В этом уроке веб-дизайна вы узнаете, как шаг за шагом, сделать в Photoshop великолепный и чистый макет сайта. Вы будете применять некоторые базовые (для среднего уровня) техники, чтобы создать очень своеобразный, гладкий дизайн сайта в стиле "Web 2.0", который использует систему сеток 960 Grid (960.gs).
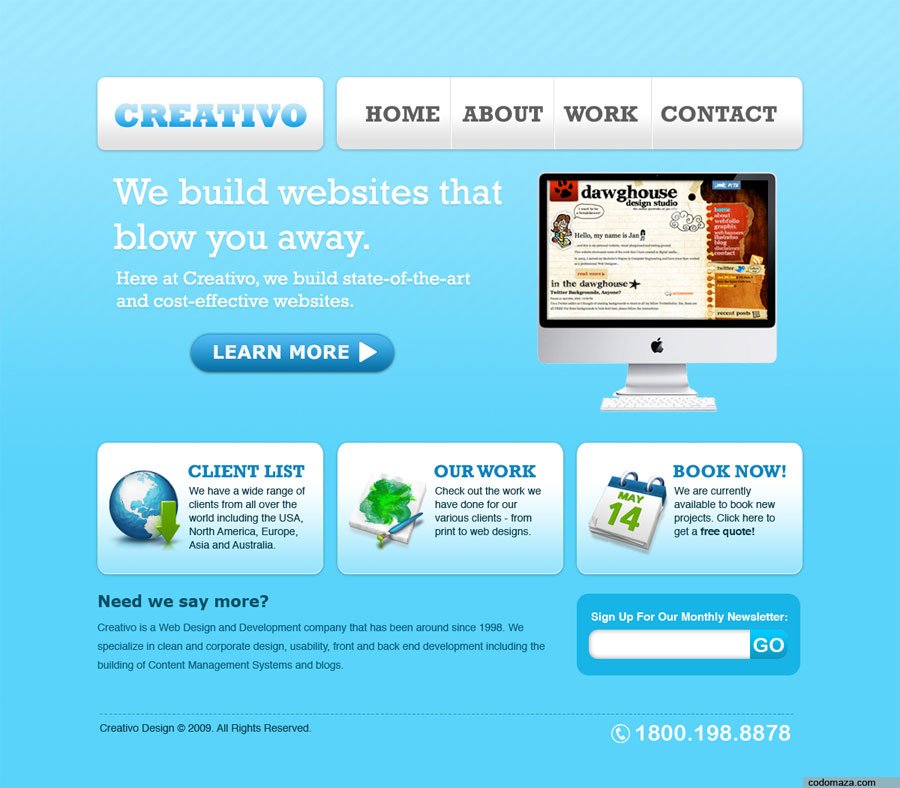
Финальный результат
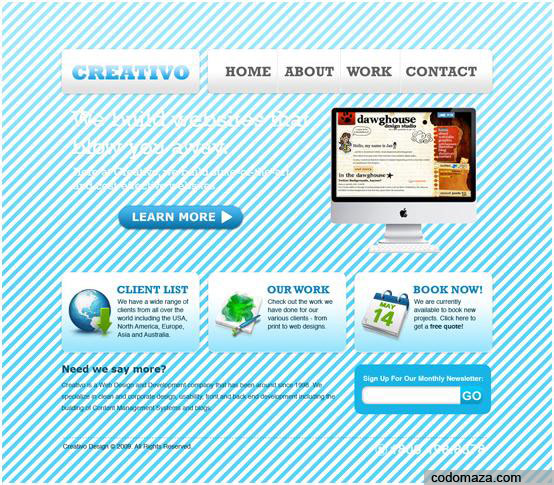
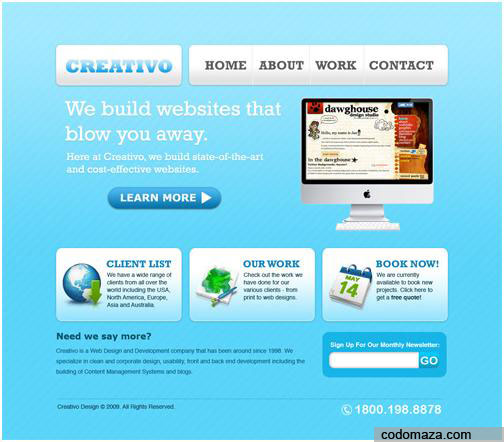
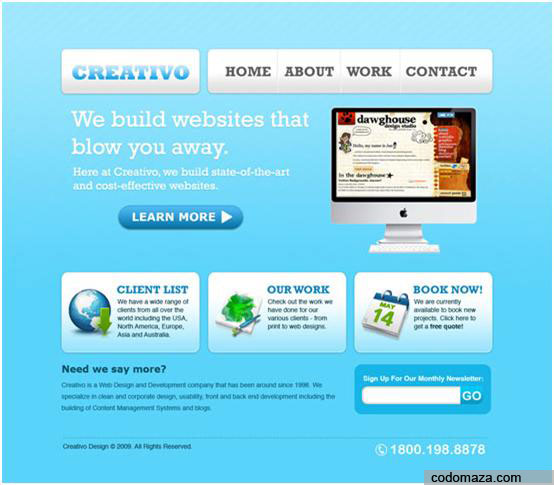
В конце статьи, в разделе "Картинки", вы увидите полномасштабную версию веб-макета, который мы создадим в этом уроке.
Создание документа
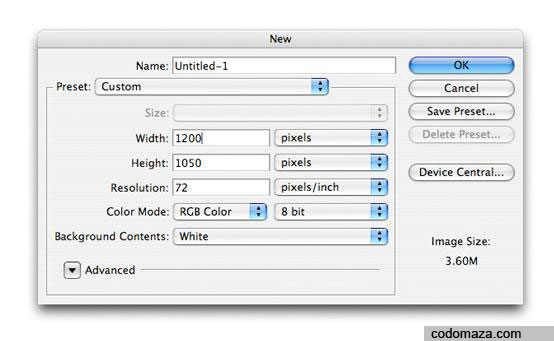
1. Откройте в Фотошоп новый документ с размерами 1200 x 1050 px.

Создание фона
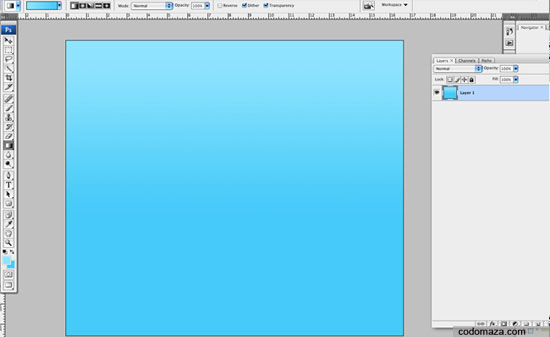
2. Теперь мы создадим фон. Выберите инструмент Градиент (Gradient Tool), (G). Убедитесь, что выбран Линейный градиент (Linear Gradient). Для переднего плана установите такой #a1e8fe цвет, а для фона такой #59d3fa, и создайте градиент, как показано ниже:

Размещение сетки Grid System в документе
3. На новом слое сформируйте из направляющих сетку шириной 960 px из 12 колонок по 60 px с просветами между ними по 20 px. Поместите сетку в центре документа таким образом, чтобы отступы по бокам составляли по 120 pх. Созданную сетку следует использовать, как трафарет, и рекомендуется, чтобы основные элементы дизайна не выступали за ее пределы. Система сеток 960 Grid - это попытка упростить процесс веб-разработки, благодаря применению широко используемых форматов, рассчитанных на ширину 960 pх. Для получения информации или загрузки системы зайдите на сайт 960.gs (960 Grid System).
Ссылка на скачивание архива Grid System (Download) расположена в правом, верхнем углу страницы сайта 960.gs. Распакуйте архив. Файл PSD "960_grid_12_col" находится в папке photoshop, которая помещена в директорию templates. Файл "960_GRIDS.atn" вместе с инструкцией по установке лежит в папке photoshop, расположенной в директории app_plugins. После установки системы ваш документ будет выглядеть так:

Создание логотипа и элементов навигации
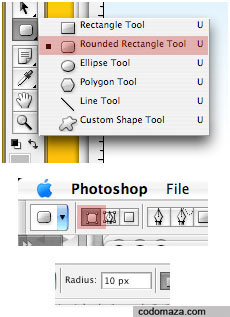
4. Теперь приступим к созданию форм для логотипа и элементов навигации. Для этого используйте инструмент Прямоугольник со Скругленными Углами (Rounded Rectangle Tool), выбрав в панели настроек слой-фигуру (Shape Layers). Установите радиус 10 px.

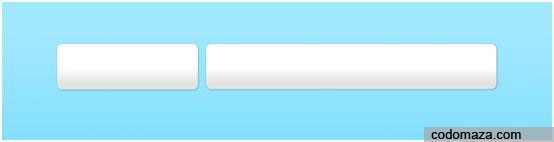
5. Нарисуйте два скругленных прямоугольника шириной 300 px и 620 px и расположите их на сетке следующим образом:

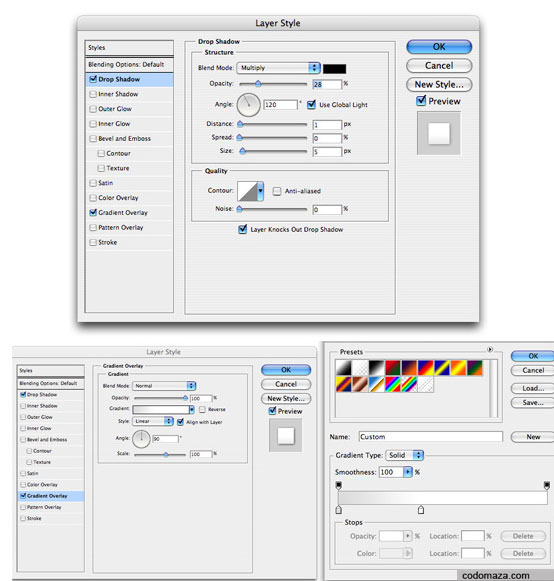
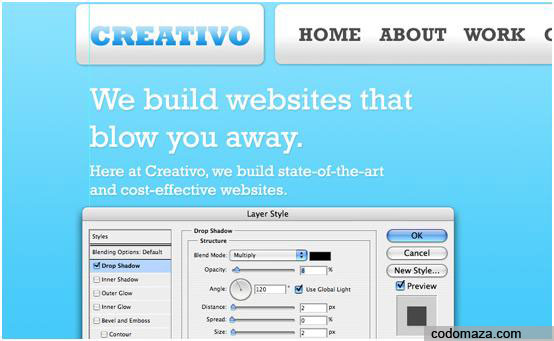
6. Примените следующие настройки стиля слоя (Layer Style settings) для каждой фигуры:

Ваши скругленные прямоугольники должны выглядеть так:

Вставка текста логотипа и элементов навигации
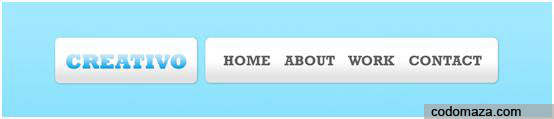
7. Для надписей в панели навигации (правый контейнер) используйте Горизонтальный текст (Type Tool), (T) с таким цветом: #5f5f5f. В нашем случае я использовал шрифт Rockwell - ascenderfonts.com/font/rockwell-regular.aspx. Логотип компании (здесь фигурирует просто вымышленное название дизайнерского агентства) поместите в левый контейнер.

Создание разделителей для элементов навигации
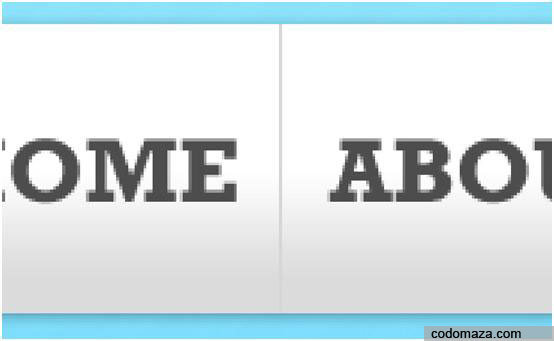
8. Давайте добавим на новом слое разделители между пунктами меню. Я здесь добавил линию такого цвета #dedede.

9. Продублируйте разделитель. Зайдите в Слои > Стиль слоя > Параметры наложения > Наложение цвета (Layer> Layer Style> Blending Options> Color Overlay) и измените цвет дубликата на #FFFFFF. Сдвиньте дубликат на один пиксель вправо. Это позволит получить тонкий эффект гравировки (вдавленности).

Создание заголовка сайта
10. Теперь давайте напишем заголовок ниже логотипа с навигацией. Возьмите Горизонтальный текст (Type Tool), (T), добавьте слоган компании и краткую вводную фразу ниже, затем добавьте немного тени (Drop Shadow) к тексту, чтобы придать ему выразительности.

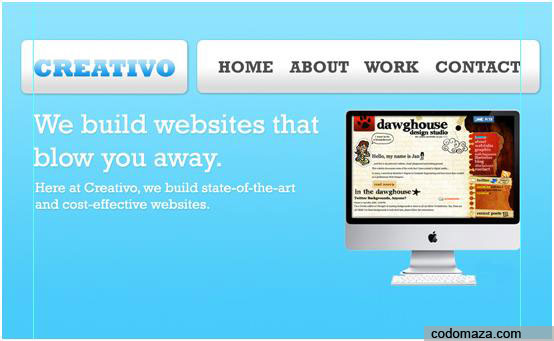
11. Чтобы заполнить пространство, рядом с заголовком, добавите фотографию компьютера или лэптопа. Вот что у вас сейчас должно получиться:

Создание округлой кнопки
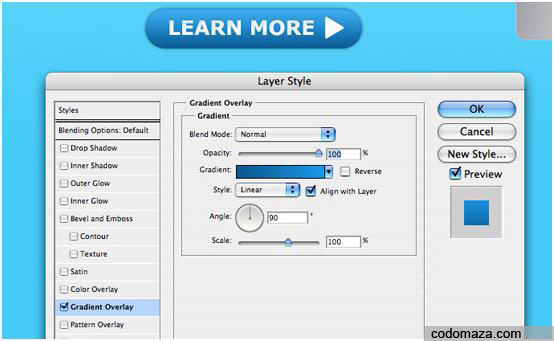
12. С помощью Прямоугольника со Скругленными Углами (Rounded Rectangle Tool) радиусом 28px, ниже краткого введения создаем кнопку с надписью "Learn More" (узнать больше, или подробнее). Это очень полезная деталь на случай, если пользователи захотят больше узнать о вашей компании.

Примените к кнопке стиль Наложение Градиента (Gradient Overlay), используя настройки, как показано выше: нижний цвет - #086da0 и верхний - #23a7ea.
Эффект вдавленного текста на кнопке можно получить, добавив к стилю слоя внутреннюю Тень <Inner Shadow> и Обводку <Stroke> подходящих оттенков.
Создание области призыва к действию
13. Теперь мы сформируем область призыва к действию, представив ее тремя боксами.
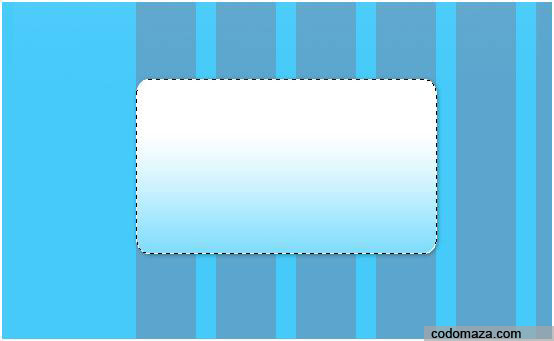
Используя снова инструмент Прямоугольник со Скругленными Углами (Rounded Rectangle Tool) радиусом 16 px. нарисуйте фигуру шириной 300 px. Выберите параметры наложения (Blending Options) и добавьте тень (Drop Shadow) с такими же значениями, как на шаге 6.

14. Выделите прямоугольник (Ctrl+Click по фигуре) и создайте новый слой выше него. Теперь добавьте сюда градиент от светло-синего (#96e3fc) к прозрачному.

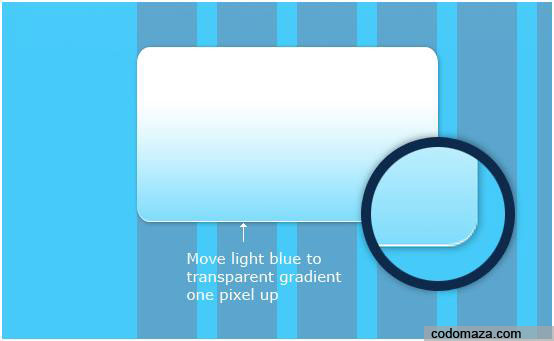
15. Сдвиньте слой с градиентом на один пиксель вверх. Это может и очень мелкая деталь, но давайте приглядимся к ней. Как-то немного по-другому теперь смотрится наш бокс, в отличие обычной градиентной формы.

Создание формы призыва к действию
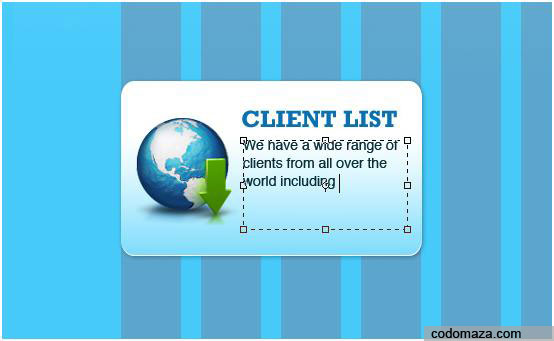
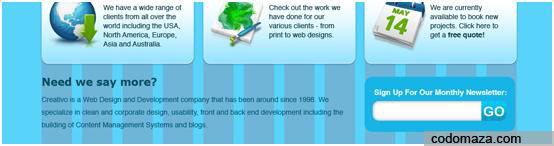
16. Этот бокс будет служить элементом призыва к действию. Он окажется полезным, если вы захотите, чтобы пользователи, взглянув лишь мельком, сразу смогли найти важную информацию на вашем сайте. Давайте добавим нашему боксу заголовок, короткое описание и вставим иконку. Иконки, казалось бы, такие маленькие значки, но они добавляют сайту привлекательности. А еще они помогают пользователям быстро найти нужную информацию, потому что сами несут в себе сообщение, не требуя чтения сопутствующего текста.
Потрясающие иконки, которые я использую в этом уроке, взяты из wilsoninc.deviantart.com. Вы можете посмотреть и скачать их. Комплект называется Green and Blue Icon Set (Комплект Зеленых и Синих иконок). Скачать эти иконки вы можете по ссылке, указанной ниже в пункте - Архивы. Иконки бесплатны только для личного пользования, но если вы намерены использовать этот макет в качестве учебного пособия в коммерческих целях, замените эти значки на те, которые позволено заимствовать.

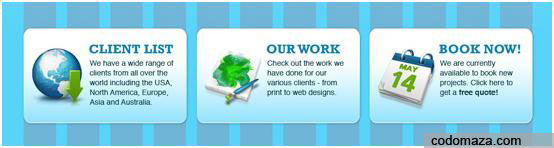
17. Продублируйте созданную форму вместе с содержимым дважды, а затем равномерно, по сетке, выстройте копии в ряд справа от оригинала. Теперь измените контент на каждой новой форме по своему усмотрению, чтобы ваш макет выглядел не как наскоро состряпанный, демонстрационный шаблон, а как реальный сайт с активными элементами навигации.

18. Чтобы дизайн в целом не выглядел скудно, мы можем добавить какой-нибудь текст под тремя боксами, неплохо было бы, например, рубрику новостей с формой подписки, но не забывайте держаться в пределах сетки!

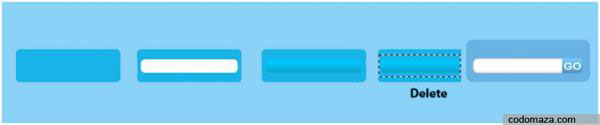
Последовательность создания формы подписки такова:
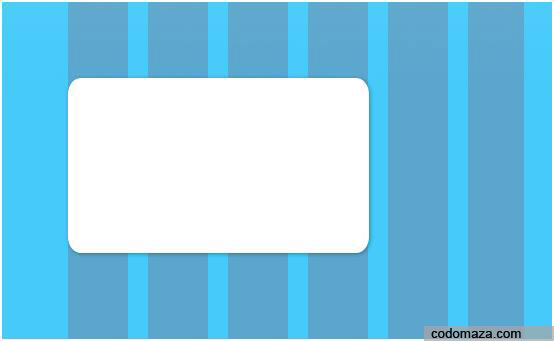
Сначала рисуем фоновый прямоугольник со скругленными углами шириной 300 px. и цветом #67b2e3, затем внутри него, центрируя по бокам, создаем белую ячейку шириной 260 px. Радиус округления обеих форм 16 px. После этого дублируем белый прямоугольник, идем в слои, стиль слоя, параметры наложения, наложение градиента (layers, layer style, blending options, gradient overlay), устанавливаем цвета #71c9fb (верхний), #5696bf (нижний) и Ok! Далее растрируем слой с градиентом, выделяем над ним прямоугольную область нужного размера и, нажав Delete, удаляем лишнее. Описанная схема показана на рисунке ниже:

Последнее, но не наименее важное…подвал
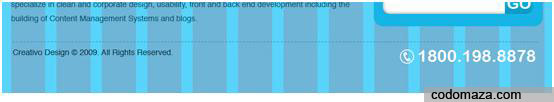
19. Далее мы создаем подвал (или футер), где можем добавить копирайт (авторское право) и контактную информацию для сайта.

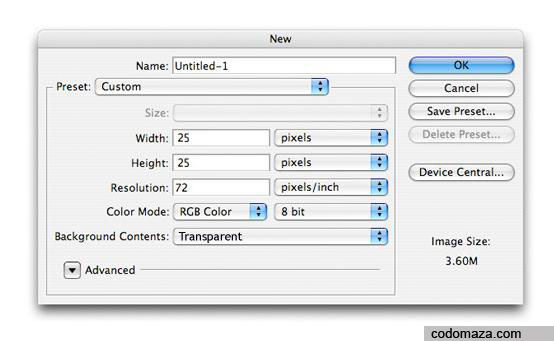
20. Создайте новый документ в Photoshop с размерами 25 px х 25 px и залейте его черным (#000000) цветом.

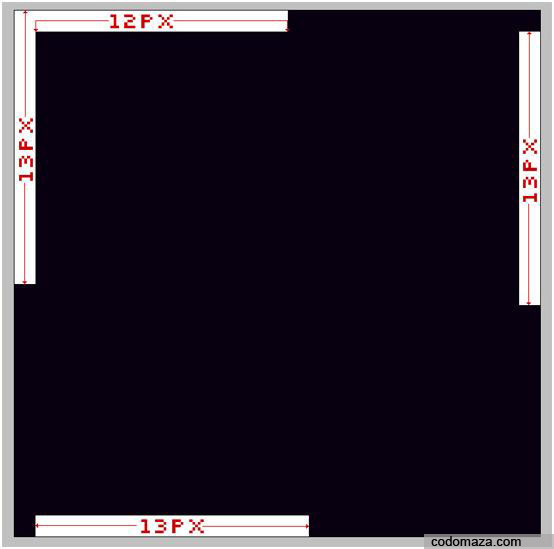
21. Выше слоя с черным фоном создайте новый слой. С помощью инструмента масштаб (Zoom Tool), (Z), увеличьте документ до максимального размера, чтобы лучше видеть детали. Возьмите карандаш (Pencil Tool) толщиной в 1px и установите в качестве первого белый цвет (#FFFFFF). Проведите линии, как на рисунке ниже. Обратите внимание на длину и место расположения каждой линии.

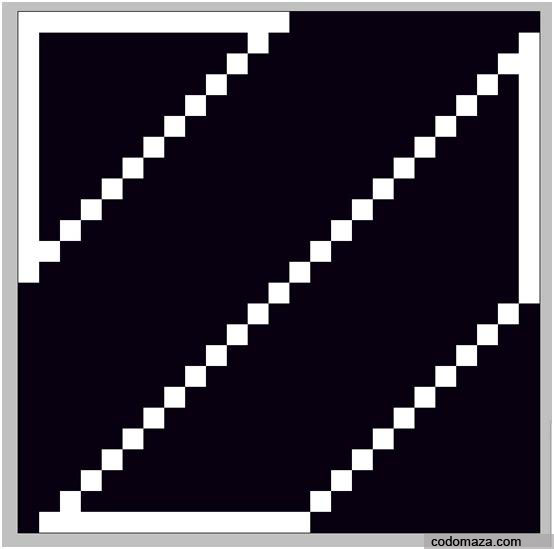
Соедините линии вот так:

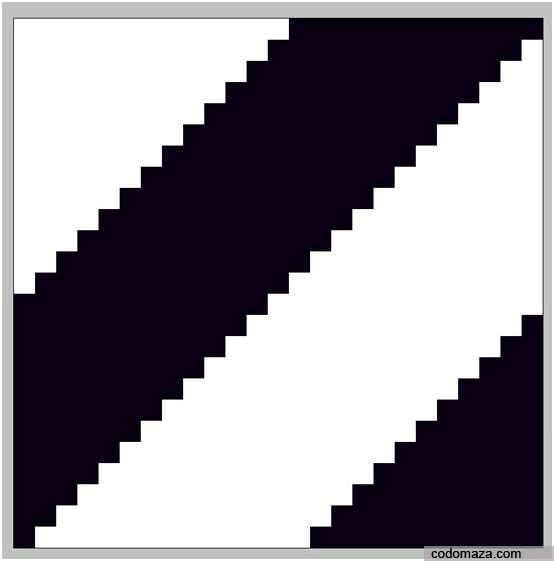
Залейте две области белым, чтобы получить такой результат:

22. Выключите слой с черным фоном и перейдите в Редактирование > Определить узор (Edit > Define Pattern). Слой с черным фоном был создан только для того, чтобы сделать белое более заметными. Назовите узор "diagonals" и нажмите ОК.
23.Теперь вернемся к макету сайта, который у нас получился. Создайте новый слой над градиентным фоном, который мы сделали в начале (на шаге 2). Перейдите в Редактирование > Выполнить заливку (Edit>Fill) и выберите использовать: регулярный, а в выпадающем окошке заказной узор (Custom Pattern): diagonals, и нажмите кнопку ОК. Вы должны увидеть что-то вроде этого:

24. Режим наложения поменяйте на Перекрытие (Overlay) и уменьшите непрозрачность до 4%. У вас должно получиться примерено так:

25. Теперь снизу доверху, используя обычный ластик (eraser), сотрите мягкой кистью около 60% диагональных линий, чтобы привести документ к такому виду:

26. Ну, вот и все! Теперь у нас есть очень чистый, красивый и эффектный дизайна сайта в стиле Web 2.0.


Результат - Дизайн сайта в стиле Clean WEB-2.0.