Этот урок покажет вам, как сделать дизайн сайта в виде открытой книги.
Мы создадим страницы с изгибами, цветные закладки и нарядную обложку.
Шаг 1 – Создаем страницы
 Залейте ваш фон темноватым, зеленым цветом. Вы можете изменить его позже, но темный, зеленый фон подходит для этого макета.
Залейте ваш фон темноватым, зеленым цветом. Вы можете изменить его позже, но темный, зеленый фон подходит для этого макета.
 Установите в качестве основного белый цвет и, выбрав Rectangle Tool (Прямоугольник) создайте форму страницы с правой стороны вашего холста. Проверьте, чтобы в панели настроек вверху слева была выбрана иконка Shape Layers (Слой-фигура).
Установите в качестве основного белый цвет и, выбрав Rectangle Tool (Прямоугольник) создайте форму страницы с правой стороны вашего холста. Проверьте, чтобы в панели настроек вверху слева была выбрана иконка Shape Layers (Слой-фигура).
 Включите инструмент Pen Tool (Перо). Кликните в палитре слоев на миниатюре изображения вашей "страницы" с надписью "Shape 1" (Фигура 1) и проследите, чтобы выделилась именно эта маленькая картинка, а не только сам слой. Нажмите клавишу Ctrl и кликните на холсте на любой стороне прямоугольника, чтобы в углах фигуры появились опорные точки. Теперь, ближе к левому краю фигуры, добавьте, щелкнув "пером" в нужном месте, еще по одной точке сверху и снизу, а затем раздвиньте их, как показано на верхнем рисунке. Для этого кликните поочередно по каждой из них с нажатой клавишей Ctrl и, управляя клавишами со стрелками, передвиньте верхнюю точку на 5 рх вверх (пять щелчков кнопки), а нижнюю, соответственно, на 5 рх вниз. Нажмите клавишу Enter.
Включите инструмент Pen Tool (Перо). Кликните в палитре слоев на миниатюре изображения вашей "страницы" с надписью "Shape 1" (Фигура 1) и проследите, чтобы выделилась именно эта маленькая картинка, а не только сам слой. Нажмите клавишу Ctrl и кликните на холсте на любой стороне прямоугольника, чтобы в углах фигуры появились опорные точки. Теперь, ближе к левому краю фигуры, добавьте, щелкнув "пером" в нужном месте, еще по одной точке сверху и снизу, а затем раздвиньте их, как показано на верхнем рисунке. Для этого кликните поочередно по каждой из них с нажатой клавишей Ctrl и, управляя клавишами со стрелками, передвиньте верхнюю точку на 5 рх вверх (пять щелчков кнопки), а нижнюю, соответственно, на 5 рх вниз. Нажмите клавишу Enter.

Шаг 2 – Добавляем эффекты для страницы
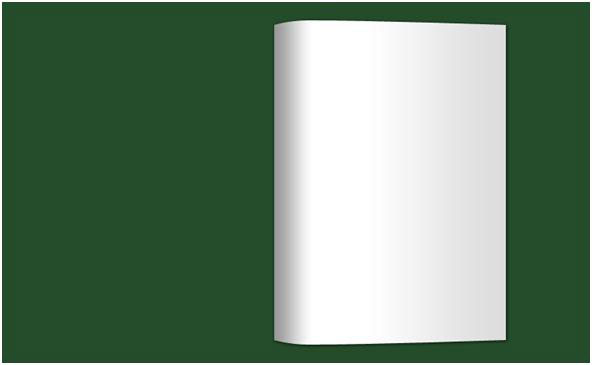
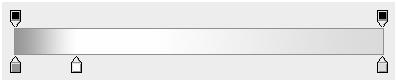
Кликните правой кнопкой на слое в палитре слоев и, выбрав Blending Options (Параметры наложения), добавьте Drop Shadow (Тень) с настройками по умолчанию и Gradient Overlay (Наложение градиента). Угол градиента установите на 0° и уменьшите непрозрачность, затем кликните по маленькой полоске градиента и, меняя положение ползунков, добейтесь результата, как на рисунках выше.


Шаг 3 – Складываем страницы в стопку
 Создайте новую группу, кликнув на иконку папки "Создать новую группу" в нижней части панели слоев, и перетащите в нее слой со страницей. Скоро у вас будет много слоев, и в папке (группе) они будут содержаться в согласованном порядке.
Создайте новую группу, кликнув на иконку папки "Создать новую группу" в нижней части панели слоев, и перетащите в нее слой со страницей. Скоро у вас будет много слоев, и в папке (группе) они будут содержаться в согласованном порядке.
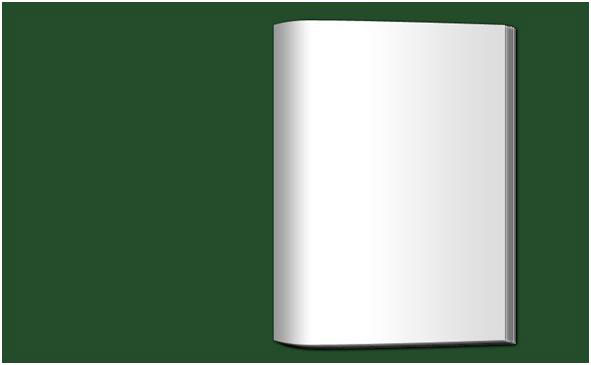
 Скопируйте вашу страницу, перетащив ее слой на кнопку New Layer (Создать новый слой), или щелкнув по нему правой кнопкой мыши и выбрав Duplicate Layer (Создать дубликат слоя).
Скопируйте вашу страницу, перетащив ее слой на кнопку New Layer (Создать новый слой), или щелкнув по нему правой кнопкой мыши и выбрав Duplicate Layer (Создать дубликат слоя).
 Включите Move Tool (Перемещение) и стрелками на клавиатуре сдвиньте дубликат на 1 рх вверх и на 1 - 2 рх влево.
Включите Move Tool (Перемещение) и стрелками на клавиатуре сдвиньте дубликат на 1 рх вверх и на 1 - 2 рх влево.
Повторите такое копирование со смещением несколько раз, создав "стопку" из 8 – 10 страниц.
Книга будет выглядеть более естественно и реалистично, если края страниц не будут аккуратно сложены, поэтому отдельные страницы можно, либо вообще не сдвигать по вертикали, либо сдвинуть на 1 рх вниз, а влево сместить до 3 - 5 рх.

Шаг 4 – Отражаем страницы
 Скопируйте созданную группу слоев и переместите дубликат в палитре слоев под оригинал.
Скопируйте созданную группу слоев и переместите дубликат в палитре слоев под оригинал.
Эта новая группа будет левой стопкой страниц. Кликните по ней и выберите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали).
 Включите Move Tool (Перемещение) и с помощью стрелок на клавиатуре переместите отраженный дубликат на левую сторону холста, расположив таким образом, чтобы получился аккуратный шов на стыке страниц. Нажав клавишу Shift, можно сдвигать сразу на 10 рх.
Включите Move Tool (Перемещение) и с помощью стрелок на клавиатуре переместите отраженный дубликат на левую сторону холста, расположив таким образом, чтобы получился аккуратный шов на стыке страниц. Нажав клавишу Shift, можно сдвигать сразу на 10 рх.
Единственное, что не отразилось, это градиент на изгибе страниц. Кликните правой кнопкой на любом из слоев новой группы, выберите Blending Options > Gradient Overlay (Параметры наложения > Наложение градиента), измените угол градиента на значение 180° и нажмите OK. На том же слое снова кликните правой кнопкой и выберите Copy Style (Скопировать стиль слоя). Затем, щелкнув на каждом слое группы все той же правой кнопкой, выберите Paste Style (Вклеить стиль слоя).

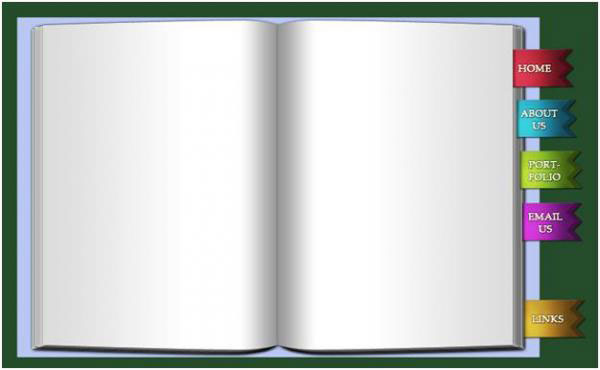
Следующие шаги связаны с добавлением с правой стороны книжки цветных закладок, которые затем будут использованы в качестве кнопок навигации для вашего сайта.

Шаг 5 – Создаем закладку
 Выберите красный цвет. Включите Pen Tool (Перо) и, убедившись, что на панели настроек указана опция Shape Layers (Слой-фигура), создайте форму баннера, как показано на рисунке выше. Закончив, нажмите Enter.
Выберите красный цвет. Включите Pen Tool (Перо) и, убедившись, что на панели настроек указана опция Shape Layers (Слой-фигура), создайте форму баннера, как показано на рисунке выше. Закончив, нажмите Enter.

Шаг 6 – Завершаем закладку
Нажав Ctrl, кликните на миниатюре баннера в палитре слоев, чтобы выделить рисунок.
 Создайте новый слой.
Создайте новый слой.
Перейдите в меню Filter > Render > Clouds (Фильтр > Рендеринг > Облака).
 Выберите Move Tool (Перемещение) и расположите закладку, как на рисунке.
Выберите Move Tool (Перемещение) и расположите закладку, как на рисунке.
В палитре слоев измените режим смешивания на Overlay (Перекрытие).
 Добавьте закладке какое-нибудь название. Я использовал здесь светло-желтый цвет и шрифт Palatino Linotype.
Добавьте закладке какое-нибудь название. Я использовал здесь светло-желтый цвет и шрифт Palatino Linotype.
Кликнув на слое правой кнопкой, выберите Blending Options (Параметры наложения) и добавьте тексту Bevel and Emboss (Тиснение) и Stroke (Обводка). Для обоих эффектов укажите Size (Размер) 1.
Для слоя закладки добавьте Drop Shadow (Тень) с настройками по умолчанию и Gradient Overlay (Наложение градиента) со следующими параметрами:
- Mode (Режим наложения) – Overlay (Перекрытие);
- Opacity (Непрозрачность) - 43%.
Ползунки на шкале градиента расположите, как на рисунке ниже.

Этот градиент создает иллюзию погружения закладок в поверхность под книгой.
 Создайте новую группу (Ctrl + G) и переместите в нее в нее три слоя, включая текст, закладку и облака. Расположите слой с облаками над текстом, а закладку внизу. Затем вложите эту группу в папку со слоями страниц и перетащите ее в самый низ, расположив ниже слоя первой страницы.
Создайте новую группу (Ctrl + G) и переместите в нее в нее три слоя, включая текст, закладку и облака. Расположите слой с облаками над текстом, а закладку внизу. Затем вложите эту группу в папку со слоями страниц и перетащите ее в самый низ, расположив ниже слоя первой страницы.

Шаг 7 – Добавляем закладки
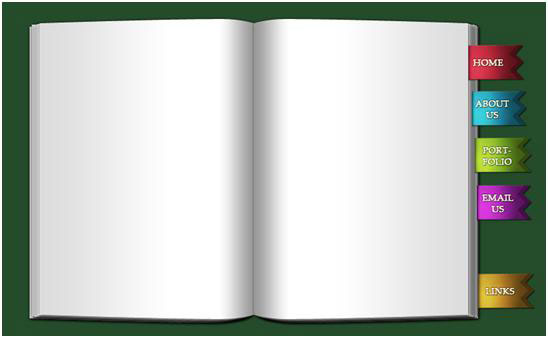
Продублируйте новую группу четыре раза, создав, таким образом, еще четыре закладки.
 Распределите копии по местам, включив Move (Перемещение), и переставьте их в палитре слоев таким образом, чтобы закладки были вложены под разным количеством страниц. Нижние закладки должны торчать чуть больше.
Распределите копии по местам, включив Move (Перемещение), и переставьте их в палитре слоев таким образом, чтобы закладки были вложены под разным количеством страниц. Нижние закладки должны торчать чуть больше.
Теперь раскройте каждую группу и, выбрав слой с закладкой, дважды кликните по цветному окошку рядом с миниатюрой слоя и замените цвет.
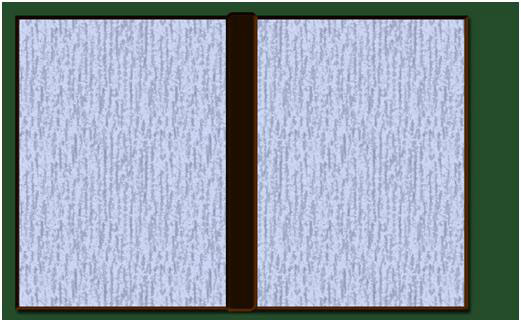
Заключительная часть этого урока включает создание твердой обложки для книги, обклеенной изнутри светло-голубой, текстурной бумагой.

Шаг 8 – Создаем обложку книги
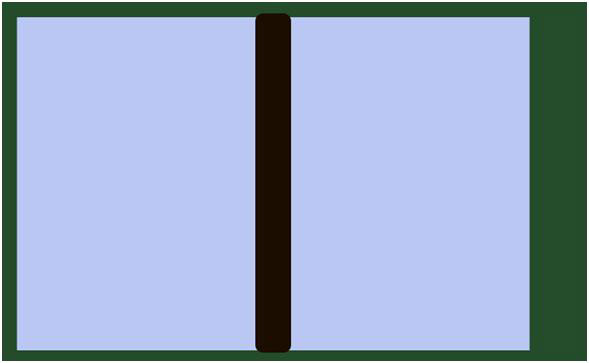
 Выберите Rectangle Tool (Прямоугольник) и нарисуйте большую, светло-голубую фигуру обложки размером немного больше разворота страниц. Сверху и снизу обложка должна только чуть-чуть выглядывать, а по бокам можно сделать пошире.
Выберите Rectangle Tool (Прямоугольник) и нарисуйте большую, светло-голубую фигуру обложки размером немного больше разворота страниц. Сверху и снизу обложка должна только чуть-чуть выглядывать, а по бокам можно сделать пошире.
Переместите этот новый слой в самый низ в палитре слоев и расположите его прямо над зеленым фоном.

Шаг 9 – Создаем корешок
 Выберите очень темный, коричневый цвет (я выбрал #1d0e00) и, включив Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 px, нарисуйте фигуру, как на рисунке выше, едва выступающую за голубое поле.
Выберите очень темный, коричневый цвет (я выбрал #1d0e00) и, включив Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 px, нарисуйте фигуру, как на рисунке выше, едва выступающую за голубое поле.
Для удобства работы вы можете выключить видимость групп слоев страниц и закладок, кликнув по глазу рядом с ними в палитре слоев.

Шаг 10 – Добавляем эффекты обложке книги
Для голубого прямоугольника:
Drop Shadow (тень):
- настройки по умолчанию.
Bevel and Emboss (Тиснение):
- Depth (Глубина) - 62%;
- Size (Размер) - 6;
- Gloss Contour (Контур глянца) - Ring (Кольцо);
- Highlight Mode (Режим подсветки) - Overlay (Перекрытие).
Pattern Overlay (Наложение узора):
- Opacity (Непрозрачность) - 28%;
- Я рекомендую узор Wax Crayon on Charcoal Paper pattern (Восковой карандаш на угольной бумаге), если он есть у вас. Кликните на маленькой стрелочке и выберите паттерн Grayscale Paper (серая бумага).
Stroke (Обводка):
- Size (Размер) - 6;
- Position (Положение) - Inside (Внутри);
- Color (Цвет) темно-коричневый, я выбрал #311800.
Кликните на слое правой кнопкой, и, выбрав Copy Layer Style (Скопировать стиль слоя), вставьте копию стилей на слой с корешком, а затем удалите у него Drop Shadow (Тень) и Pattern overlay (Наложение узора).

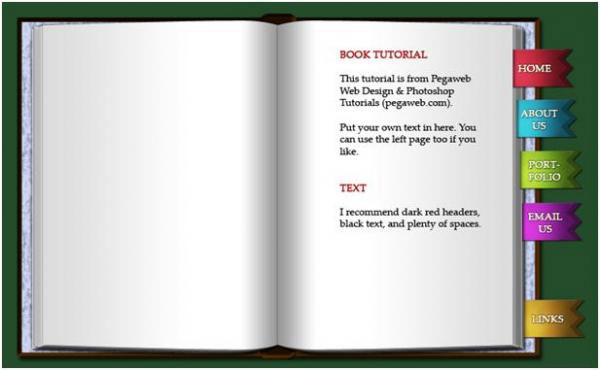
Шаг 11 – Окончание
Включите видимость всех слоев.
 Текст на страницах книги вы можете добавить в программе Photoshop, или в своем веб-редакторе. Текст размещен без учета изгиба страницы, но здесь это не очень заметно.
Текст на страницах книги вы можете добавить в программе Photoshop, или в своем веб-редакторе. Текст размещен без учета изгиба страницы, но здесь это не очень заметно.
Спасибо за урок..., сегодня начну ваять...