Создаем JavaScript календарь
Предлагаю вашему вниманию простой календарь Javascript, с автоматическим обновлением текущего месяца, и выделением текущей даты. Скрипт нужно помещать между тэгами <script type="text/javascript">...</script> в элемент body HTML-документа.
Создаем функцию и переменные для обработки дат:
function calendar() {
var d = new Date(); // определяем текущую дату
var year = d.getFullYear(); // вычисляем текущий год
var month = d.getUTCMonth(); // вычисляем текущий месяц
var today = d.getDate(); // вычисляем текущее число
var first_day = new Date(year,month,1); // устанавливаем дату первого числа текущего месяца
var first_wday = first_day.getDay(); // из нее вычисляем день недели первого числа текущего месяца
var oneHour = 1000 * 60 * 60; // вычисляем количество миллисекунд в 1 часе
var oneDay = oneHour * 24; // вычисляем количество миллисекунд в одних сутках
var nextMonth = new Date(year, month + 1, 1); // устанавливаем дату первого числа следующего месяца
var last_date = Math.ceil((nextMonth.getTime() - first_day.getTime() - oneHour)/oneDay);// вычисляем крайний день текущего месяца
var n = new Array ("Январь","Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь");
Создаем переменные для работы с "телом" календаря:
В данном случае под "телом" подразумевается таблица, для отображения календаря. Чтобы ее создать в HTML-документе находим элемент тэга body, создаем в нем новый элемент table и добавляем его в HTML-документ.
var body = document.getElementsByTagName("body")[0];
var day_table = document.createElement("table");
day_table.id = "Calendar";
body.appendChild(day_table);
Оформляем внешний вид таблицы:
day_table.style.borderStyle = "dotted"; // Стиль внешней рамки таблицы
day_table.style.fontFamily = "sans-serif"; // стиль основного кода таблицы
day_table.bgColor = "antiquewhite"; // фоновый цвет таблицы
К созданной таблице day_table добавляем ячейки и столбцы:
day_table.innerHTML = "<tr><td colspan=7 rowspan=1 id='month'>"+n[month]+"</td></tr>"+
"<tr id='weekday'><td>пн</td><td>вт</td><td>ср</td><td>чт</td><td>пт</td><td>сб</td><td>вс</td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>";
Заполняем таблицу:
Находим заголовок таблицы (первую ячейку) и заносим туда название текущего месяца:
for (i=1;i<last_date;i++) {
var td_d = document.getElementsByTagName("td");
if (i == first_wday) {
td_d[0].innerHTML = n[month];
td_d[0].bgColor = "ffcccc"; // цвет фона ячейки
td_d[0].align = "center"; // расположение текста в ячейке
td_d[0].style.fontFamily="arial black"; // используемый шрифт в ячейке
td_d[7+i].innerHTML = 1;
Заполняем оставшиеся ячейки таблицы и выделяем цветом сегодняшний день:
for (j=0;j<last_date;j++)
td_d[7+i+j].innerHTML=1+j;
for (c=8;c<43;c++)
if (td_d[c].innerHTML==0) {
td_d[c].visibility="hidden"; // не показывать ячейку, если она пустая
} else td_d[c].bgColor="white"; // непустые ячейки окрасить белым цветом
for (z=0;z<last_date;z++)
if (td_d[z].innerHTML==today) {
td_d[z].bgColor="salmon";// сегодняшнюю дату выделить красным цветом
}
}
}
}
calendar();
Внешний вид таблицы можно менять в скрипте, или с помощью CSS используя уникальный ID таблицы ("Calendar"). Но смена цвета непустых ячеек происходит только в скрипте, по мере их заполнения. Следовательно, смену цвета ячеек делаем только в скрипте.
Весь скрипт целиком:
function calendar() {
var d = new Date();
var year = d.getFullYear();
var month = d.getUTCMonth();
var today = d.getDate();
var first_day = new Date(year,month,1);
var first_wday = first_day.getDay();
var oneHour = 1000 * 60 * 60; // милисекунды * минуты * часы
var oneDay = oneHour * 24; // сутки
var nextMonth = new Date(year, month + 1, 1);
var last_date = Math.ceil((nextMonth.getTime() - first_day.getTime() - oneHour)/oneDay);
var n = new Array ("Январь","Февраль", "Март", "Апрель", "Май", "Июнь", "Июль", "Август", "Сентябрь", "Октябрь", "Ноябрь", "Декабрь");
var body = document.getElementsByTagName("body")[0];
var day_table = document.createElement("table");
day_table.id = "Calendar";
day_table.style.borderStyle = "dotted";
day_table.style.fontFamily = "sans-serif";
day_table.bgColor = "antiquewhite";
body.appendChild(day_table);
day_table.innerHTML = "<tr><td colspan=7 rowspan=1 id='month'>"+n[month]+"</td></tr>"+
"<tr id='weekday'><td>пн</td><td>вт</td><td>ср</td><td>чт</td><td>пт</td><td>сб</td><td>вс</td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>"+
"<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>";
for (i=1;i < last_date;i++) {
var td_d = document.getElementsByTagName("td");
if (i == first_wday) {
td_d[0].innerHTML = n[month];
td_d[0].bgColor = "ffcccc";
td_d[0].align = "center";
td_d[0].style.fontFamily = "arial black";
td_d[7+i].innerHTML=1;
for (j=0;j<last_date;j++)
td_d[7+i+j].innerHTML = 1+j;
for (c=8;c<43;c++)
if (td_d[c].innerHTML==0) {
td_d[c].visibility = "hidden";
} else td_d[c].bgColor = "white";
for (z=0;z<last_date;z++)
if (td_d[z].innerHTML == today) {
td_d[z].bgColor = "salmon";
}
}
}
}
calendar();

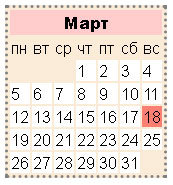
Результат работы скрипта.
Объясните пожалуйста как работает эта строчка: