Пример CSS кода для создания эффекта закругленных углов у HTML блока (например div). Ниже созданим класс round-corner, который будет создавать закругленные углы у блоков div:
.round-corner {
width: 170px; /* ширина блока */
font-family: Verdana; /* шрифт */
background: #D6E2B5; /* цвет блока */
padding: 1em; /* отступы внутри блока */
/* закругляем углы */
-moz-border-radius: 1em;
-webkit-border-radius: 1em;
border-radius: 1em;
}
Данный CSS код будет стабильно отображаться в большинстве браузеров. Ниже представлен HTML код:
<div class="round-corner">
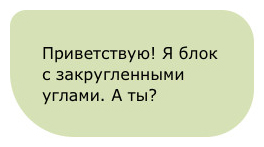
Приветствую! Я блок div с закругленными углами. А ты?
</div>
Результат:
Как закруглить каждый угол по отдельности?
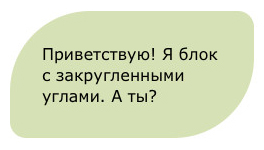
Чтобы закруглить только один или несколько углов, используйте расширенное правило для border-radius:
.round-corner {
/* ... */
padding: 2em; /* увеличим отступ, чтобы текст не выходил за рамки блока */
-moz-border-radius: 1em 2em 3em 4em;
-webkit-border-radius: 1em 2em 3em 4em;
border-radius: 1em 2em 3em 4em;
}
В примере выше мы установили размер 1em для левого верхнего угла, 2em для правого верхнего угла, 3em для правого нижнего и 4em для левого нижнего углов соответственно (по часовой стрелке).
Результат:
Дополнительные примеры
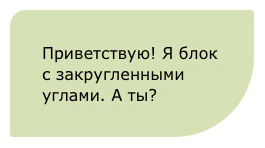
Следующий CSS код закруглит на 1em левый верхний угол, на 3px правый верхний и левый нижний, а также на 5em правый нижний:
.round-corner {
-moz-border-radius: 1em 3px 5em;
-webkit-border-radius: 1em 3px 5em;
border-radius: 1em 3px 5em;
}
Результат:
Код ниже закруглит на 1em правый верхний и левый нижний углы, а также на 5em левый верхний и правый нижний:
.round-corner {
-moz-border-radius: 5em 1em;
-webkit-border-radius: 5em 1em;
border-radius: 5em 1em;
}
Результат: