и высотой 60px. Чтобы сделать это легко и точно, укажите в выпадающем списке Style (Стиль) на панели настроек сверху вариант Fixed Size (Заданный размер) и выставьте соответствующие значения ширины и высоты.
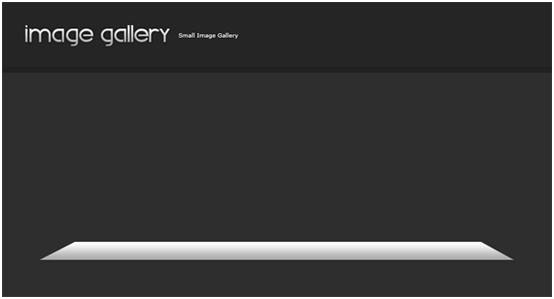
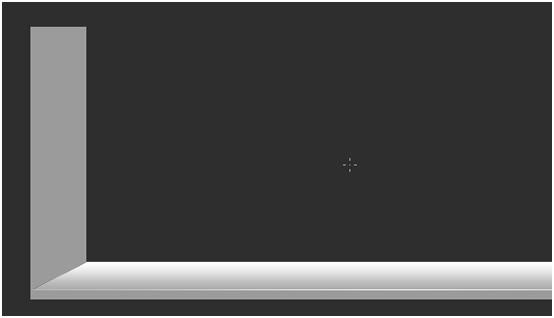
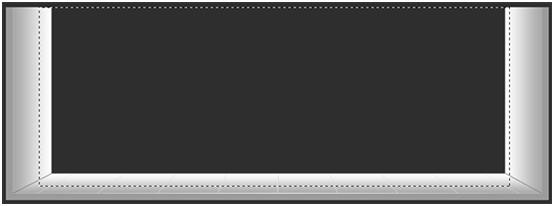
5. Залейте выделенную область белым (#FFFFFF) цветом, перейдя в Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5). Ориентируйтесь на рисунок ниже.
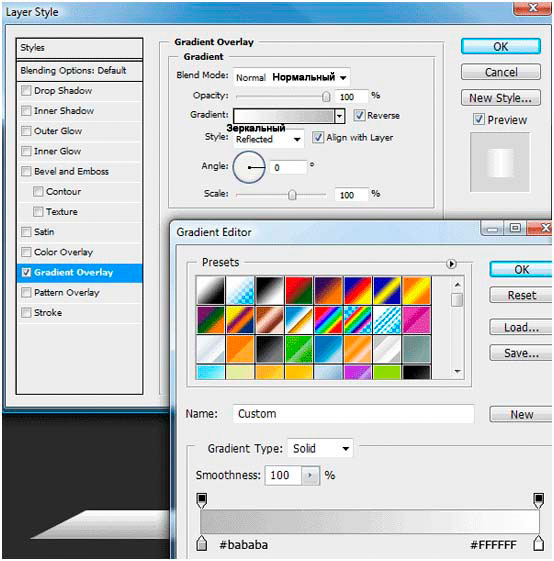
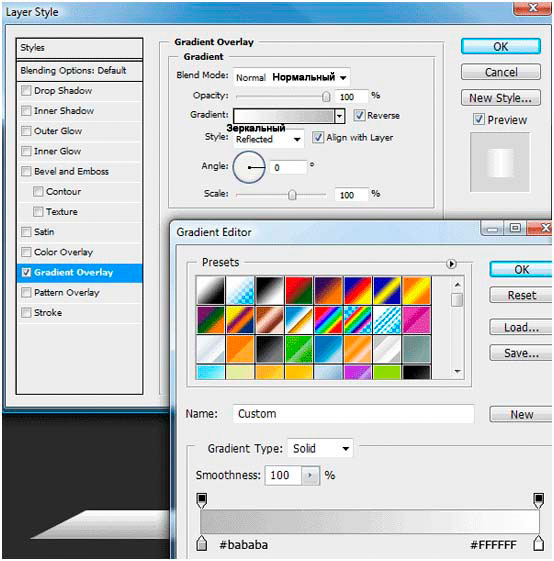
6. А сейчас добавим белому прямоугольнику градиент, используя для этого стиль слоя. Кликните правой кнопкой на слое фигуры в палитре слоев и выберите Blending Options (Параметры наложения), чтобы открыть диалоговое окно Layer Styles (Стили слоя).
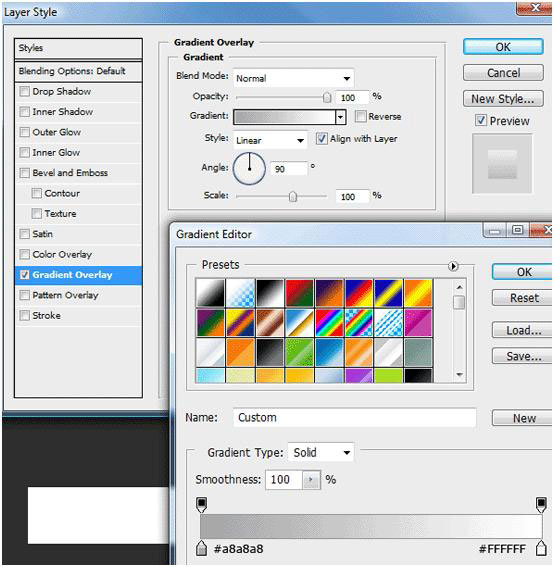
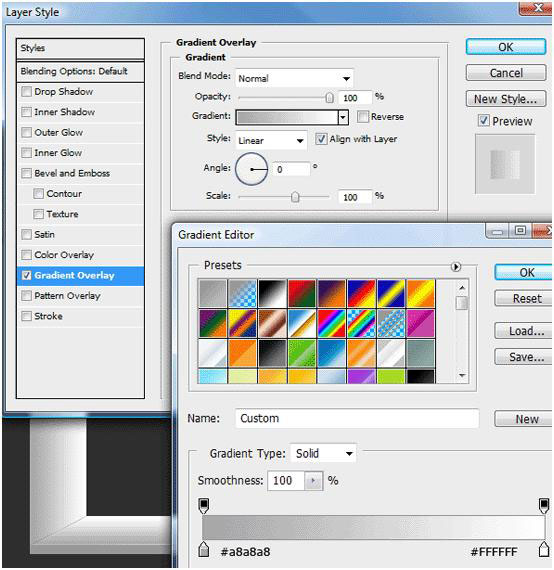
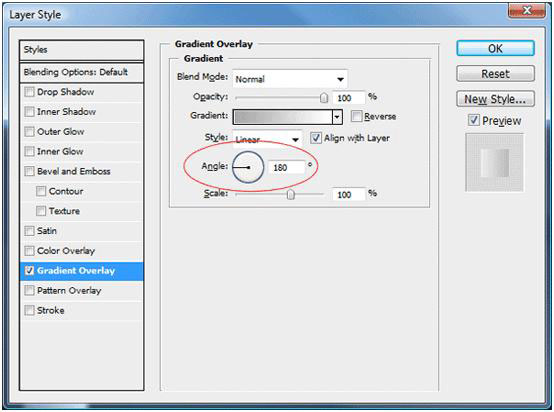
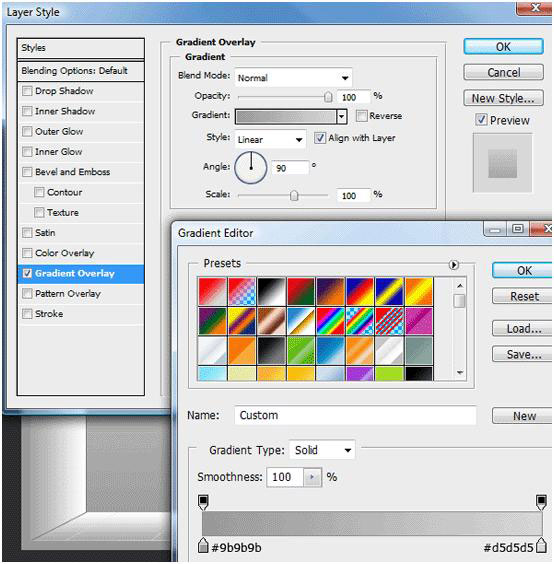
7. Поставьте галочку рядом со стилем Gradient Overlay (Наложение градиента) и, настроив параметры, как на рисунке ниже, нажмите OK, чтобы применить эффект. Стиль градиента - линейный, режим наложения - нормальный.
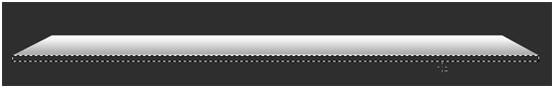
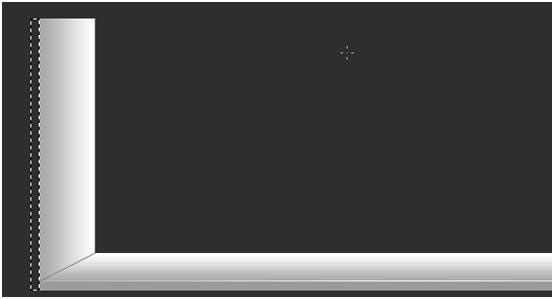
8. Теперь, когда градиент добавлен, мы изменим перспективу прямоугольника. Выберите Edit > Transform > Distort (Редактирование > Трансформация > Искажение), чтобы вызвать рамку трансформации. Передвинув верхние маркеры внутрь по направлению к центру, измените перспективу фигуры, как показано на рисунке ниже.
9. Создайте выделение вокруг трансформированного прямоугольника, нажав клавишу Ctrl и кликнув на миниатюре фигуры в палитре слоев. В результате объект выделится бегущим пунктиром, как показано на рисунке ниже.
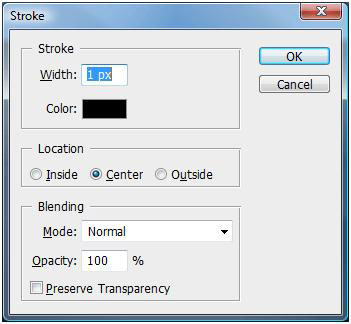
10. Добавьте новый слой, на котором мы создадим обводку вокруг выделенной области. Перейдите в Edit (Редактирование) и выберите Stroke (Выполнить обводку) черного (#000000) цвета с указанными ниже настройками.
11. Включите на панели инструментов Rectangular Marquee Tool (Прямоугольная область), (M) и создайте выделение вокруг трапеции, не включая туда нижнюю границу черного контура, как показано на рисунке ниже.
12. Удалите обводку, выбрав Edit > Clear (Редактирование > Очистить), или нажав клавишу Del. Останется только нижняя часть обводки, что нам и нужно.
13. Выберите в палитре слоев последний слой с черной кромкой внизу и, вызвав окно Blending Options (Параметры наложения), добавьте стиль слоя Gradient Overlay (Наложение градиента) с указанными ниже настройками.
14. Сравните свой результат с рисунком ниже.
15. Включите Rectangular Marquee Tool (Прямоугольное выделение), (M) и прямо под черной кромкой создайте выделение такой же ширины, а высотой 10 рх, как на рисунке ниже.
16. Залейте выделение таким #9B9B9B цветом, перейдя в Edit > Fill (Редактирование > Выполнить заливку), или нажав Shift + F5.
17. Вот таким должен быть ваш результат.
Создание стенок галереи
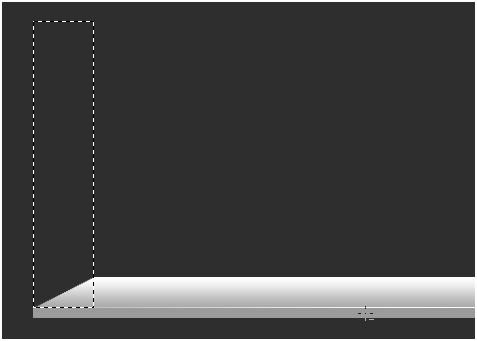
18. Теперь мы создадим боковые стенки нашей космической 3D галереи. Выберите Rectangular Marquee Tool (Прямоугольное выделение), (M) и создайте с левой стороны основания выделение, расположив его, как на рисунке.
19. Добавьте новый слой над слоем основания и залейте выделенную область любым цветом, перейдя в Edit > Fill (Редактирование > Выполнить заливку),или нажав Shift + F5.
20. Кликните на слое основания (трапеции) с нажатой клавишей Ctrl, чтобы вызвать выделение по контуру фигуры.
21. Теперь перейдите на вновь созданный (шаг 19) слой и удалите из выделенной области треугольный фрагмент боковой стороны, выбрав Edit > Clear (Редактирование > Очистить), или нажав клавишу Del.
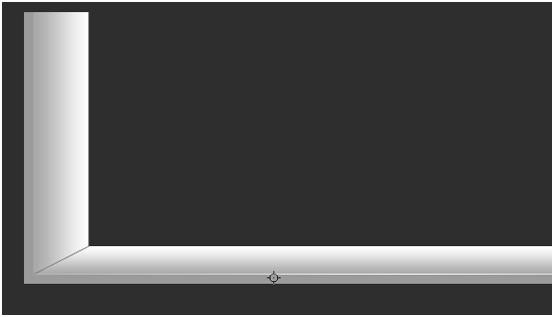
22. Сравнив свой результат с рисунком ниже, вы можете проверить корректность предыдущих действий.
23. Теперь, вызвав двойным щелчком на слое окно Layer Styles (Стиль слоя), мы добавим левой стенке эффект Gradient Overlay (Наложение градиента) с настройками, как на рисунке ниже. Стиль градиента - линейный, режим наложения - нормальный.
24. А сейчас мы добавим левой стенке обводку (stroke) таким же образом, как мы делали это для основания галереи. Загрузите выделение вокруг стенки, кликнув на ее миниатюре в палитре слоев с нажатой клавишей Ctrl.
25. Создайте новый слой выше слоя стенки и выберите Choose Edit > Stroke (Редактирование > Выполнить обводку) с настройками, как на шаге 10.
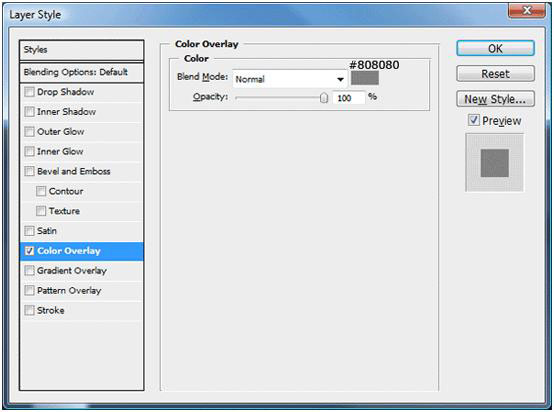
26. Дважды щелкнув на слое, откройте окно Layer Styles (Стиль слоя) и добавьте слою с обводкой стиль Color Overlay (Наложение цвета) с указанными ниже настройками.
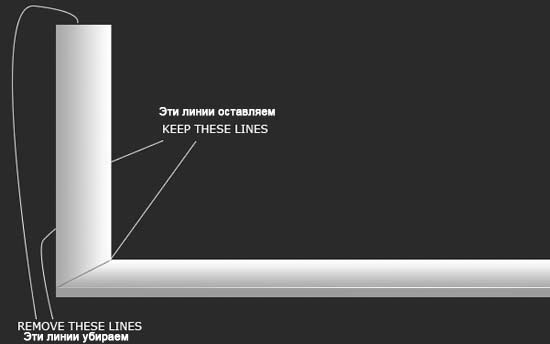
27. Теперь так же, как на трапеции основания галереи, мы удалим часть окантовки, но здесь это коснется только верхней и левой сторон стенки, как показано на рисунке ниже.
28. Теперь добавьте новый слой выше всех остальных. Включите Rectangular Marquee Tool (Прямоугольная область), (M) и с левой стороны стенки создайте выделение шириной 10 рх, растянув его на полную высоту стенки и основания, как показано ниже.
29. Выбрав Edit > Fill (Редактирование > Выполнить заливку), залейте выделение таким #9B9B9B цветом, сравнив свой результат с рисунком ниже .
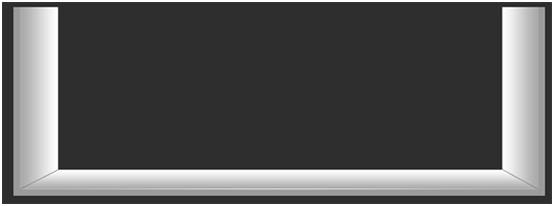
30. Теперь повторите шаги 18 - 29 для стенки галереи с правой стороны. Чтобы тень и свет были симметричны по отношению к левому боку, добавляя эффект gradient overlay (наложение градиента), использованный на шаге 23, выставьте угол на 180 градусов, как показано на следующем рисунке.
31. Убедитесь, что вы все сделали правильно, сравнив свой результат с рисунком.
Добавляем в основание галереи вдавленные разделители
32. Мы разделим панель основания галереи на несколько секций, которые будут определять положение и границы будущих миниатюр изображений в галерее. Для начала включите Rectangular Marquee Tool (Прямоугольная область), (M) и создайте длинное, вертикальное выделение толщиной 1 рх над панелью основания нашей 3D галереи с левой стороны вблизи боковой стенки. Высота выделения не имеет значения, главное, чтобы оно существенно превышало высоту трапеции основания.
33. Создайте новый слой и залейте на нем выделение таким #D6D6D6 цветом, выбрав Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5). Выделение не снимайте.
34. Теперь сдвиньте выделение на 1 рх, щелкнув по клавише со стрелкой вправо, и залейте его теперь вот таким #B8B8B8 цветом. Слабый контраст между двумя цветами двойной линии создает эффект слегка вдавленного элемента.
35. Убедитесь в корректности предыдущих действий, сравнив свой результат с рисунком ниже.
36. Скопируйте двухцветную линию на новый слой, для чего, оставаясь на исходном слое, включите на панели инструментов Move Tool (Перемещение), (V) и, нажав клавишу Alt, щелкните по клавише со стрелкой вправо. В результате двойная линия скопируется на новый слой, сместившись на 1 рх вправо (или на величину, установленную вами по умолчанию).
37. Теперь мы переместим дубликат вправо на 100 рх. Для этого, не выключая кнопку Move Tool (Перемещение), нажмите клавишу Shift и 10 раз щелкните по клавише со стрелкой вправо. При нажатой клавише Shift шаг смещения увеличивается с 1 до 10 рх.
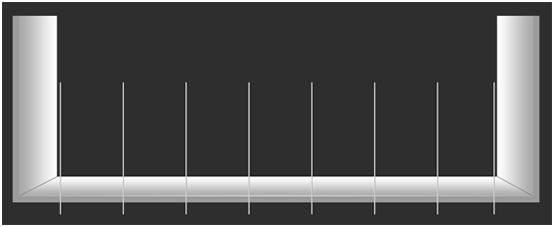
38. Повторив шаги 36 - 37, мы создадим остальные разделители. Когда закончите, ваш результат должен быть близок к рисунку ниже. Обратите внимание, что интервалы между всеми разделителями одинаковые, а расстояния между крайними линиями и стенками тоже равны.
39. Давайте немного приберемся в панели слоев, объединив все слои разделителей. Для этого выделите их в палитре слоев с нажатой клавишей Ctrl и, кликнув правой кнопкой, выберите команду Merge Down (Объединить слои), или нажмите Ctrl + E.
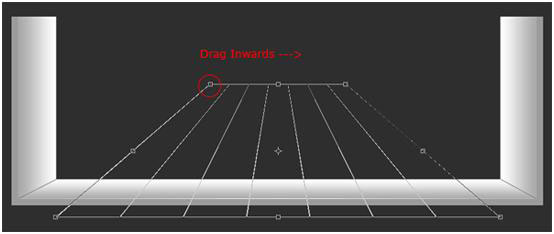
40. Теперь мы изменим перспективу наших вдавленных разделителей, приведя их в соответствие с 3D ориентировкой галереи. Перейдите в Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива) и передвиньте внутрь (горизонтально) любой из верхних маркеров, как показано на рисунке ниже.
41. Создайте в очередной раз выделение вокруг трапеции основания галереи, кликнув с нажатой клавишей Ctrl на миниатюре фигуры в палитре слоев.
42. Теперь вернитесь на слой разделителей.
43. Инвертируйте текущее выделение, выбрав Select > Inverse (Выделение > Инверсия), (Shift + Ctrl + I).
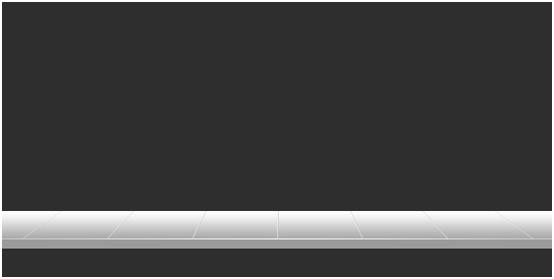
44. Удалите область внутри контура инвертированного выделения, выбрав Edit > Clear (Редактирование > Очистить) или нажав клавишу Del. В результате лишние части разделителей исчезнут, а ваше дно галереи должно теперь выглядеть, как на рисунке ниже.
Создание заднего фона галереи
45. Прежде всего, добавьте новый слой ниже всех остальных, созданных к этому моменту, но выше фонового (background) слоя.
46. Включите на панели инструментов Rectangular Marquee Tool (Прямоугольная область), (M) и на вновь созданном слое сделайте выделение, как на рисунке ниже.
47. Теперь залейте выделение, перейдя в Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5) и указав любой цвет, потому что мы добавим эффект gradient overlay (наложение градиента), который скроет всякий выбранный вами цвет.
48. Дважды щелкнув на слое, откройте диалоговое окно Layer Styles (Стиль слоя) и выберите Gradient Overlay (Наложение градиента) с указанными ниже настройками. Стиль градиента - линейный, режим наложения - нормальный.
49. Теперь сравните свой результат с рисунком ниже.