В данном калькуляторе расчет идеального веса производится исходя из фиксированного весо-ростового коэффициента
Формула для подсчёта идеального веса, используемая в калькуляторе : идеальный вес=(рост (см)* коэффициент)/1000.
Коэффициенты для тонкокостного, среднекостного и ширококостного телосложения:
- Возраст 15-18 лет: 315,325,355 для женщин и 325,345,370 для мужчин
- 19-25 лет: 325,345,370 и 335,360,380;
- 26-40 лет: 335,360,380 и 345,375,390;
- старше 40 лет: 345,375,390 и 355,390,400;
Создаем блоки для получения информации от пользователя и вывода результатов расчетов:
function calcKg() {
var body = document.getElementsByTagName("body")[0];
var divC = document.createElement("div"); //контейнер
var divF = document.createElement("div"); //формулы
var divR = document.createElement("div"); //текст информация и результат вычислений;
Добавляем созданные блоки в документ и наполняем их содержимым:
body.appendChild(divC);
divC.appendChild(divF);
divC.appendChild(divR);
divF.innerHTML = "<b><form name='weight'>Возраст:<select type='menu' name='age'><option value=''> 15-18<option value=''>19-25"+
"<option value=''>26-40<option value=''>старше 40 лет</select> Тип телосложения: <select type='menu' name='skel'><option> тонкокостный"+
"<option>среднекостный<option>ширококостный</select> Рост (см):<input type='text' value='' name='length' size=3>"+
" Вес (кг):<input type='text' value='' name='kg' size=3> пол: <select type='menu' name='m_f'><option>муж"+
"<option>жен</select></form><button id='myButton' value=''><b>Считать</b></button><br></b>";
Создаем массивы для хранения весо-ростовых коэффициентов :
var female= [ //для женщин
[315,325,355],
[325,345,370],
[335,360,380],
[345,375,390]
];
var male= [ //для мужчин
[325,345,370],
[335,360,380],
[345,375,390],
[355,390,400]
];
Создаем функцию для расчетов:
var count = function () {
var length = document.weight.length.value*1; //рост
var age = document.weight.age.selectedIndex; //возраст
var skel = document.weight.skel.selectedIndex; //тип телосложения
var m_f = document.weight.m_f.selectedIndex;
var e = [(male [age][skel]),(female[age][skel])];
var k = e[m_f]; //коэффициент в зависимости от выбранного пола "муж." или "жен."
var idealW = (length*k)/1000; //идеальный вес
var realW = document.weight.kg.value; //реальный вес
var overW = realW-idealW; //разница между идеальным и реальным весом
if (overW>0) {
overW = "<b>"+(Math.round(overW*10)/10).toString()+" кг</b> лишнего веса."; //текст при избыточном весе
}
else {
overW = "<b><font color='#F01600'>"+(Math.round(overW*10)/10).toString()+" кг</b></font> дефицит веса."; //текст при недостатке веса
}
divR.innerHTML="<p>Идеальный вес для вас <b>"+Math.round(idealW*10)/10+" кг. </b><br>"+
"Из расчета, что в калькуляторе вы указали ваш вес равным <b>"+realW+" кг</b>, на данный момент у вас "+overW+"</p>";
};
Добавляем "событие по клику" на кнопку myButton:
document.getElementById('myButton').onclick=count;
Задаем стили созданным элементам (если нет желания прописывать их в CSS):
myButton.style.marginTop = -5; //отступ сверху для кнопки
myButton.style.backgroundColor = '#87CEEB'; //цвет кнопки
myButton.style.borderStyle = 'dropped'; //стиль границы кнопки
myButton.style.marginLeft = 670; //отступ кнопки слева
myButton.style.width = 73; //ширина кнопки
myButton.style.borderRadius = 10; //округление рамки кнопки
myButton.onmouseover = function () {this.style.backgroundColor='#E0FFFF';}; //при наведении курсора на кнопку сменить цвет на #E0FFFF
myButton.onmouseout = function () {this.style.backgroundColor='#87CEEB' }; //при отведении курсора вернуть цвет #87CEEB
divC.style.backgroundColor = '#F1E0FF'; //цвет фона калькулятора
divC.style.borderRadius = 20; //округление рамки
divC.style.width = 770; //ширина
divC.style.height = 116; //высота
divC.style.border = 'dotted'; //стиль границы
divC.style.borderColor = '#D07500'; //цвет рамки
divC.style.position = 'absolute'; //позиционирование в документе
divF.style.marginTop = 10; //отступ сверху
divF.style.fontSize = 14; //размер шрифта
divF.style.textAlign = 'center'; //расположение текста
divR.style.marginTop = -25; //отступ сверху
divR.style.marginLeft = 10; //отступ слева
}
calcKg();//вызываем функцию
Весь код целиком:
function calcKg() {
var body=document.getElementsByTagName("body")[0];
var divC=document.createElement("div");//контейнер
var divF=document.createElement("div");//формулы
var divR=document.createElement("div");//текст информация и результат вычислений;
body.appendChild(divC);
divC.appendChild(divF);
divC.appendChild(divR);
divF.innerHTML = "<b><form name='weight'>Возраст:<select type='menu' name='age'><option value=''> 15-18<option value=''>19-25"+
"<option value=''>26-40<option value=''>старше 40 лет</select> Тип телосложения: <select type='menu' name='skel'><option> тонкокостный"+
"<option>среднекостный<option>ширококостный</select> Рост (см):<input type='text' value='' name='length' size=3>"+
" Вес (кг):<input type='text' value='' name='kg' size=3> пол: <select type='menu' name='m_f'><option>муж"+
"<option>жен</select></form><button id='myButton' value=''><b>Считать</b></button><br></b>";
var female= [
[315,325,355],
[325,345,370],
[335,360,380],
[345,375,390]
];
var male= [
[325,345,370],
[335,360,380],
[345,375,390],
[355,390,400]
];
var count = function () {
var length = document.weight.length.value*1;
var age = document.weight.age.selectedIndex;
var skel = document.weight.skel.selectedIndex;
var m_f = document.weight.m_f.selectedIndex;
var e = [(male [age][skel]),(female[age][skel])];
var k = e[m_f];
var idealW = (length*k)/1000;
var realW = document.weight.kg.value;
var overW = realW-idealW;
if (overW>0) {
overW = "<b>"+(Math.round(overW*10)/10).toString()+" кг</b> лишнего веса.";
}
else {
overW = "<b><font color='#F01600'>"+(Math.round(overW*10)/10).toString()+" кг</b></font> дефицит веса.";
}
divR.innerHTML = "<p>Идеальный вес для вас <b>"+Math.round(idealW*10)/10+" кг. </b><br>"+
"Из расчета, что в калькуляторе вы указали ваш вес равным <b>"+realW+" кг</b>, на данный момент у вас "+overW+"</p>";
};
document.getElementById('myButton').onclick = count;
myButton.style.marginTop = -5;
myButton.style.backgroundColor = '#87CEEB';
myButton.style.borderStyle = 'dropped';
myButton.style.marginLeft = 670;
myButton.style.width = 73;
myButton.style.borderRadius = 10;
myButton.onmouseover = function () {this.style.backgroundColor='#E0FFFF';};
myButton.onmouseout = function () {this.style.backgroundColor='#87CEEB' };
divC.style.backgroundColor = '#F1E0FF';
divC.style.borderRadius = 20;
divC.style.width = 770;
divC.style.height = 116;
divC.style.border = 'dotted';
divC.style.borderColor = '#D07500';
divC.style.position = 'absolute';
divF.style.marginTop = 10;
divF.style.fontSize = 14;
divF.style.textAlign = 'center';
divR.style.marginTop = -25;
divR.style.marginLeft = 10;
}
calcKg();

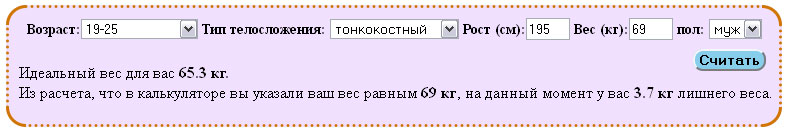
Результат работы скрипта.
Да уж, есть чему поучиться. Причем, не сам калькулятор так интересен, как такой массив данных, которые его описывают. Калькулятор идеального веса - штука интересная, но она, мне кажется, не наберет популярности из-за невысокой актуальности для населения. Но вот сам кусок информации позволяет очень многому научиться и сгенерировать даже новые идеи!