Создание круглых окон на фоне галереи
50. Мы нарисуем окна в форме иллюминаторов. Создайте новый слой выше слоя заднего фона галереи. Включите на панели инструментов Elliptical Marquee Tool (Овальная область) и создайте правильный круг, для чего во время растягивания фигуры нужно нажать клавишу Shift. Вместо выделения можно использовать Ellipse Tool (Эллипс).
51. Выбрав Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5), залейте круг любым цветом, потому очень скоро мы кое-что вставим сюда.
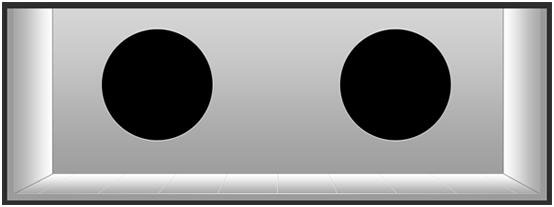
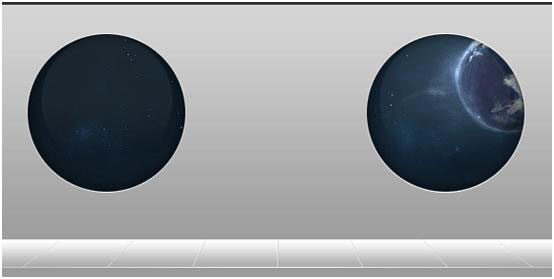
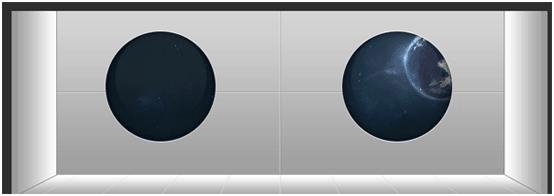
52. Добавьте новый слой и нарисуйте еще один круг по аналогии с первым, или можно просто скопировать фигуру, кликнув на слое правой кнопкой и выбрав команду Duplicate Layer (Создать дубликат слоя), а затем, включив Move Tool (Перемещение), (V), переместить дубликат вправо. В результате у вас должно получиться, как на рисунке ниже.

53. Чтобы наша галерея выглядела так, как будто она находится в космическом пространстве, мы воспользуемся стоковым изображением с именем Earth (Земля). Откройте картинку и скопируйте в буфер обмена.
54. Создайте выделение вокруг первого круга, кликнув с нажатой клавишей Ctrl на миниатюре фигуры в палитре слоев.
55. Теперь вставьте картинку из буфера обмена в круглое выделение, выбрав Edit > Paste Special > Paste Into (Редактирование > Спец. вставка > Вставить в), (Ctrl + Shift + V).
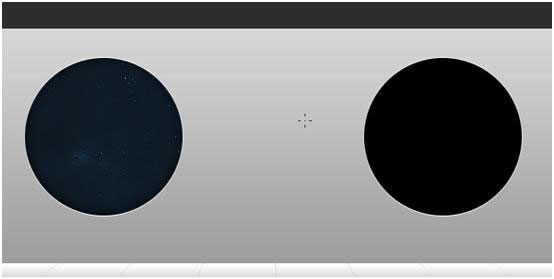
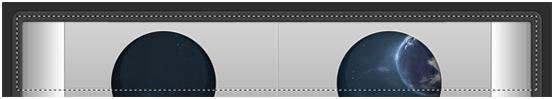
56. Включите на панели инструментов Move Tool (Перемещение) и, перемещая фон внутри иллюминатора, выберите подходящий фрагмент космического пейзажа.

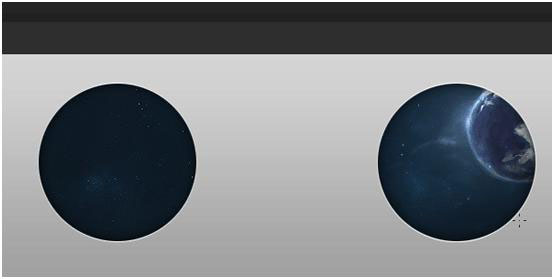
57. Повторите два предыдущих шага для правого иллюминатора.

58. Выполняя вставку изображений, вы заметили, что они добавляются на новом слое вместе с маской. Кликните правой кнопкой на миниатюре маски каждого слоя и выберите Apply Mask (Применить маску).
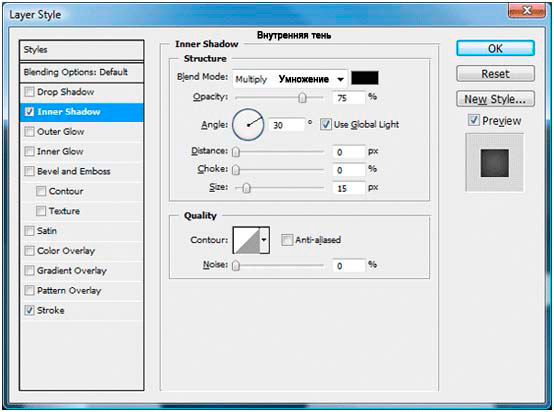
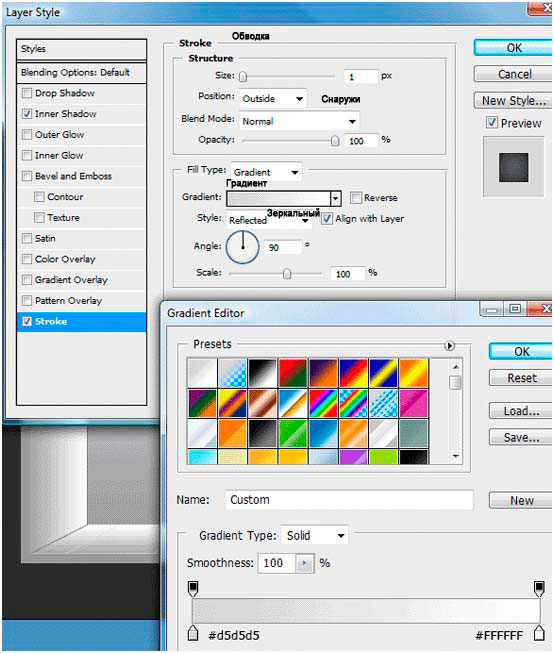
59. Теперь мы добавим каждому иллюминатору стили слоя Inner Shadow (Внутренняя тень) и Stroke (Обводка) с указанными ниже настройками:


Добавляем иллюминаторам блеск для реалистичности
60. Включите Elliptical Marquee Tool (Овальная область), или Ellipse Tool (Овал), и внутри одного из иллюминаторов создайте правильный круг (нажав клавишу Shift).
61. Теперь на новом слое залейте выделение белым (#FFFFFF) цветом, выбрав Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5).
62. Добавьте layer mask (слой-маска), кликнув на иконке Add layer mask (Добавить слой-маску) на панели слоев внизу.
63. Выберите Gradient Tool (Градиент) и укажите на панели настроек вверху линейный тип (Linear Gradien).
64. Теперь залейте маску градиентом, протянув курсором воображаемую линию снизу вверх примерно до половины круга.
65. Убавьте непрозрачность этого слоя по своему усмотрению.
66. Повторите шаги 60 - 65 для другого иллюминатора и сравните свой результат с рисунком ниже.

Создаем между иллюминаторами вдавленные разделители
67. На заднем фоне галереи, за иллюминаторами мы добавим вертикальный и горизонтальный вдавленные разделители, чтобы создать иллюзию внутренней обшивки космического корабля. Выберите на панели инструментов Rectangular Marquee Tool (Прямоугольная область), (M).
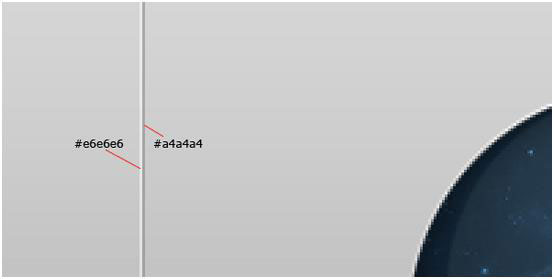
68. Теперь создайте разделители по методике, описанной на шагах 32 - 35 в разделе "Вставляем в основание галереи врезанные разделители", выбрав цвета, указанные на рисунке ниже.

69. Сначала добавьте вертикальную линию в середине между иллюминаторами, затем вставьте горизонтальный разделитель, расположив его по центру окружностей, как на рисунке.

"Обивка" проема галереи
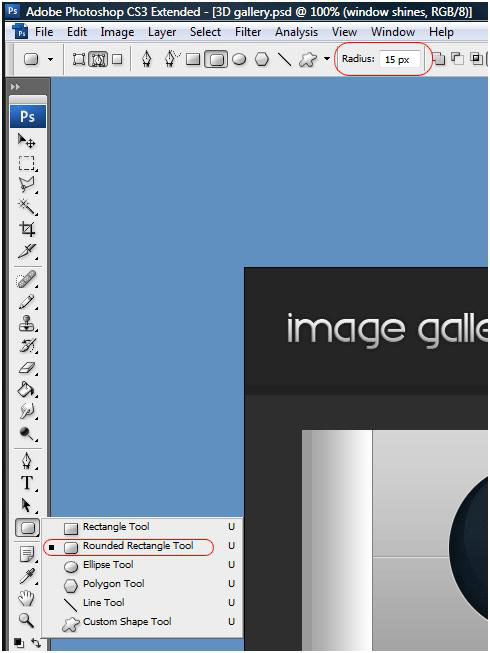
70. А сейчас мы "облицуем" проем нашей галереи, чтобы она выглядела, как настоящий отсек космического корабля. Выберите на панели инструментов Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом закругления 15 px.

71. Создайте выделение, охватив весь проем галереи, как показано на рисунке. Обратите внимание, что слева и справа закругленные углы немного выступают за пределы прямоугольника.

72. Создайте новый слой и залейте на нем выделенную область любым цветом, так как на следующем шаге мы применим стили слоя.
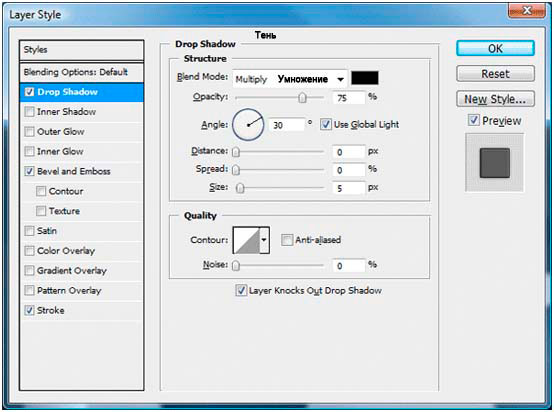
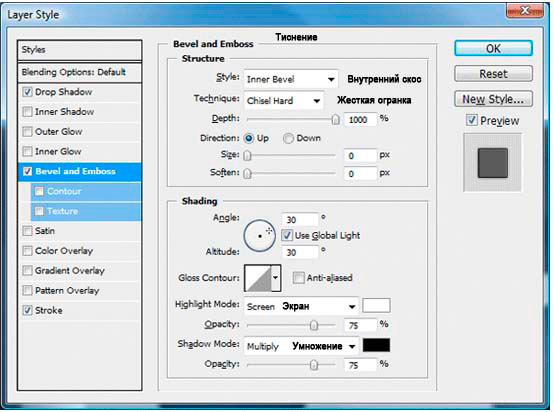
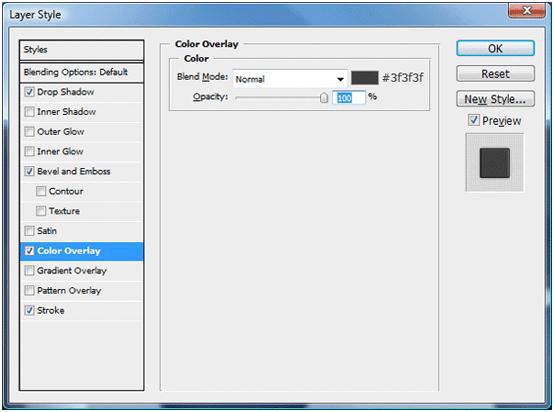
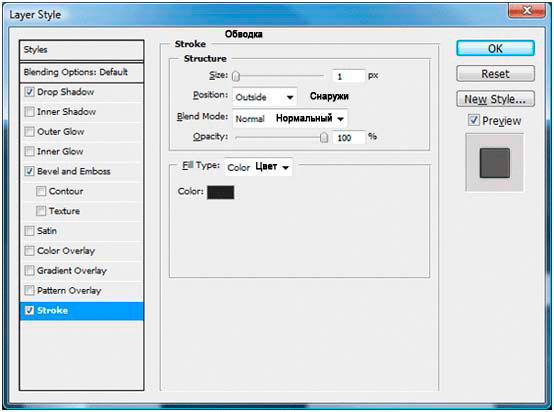
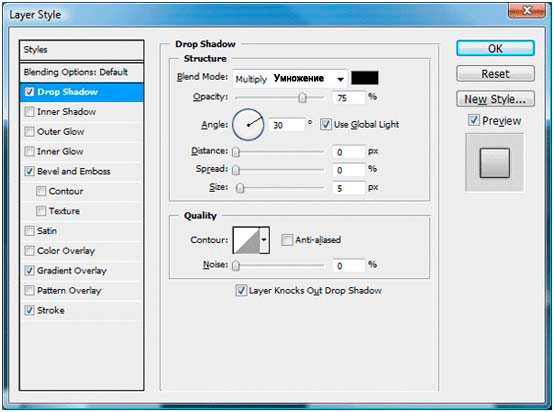
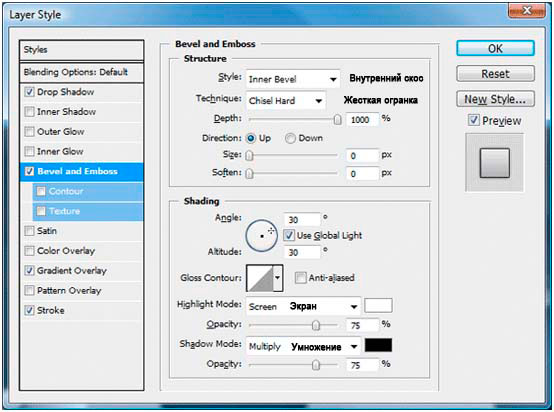
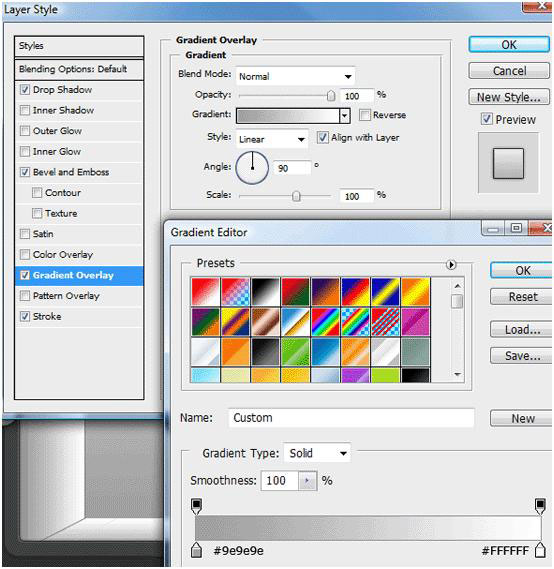
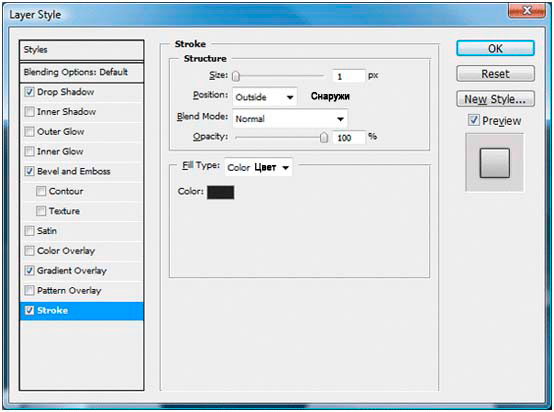
73. А теперь добавьте скругленному прямоугольнику четыре стиля слоя с настройками, указанными на рисунках ниже.
Drop Shadow (Тень)

Bevel and Emboss (Тиснение)

Color Overlay (Наложение цвета)

Stroke (Обводка)

74. Завершаем облицовку проема. Создайте выделение вокруг скругленного прямоугольника, кликнув с нажатой клавишей Ctrl на миниатюре фигуры в палитре слоев.
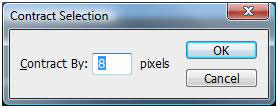
75. А теперь мы сократим размеры выделения, перейдя в Select > Modify (Выделение > Модификация) и выбрав Contract (Сжать) на 8 рх.

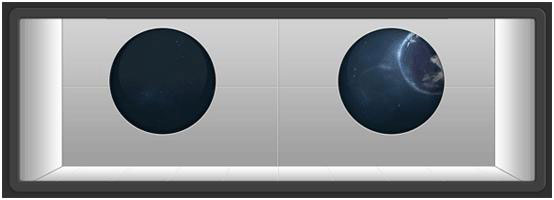
76. Теперь удаляем область внутри сжатого выделения, выбрав Edit > Clear (Редактирование > Очистить), или нажав клавишу Del. Сравните свой результат с рисунком ниже.

Добавляем в галерею тени для создания эффекта реалистичного освещения
77. Для того чтобы наша галерея действительно походила на трехмерное изображение, нужно добиться максимальной реалистичности освещения и теней. Возьмите Rectangular Marquee Tool (Прямоугольная область) и создайте выделение, как на рисунке ниже.

78. Добавьте новый слой прямо под слоем облицовки галереи.
79. Выставьте на панели инструментов черный (#000000) цвет переднего плана.
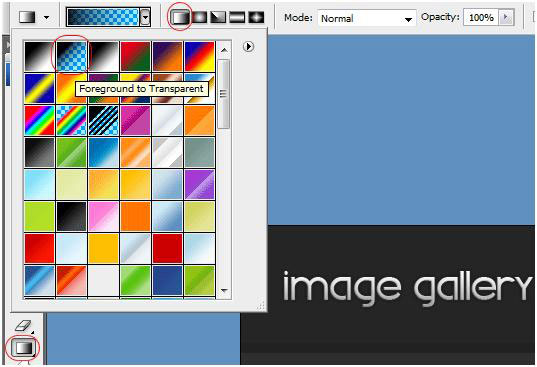
80. Включите Gradient Tool (Градиент), укажите на панели настроек вверху Linear Gradient (Линейный градиент) и выберите градиент Foreground to Transparent (От основного к прозрачному).

81. Теперь на вновь созданном слое, убедившись, что выделение активно, создайте градиент, протянув курсором линию сверху вниз от края галереи до середины выделенной области.
81. Уменьшите непрозрачность этого слоя примерно до 60%. Проверьте по рисунку ниже, удалось ли вам сделать тень правильно.

Рисуем кнопки со стрелками
83. Изображения в нашей галерее можно будет перемещать вправо и влево. Для этого мы добавим с обеих сторон галереи кнопки управления. Сначала включите Elliptical Marquee Tool (Овальная область) и на новом слое, прямо над слоем облицовки создайте с левой стороны маленький кружок.
84. Залейте выделение любым цветом, выбрав Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5).
85. Теперь мы добавим кружочку четыре стиля слоя с настройками, указанными на рисунках ниже.
Drop Shadow (Тень)

Bevel and Emboss (Тиснение)

Gradient Overlay (Наложение градиента)

Stroke (Обводка)

86. Сравните свою работу с рисунком ниже.

87. Теперь добавим кнопке стрелку, указывающую влево. Для этого мы воспользуемся набором предустановленных фигур Custom Shape Tool (Произвольная фигура). Открыв палитру фигур на панели настроек, выберите Arrow 9 (Стрелка 9).
88. Чтобы создать правую кнопку, мы просто скопируем слои кружочка и стрелки. Сначала выделите оба слоя в палитре слоев, кликнув по каждому с нажатой клавишей Ctrl. Затем щелкните на выделенных слоях правой кнопкой и выберите Duplicate Layers (Дубликат слоев).
89. Сохраняя активность дубликатов, выберите Edit > Transform > Flip Horizontal (Редактирование > Трансформация > Отразить по горизонтали), чтобы переориентировать стрелку вправо.
90. Включив Move Tool (Перемещение), (V), передвиньте стрелку с кружочком на правую сторону галереи.

Создание миниатюр изображений
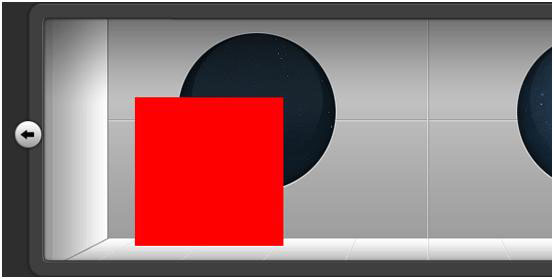
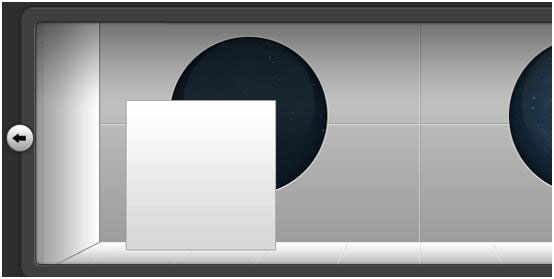
91. Включите Rectangular Marquee Tool (Прямоугольная область), (M) и на новом слое создайте внутри галереи квадрат.
92. Залейте выделение любым цветом, выбрав Edit > Fill (Редактирование > Выполнить заливку), (Shift + F5).

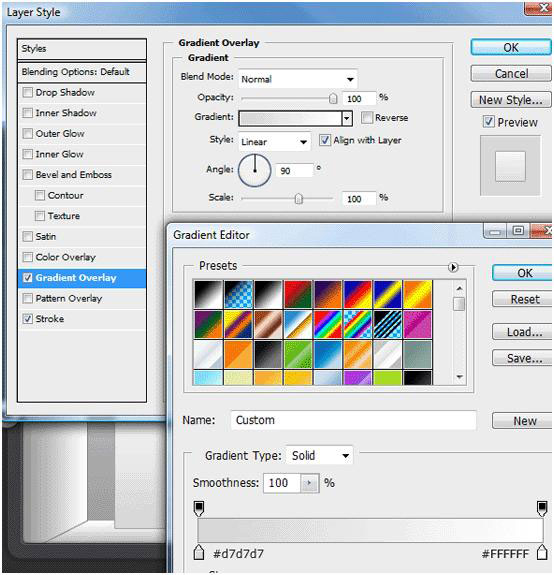
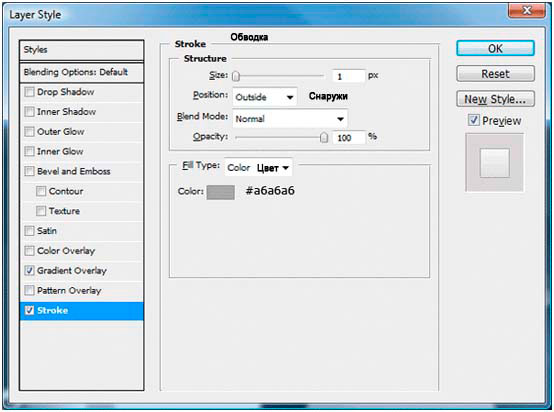
93. Теперь мы добавим фигуре два стиля слоя с указанными ниже настройками.
Gradient Overlay (Наложение градиента)

Stroke (Обводка)

94. Проверьте, так ли выглядит ваш контейнер для миниатюр, как на рисунке ниже.

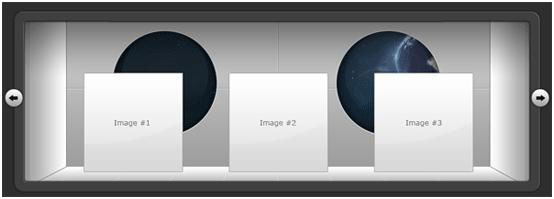
95. Сделайте две копии этого слоя и, включив Move Tool (Перемещение), (V), распределите дубликаты справа от оригинала, выровняв их по разделителям основания (дна) галереи. Выберите Horizontal Type Tool (Горизонтальный текст), (T) и добавьте в квадраты текст.

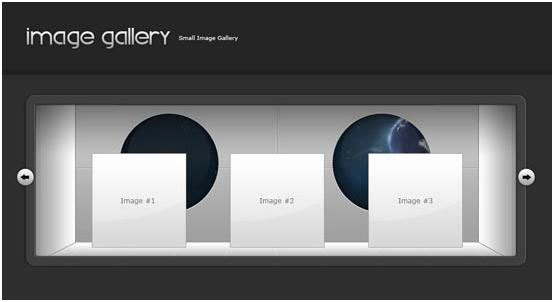
Вот мы и закончили!
Если вам удалось продержаться до конца, можете себя похвалить, потому что это был длинный урок.
Конечный результат
Если вы все сделали правильно, вот как должен выглядеть ваш web макет. Кликните на картинку ниже, чтобы увидеть полномасштабную версию изображения 3D галереи с космической темой в духе футуризма.