Произошло событие в мире сайтостроения, которое, на наш взгляд, заслуживает подробного обзора. Речь пойдет о конструкторе сайтов Wix и его новой разработке.
Не смотря на то, что конструкторы призваны максимально облегчить создание сайтов, они обычно оказываются мало интересны требовательным пользователям и тем более вебмастерам из-за отсутствия возможности гибкой настройки функциональности сайта. Wix решил устранить этот серьезный пробел, создав решение Wix Code, позволяющее легко программировать дополнительную функциональность сайта и модифицировать существующую.
Wix Code упрощает создание веб-приложений и надежных сайтов, не требуя наличия сервера, позволяя компаниям сократить время, необходимое им для настройки и поддержки сайтов, а разработчикам сосредоточиться на других процессах. Пользователь может создавать коллекции в базе данных и наполнять страницы разнообразным контентом, добавлять собственные формы и полностью управлять поведением сайта. Есть возможность использовать встроенный API, а также прикреплять любые сторонние API. Все эти возможности доступны в новых компонентах привычного визуального редактора. Вносимые изменения остаются совместимы с SEO (поисковой оптимизацией сайта). Систему можно развернуть в один клик мыши, благодаря встроенной базе данных, back-end JavaScript и IDE, размещенных в безопасном облаке Wix.
Wix Code значительно расширяет рынок, предлагая разработчикам и дизайнерам решение для создания веб-приложений, которые могут адаптироваться для любых потребностей бизнеса,
- сказал Авишай Абрахами, соучредитель и генеральный директор Wix.com.
С помощью Wix Code мы уже создали инфраструктуру и предоставляем платформу свободной и гибкой для пользователей, чтобы быстро создавать пользовательские решения, обычно связанные с настройкой и обслуживанием.
Прежний набор функций редактора всегда доступен по умолчанию, если пользователю нет необходимости в использовании новой функциональности. Если же есть желание попробовать, знайте, что большинство функций Wix Code не требуют технических знаний или кодирования. Непрофессионалы могут настраивать базу данных, компоненты пользовательского интерфейса, формы ввода и элементы управления с помощью технологии перетаскивания (drag&drop).
Давайте подробнее рассмотрим на конкретном примере преимущества, которые дает новая платформа.
Пример использования и особенности Wix Code
Предположим, вы владелец интернет-магазина и хотите отображать товары на разных страницах вашего сайта. Ранее было нужно вручную дублировать каждую страницу, делать копирование-вставку текста и фотографий, которые хотели включить. Теперь, с помощью Wix Code можно наполнять коллекцию в базе данных, которую также легко редактировать, как обычную электронную таблицу. В базу можно добавлять все товары, изображения к ним и любой другой сопутствующий контент. Затем, можно создать шаблоны страниц, которые будут адаптироваться к каждому товару из коллекции. Это называется «Динамическими страницами». Эта возможность очень экономит время и позволяет создавать более крупные и сложные сайты. Рассмотрим ниже ряд основных особенностей Wix Code:
- База данных и коллекции;
- Динамические страницы;
- Пользовательские формы ввода;
- Взаимодействие с пользователями;
- API.
База данных и коллекции
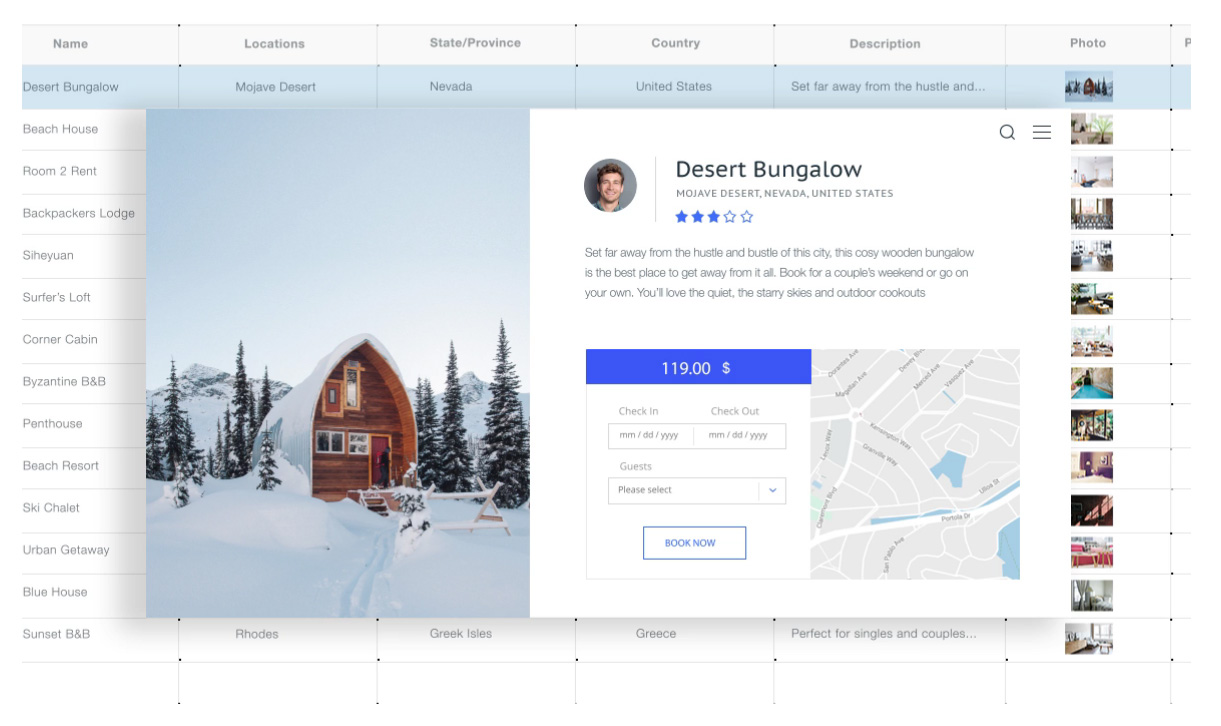
База данных вашего сайта состоит из коллекций, содержащих разнообразный контент страниц (например, информацию о продуктах), а также информацию о пользователях. Каждая коллекция может рассматриваться как таблица данных. Каждая строка в таблице является элементом в коллекции, и каждый элемент содержит поля, которые определяются столбцами вашей коллекции. Вы можете выбирать, как и где использовать эти данные на своем сайте, и контролировать, кто может добавлять, редактировать и просматривать его. Управление контентом не влияет на дизайн. Можно добавлять и редактировать весь текст и изображения в коллекциях базы данных, без влияния на внешний вид сайта.

Коллекция в базе данных.
Посетителям можно разрешить работать с данными в коллекциях базы данных. Например, сайт может иметь раздел обратной связи, в котором пользователи могут публиковать комментарии, которые сохраняются в коллекцию. Можно разрешить одним пользователям добавлять комментарии, другим - только читать комментарии, а некоторым – редактировать существующие комментарии. Модель разрешений дает вам контроль над тем, какие пользователи могут взаимодействовать с данными в ваших коллекциях и что им разрешено делать. Разрешения устанавливаются для каждой коллекции.
Каждая из ваших коллекций имеет две отдельные, но связанные версии. Один экземпляр - данные песочницы вашего сайта, а другой - данные вашего сайта в реальном времени. Данные песочницы - это то, с чем вы работаете, при разработке своего сайта. Живые данные - это то, с чем взаимодействуют ваши пользователи при публикации сайта. Это позволяет сначала внести все необходимые изменения в базу данных, а затем опубликовать их для посетителей сайта.
Динамические страницы
Динамические страницы отличаются тем, что для них используется шаблон с единым стилем дизайна. Можно создавать сотни новых страниц с настраиваемым URL-адресом и уникальным контентом, но единым шаблоном. Например, для каждой страницы товаров интернет-магазина можно задать единый шаблон, и, редактируя этот шаблон, изменения автоматически применяются ко всем страницам товаров, без необходимости правки каждой из них.
Пользовательские формы ввода
Включить в сайт можно формы опросов, комментариев, отзывов, пользовательские анкеты и др. Любая форма может содержать различные элементы, такие как: радио-кнопки, флажки, выпадающие меню, текстовые элементы, кнопки загрузки, таблицы. Элементы обладают интерактивными функциями и различными эффектами, что значительно улучшает вид и повышает удобство использования.
Все собранные от форм данные будут автоматически сохранены в базу данных и использоваться затем в любом месте сайта.
Взаимодействие с пользователями
К различным элементам страницы можно добавлять код JavaScript, для настройки их поведения в ответ на действия пользователя. Создать отклик можно для всего, что делает посетитель сайта, например: клик по кнопке, наведение курсора мыши на какой-либо элемент и т.д.. Это легко сделать, даже если вы не являетесь разработчиком JavaScript.
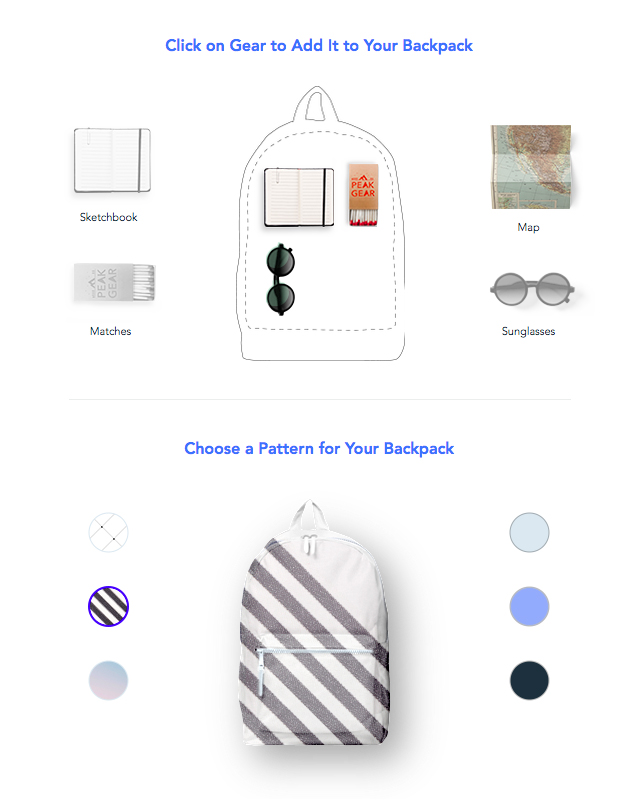
В примере, на скриншоте ниже, показано, как скрыть и показать разные элементы в зависимости от того, как пользователь взаимодействует со страницей:

Кликая по предметам, они появляются в рюкзаке. Скрытие предмета удаляет его отображение, но сохраняет пространство, в котором он располагался. Затем, если кликнуть на добавленный в рюкзак предмет, он вернется на прежнее место. Чуть ниже на представленном скриншоте видно, как здорово можно применить эту функцию к выбору расцветки представленного товара (в данном случае, рюкзака).
API
API-интерфейсы Wix Code позволяют полностью контролировать функциональность сайта. Применяется API для взаимодействия с элементами страницы, содержимым базы данных , а также для взаимодействия с внешними сервисами. API также предоставляет доступ к информации о сайте, его пользователях и многом другом. API-интерфейсы содержат множество примеров кода, которые помогут вам начать работу. Небольшой кусочек кода JavaScript и внутренний API значительно расширят функциональность сайта любого типа. Кроме того, можно использовать множество внешних API:

Внешние API, которые можно использовать на сайте.
Выводы
Данное обновление всей платформы оказалось также большим прорывом в сфере конструкторов сайтов. Теперь Wix вправе можно считать полноценной CMS (системой управления сайтом) с большими возможностями по расширению функциональности как для обычных пользователей, так и профессионалов различного профиля.
На момент написания статьи, новый продукт проходит бета-тестирование. Зарегистрируйтесь, чтобы попробовать его в деле.
