
Если вы хотите сэкономить, то сайт нужно делать собственными силами. Но это не значит, что обязательно нужно погружаться в изучение основ программирования и web-разработки, а потом ночи напролёт пилить свой собственный движок. Зачем, если в сети огромное количество готовых инструментов?
Компании с неограниченным бюджетом, которые могут себе позволить найм целого штата программистов, и то начинают не с нуля, а с популярных фреймворков.
Какие варианты самостоятельного создания сайтов стоит рассматривать при ограниченных бюджетах? Да ещё так, чтобы «никакого программирования»!
- CMS-системы с готовым шаблонным дизайном (с темой оформления). На рынке есть много бесплатных движков с открытым кодом, для которых всегда можно найти более-менее адекватные бесплатные плагины и расширения. Даже если вы сэкономите на программистах и сможете сами разобраться с настройками, то с большой вероятностью вам всё равно придётся капитально вложиться в хостинг и в покупку профессионального шаблона. Вариант интересный, но сложный, так как от вас потребуется определённый объём технических знаний и навыков (настройка хостинга, установка движка, установка плагинов и т.п.).
- Оффлайн-конструкторы. Это классические программы для ПК, с помощью которых можно быстро и просто собрать статичные HTML-страницы. Обычно такой софт не имеет ограничений по количеству единиц генерируемого контента. Правда, на этом все преимущества подхода заканчиваются. Софт нужно регулярно обновлять, как и платные лицензии для него, а сам сайт ещё нужно выгрузить на соответствующий хостинг (без хостинга работать страницы всё равно не будут).
- Онлайн-конструкторы. Идеальный вариант для новичков. Многие платформы сейчас настолько популярны, что на них переходят и профессионалы, например, когда нужно сделать небольшой сайт на заказ, который не стыдно передать клиенту на самостоятельное обслуживание. Любой онлайн-конструктор – это тоже программа, только работает она на удалённом сервере (обычно в облачной инфраструктуре).
Написание с нуля или создание сайта на основе фреймворков – это удел исключительно профи.
Читайте также: программа для создания сайтов.

Конструктор Юкит – подходит новичку без опыта в программировании
Онлайн-конструкторов много, у каждого свой спектр функций, своя целевая аудитория и свои плюсы/минусы.
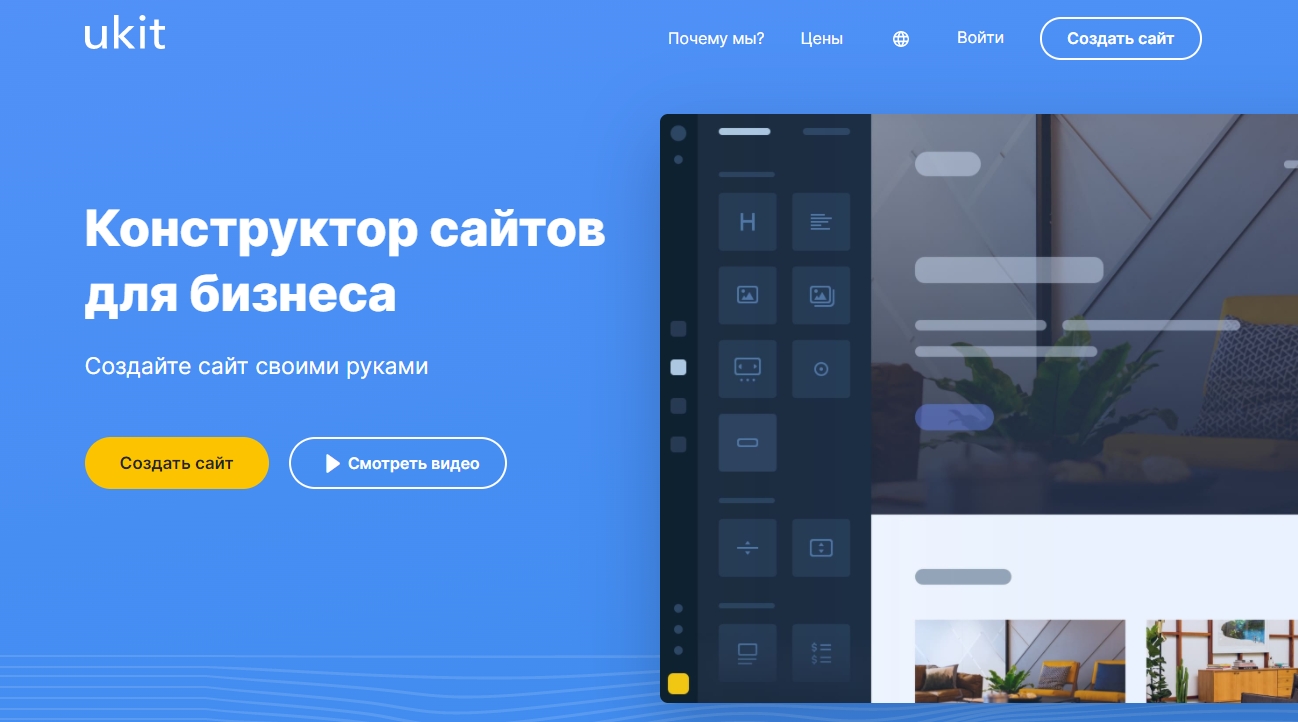
Ниже рассмотрим процедуру создания сайта без профильных знаний и программирования на примере наиболее простой и понятной для новичков платформы – uKit.
Почему мы выбрали именно этот инструмент, а не какой-нибудь другой? Всё просто. Юкит рассчитан не просто на новичков, а на людей с полным отсутствием профильных навыков – на бизнес-сегмент. То есть на предпринимателей, на небольшие компании, частных специалистов и т.п., которые слабо представляют себе, что такое сайт и как он устроен. Но им обязательно нужно создать свою страничку и сэкономить на работе сторонних специалистов.
Многие сопутствующие задачи в uKit максимально автоматизированы. Поэтому с конструктором разберётся даже ребёнок.
Современные онлайн-конструкторы шагнули далеко вперёд. Сегодня практически бессмысленно тратить свои силы и нервы на создание сайта с помощью CMS-систем, таких, как WordPress, Joomla или Drupal, если проект малостраничный. Тот же uKit почти всегда в тройке лидеров по удобству и функционалу для запуска лендингов, небольших интернет-магазинов и других типов бизнес-сайтов.
Дмитрий Луценко, https://uguide.ru

Возможности Юкит, функционал, инструменты
Непосредственно технических возможностей у платформы много, перечислять их все бессмысленно, поэтому остановимся только на наиболее важных для конечных (целевых) пользователей:
- Для редактирования сайта нужен только браузер и доступ в интернет.
- Никакого программирования, все действия выполняются в удобном визуальном редакторе.
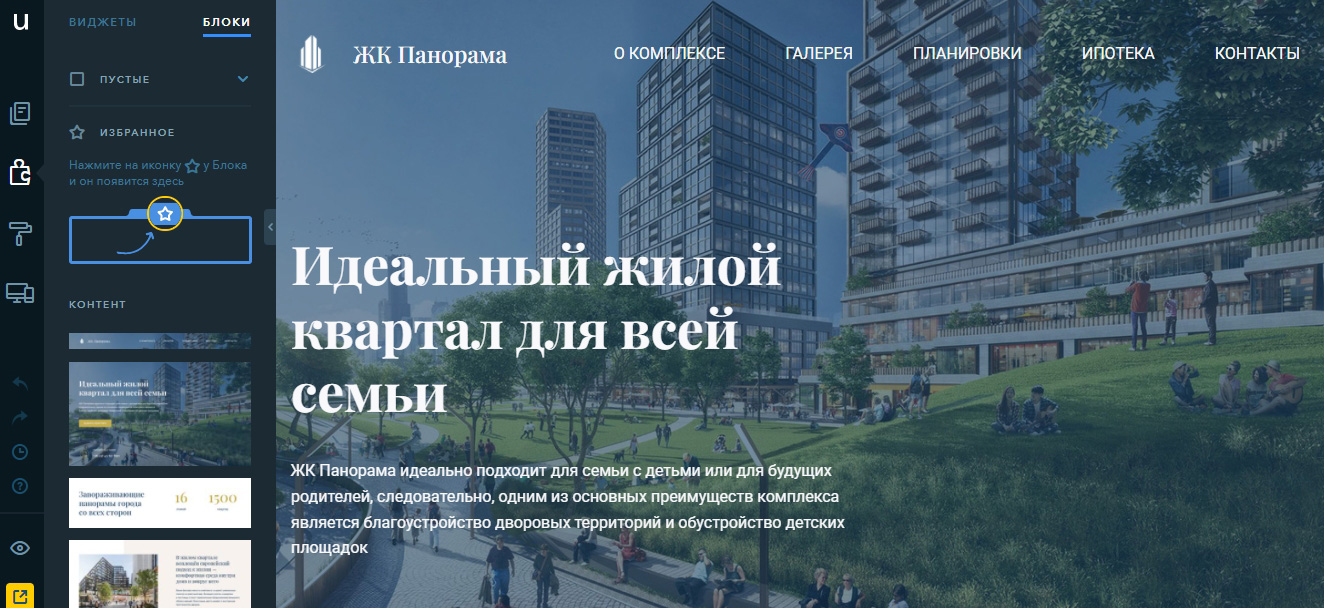
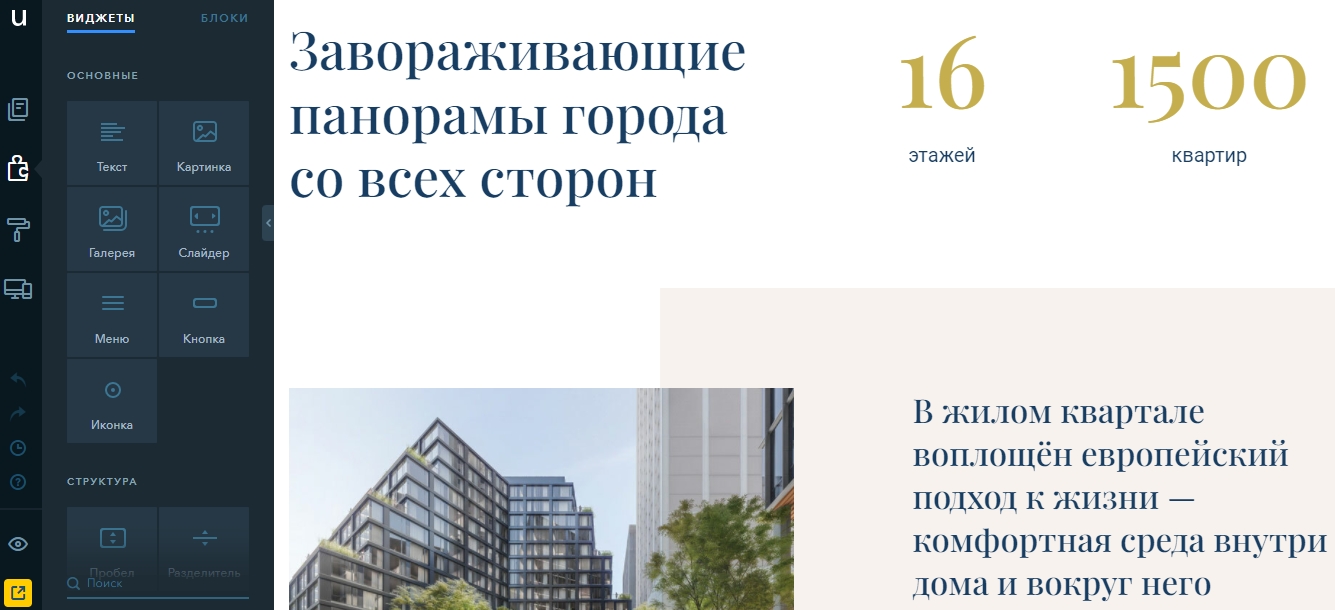
- Страницы собираются из готовых элементов и виджетов. Достаточно перетянуть их в нужное место.
- Сайт можно создать максимально быстро, если у вас уже есть странички в социальных сетях VK или Facebook (дизайн сгенерируется автоматически, будут перенесены записи и другие данные).
- Большой выбор готовых шаблонов (это даже не шаблоны, а готовые сайты с осмысленным контентом, с типовой структурой страниц, блоков и даже с набором подходящих всплывающих окон/форм обратной связи).
- Бесплатные домены третьего уровня можно записать так, как вам хочется (например, чтобы имя хорошо запоминалось).
- Новый домен, в том числе в зонах RU/РФ, можно зарегистрировать прямо в панели управления. Настраивать его DNS-записи не нужно (для переадресации на хостинг), все правки вносятся автоматически.
- Помимо кастомных настроек блоков, вы можете централизованно управлять параметрами шрифтов, менять цветовые схемы, включать и настраивать эффекты анимаций, активировать версию для слабовидящих.
- Не нужно переживать за адаптивность вёрстки, все блоки и шаблоны автоматически подстраиваются под разрешение экранов пользователей. Плюс, вы можете детально настроить показ блоков на разных типах устройств: смартфоны, ПК и планшеты.
- Огромный выбор встроенных иконок.
- Вообще никаких ограничений по хостингу (ни по количеству страниц, ни по месту на диске, ни по трафику, как у многих конкурентов).
- Готовые интеграции с сервисами рассылок, с аналитикой, с виджетами социальных сетей, с онлайн-чатами и с другими внешними сервисами (+можно вставить сторонний HTML-код на отдельных тарифах).
- Если вы используете системные поля ввода, то Юкит обеспечивает автоматическую рассылку email или SMS-уведомлений, это бесплатно (и тоже без каких-либо лимитов).
- Есть свой модуль магазина (интеграции с системами онлайн-оплаты, готовые виджеты для карточек товаров и т.п.).
- Система бэкапов с автоматическим и ручным резервным копированием.

Но это всё более-менее базовые возможности. Что будет особенно интересно новичкам:
- Всё на русском (от документации до техподдержки в чате).
- Максимально простое подключение систем аналитики (никаких идентификаторов, вставки кода и т.п., нужно просто подключить аккаунт).
- Бесплатные SSL-сертификаты с автонастройкой (вообще ничего отдельно делать для этого не нужно).
- Удобный рекламный модуль. Специальный мастер помогает пошагово настроить свои рекламные кампании.
- SEO-мастер. Отдельный скрипт, который выдаёт дельные рекомендации по проекту: что и где поправить, на что обратить внимание, где неуникальный контент, отсутствуют теги и т.п.
- В пару кликов сайт можно добавить в панель вебмастера и на карты (с описанием графика и услуг компании).
- Отложенная подгрузка стилей и изображений, автоматическая оптимизация картинок (сжатие без потери качества).
Алгоритм создания сайта в Юкит максимально простой:
- Регистрируетесь в системе.
- Выбираете подходящий шаблон.
- Редактируете его (при необходимости, как минимум нужно актуализировать контакты).
- Публикуете (на бесплатном домене 3 уровня, или с привязкой к своему домену).
Всё! Готово.
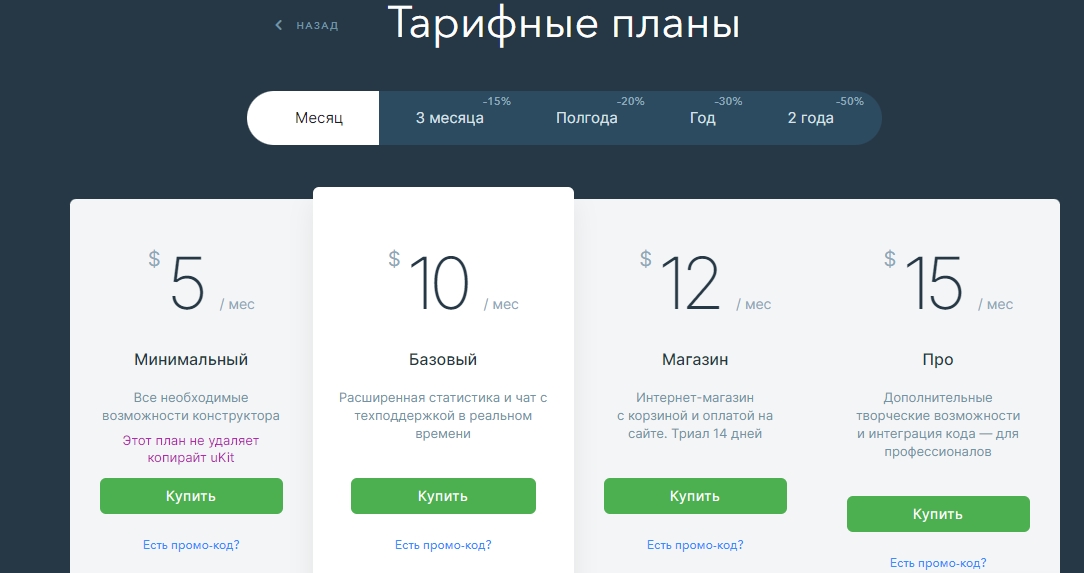
Сколько стоит собрать сайт на Юкит?
Вот тут можно было бы сказать, что использование платформы совершенно бесплатное, но это не так. Все клиенты получают до 14 дней тестирования для каждого нового сайта в аккаунте.
Минимальный тариф – от 2,5 USD/месяц (с учётом скидок за оплату сразу на продолжительный период).
Если вам нужно обязательно отключить копирайт платформы (аккуратно показывается в футере), то уже от 5 USD/месяц.
Тариф с доступом к модулю магазина – от 6 USD в месяц.
Полный доступ ко всем функциям, включая вставку стороннего HTML-кода – от 7,5 USD/месяц.

Использовать или нет
Тут каждый решает сам, но нужно понимать, что инструмент для создания сайта должен максимально соответствовать типу проекта. И если у вас небольшой сайт, например, лендинг, визитка, портфолио или другой малостраничный тип сайта, то устанавливать для него полноценный движок и арендовать хостинг – не самая лучшая идея.
Онлайн-конструкторы отлично показывают себя при работе с небольшими проектами. Они доступней и удобней. Что касается uKit, то это действительно эффективная платформа в своей нише. А ещё – это просто идеальный вариант для новичков.