Шаг 16
Слою текста мы добавим пару стилей:
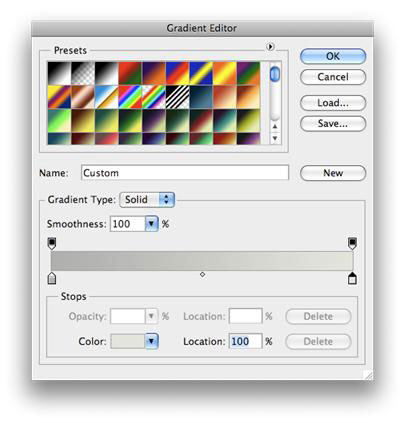
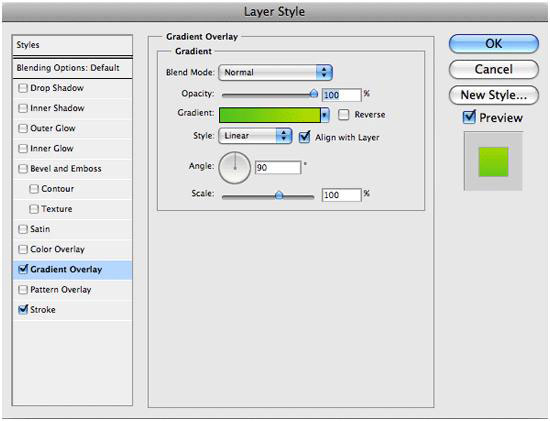
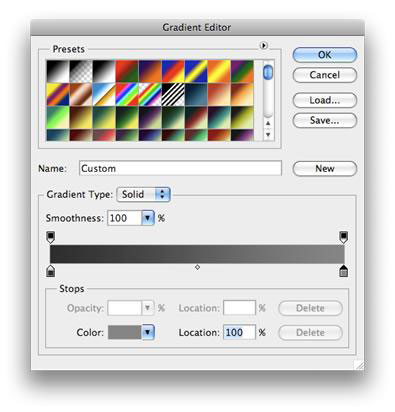
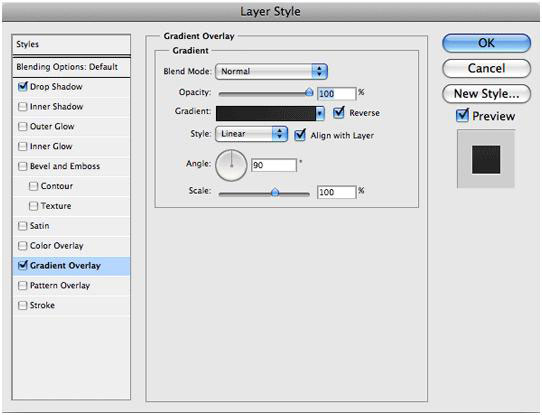
Gradient Overlay (Наложение градиента):
Angle (Угол): 90°
Color (Цвет): От такого #afb0ad к этому #e2e4dd

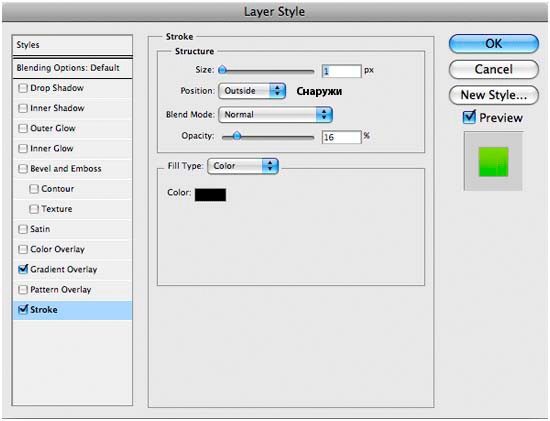
Stroke (Обводка):
Size (Размер): 1px
Opacity (Непрозрачность): 82%
Color (Цвет): White (Белый)
Теперь текст должен выглядеть так:

Шаг 17
Выберите текстовый слой и скопируйте его, нажав Ctrl+J (cmd+J), затем переместите дубликат под оригинал. Теперь удалите с копии все эффекты и убедитесь, стал ли текст черным.
Шаг 18
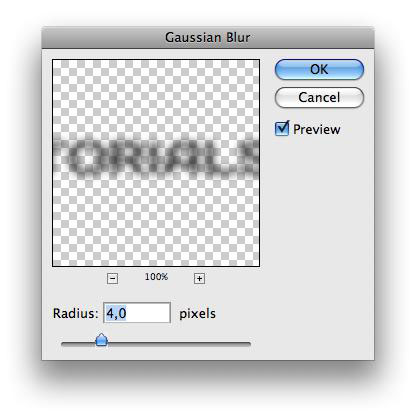
Сдвиньте текст вниз, нажав один раз Shift+стрелка вниз, и размойте слой c радиусом 4 рх, перейдя в Add Filters > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу).

Убавьте непрозрачность слоя до 75%, чтобы смягчить эффект.
Шаг 19
Выберите слой "Top" и вызовите трансформацию, нажав Ctrl+T. Включите линейки, перейдя в меню View > Rulers (Просмотр > Линейки), или нажав Ctrl+R/cmd+R. Перетащите направляющую от левой линейки прямо в середину эллипса, совместив ее с центральными маркерами трансформирующей рамки. В версиях CS4 и выше направляющую можно привязать к нужному месту даже при не 100% совмещении.

Шаг 20
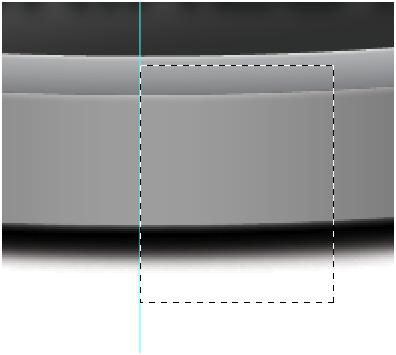
Скопируйте слой "Navigation Bar" (Панель навигации) и назовите его "Selection" (Выбор). Затем включите инструмент выделения Rectangular Selection tool (Прямоугольная область) и, выбрав слой "Selection", растяните прямоугольник произвольного размера, примкнув его к направляющей, как на рисунке ниже. Область выделения должны захватывать и верхнюю, и нижнюю части панели навигации.

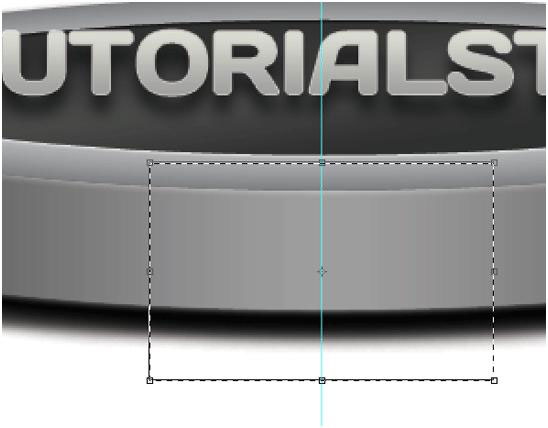
Теперь перейдите в меню Select (Выделение) и выберите Modify Selection (Трансформировать выделенную область). Появится рамка с маркерами, и вы можете расположить прямоугольник по центру. После этого растяните выделенную область примерно вдвое, потянув за любой из маркеров слева, или справа с нажатой клавишей Alt.

Щелкните Enter и, убедившись в активности выделения на слое "Selection", инвертируйте его, нажав Ctrl+Shift+I, затем нажмите Delete или Backspace, чтобы удалить выделенную область.
Результат будет странным и обескураживающим, но давайте просто продолжим, изменив стиль этого слоя:
Gradient Overlay (Наложение градиента):
От такого #87c540 к такому #c9da2b

Затем добавьте Stroke (Обводка):
Size (Размер): 1px
Opacity (Непрозрачность): 16%
Color (Цвет): Black (Черный)

Шаг 21
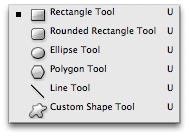
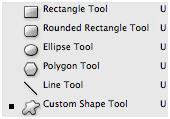
Создайте новый слой выше слоя "Selection" и выберите Rectangle Tool (Прямоугольник). (U).

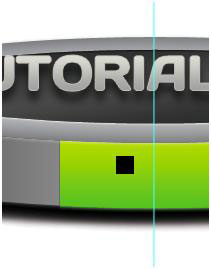
Затем нарисуйте маленький квадрат, как на рисунке ниже, и совместите его центр с направляющей.

Нажмите Ctrl+T, вызвав трансформацию, и поверните фигуру на 45°. Затем подтяните ее к верхнему краю прямоугольного поля слоя "Selection", оставив видимой только половину квадрата, как на рисунке ниже:

Шаг 22
Теперь давайте добавим пару стилей слоя:
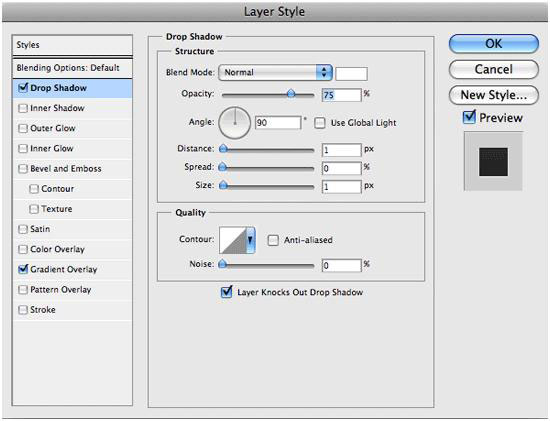
Drop Shadow (Тень):
Blend mode (Режим наложения): Multiply (Умножение)
Color (Цвет): Black (Черный)
Opacity (Непрозрачность): 55%
Angle (Угол): 90° – deselect "Use Global Light" (снять галочку с "Глобальное освещение")
Distance (Смещение): 0px
Spread (Размах): 0px
Size (Размер): 5px
Gradient Overlay (Наложение градиента):
От такого #2f2f2f к такому #868686

Шаг 23
Создайте новый слой выше квадрата и включите Text tool (Текст). Подбирая шрифт для текста названия пункта меню в прямоугольном поле слоя "Selection", имейте в виду, что выбор размера шрифта зависит от используемого семейства шрифтов.
Для этого текста мы снова добавим пару эффектов.
Drop Shadow (Тень):
Blend mode (Режим наложения): Normal (Нормальный)
Color (Цвет): White (Белый)
Opacity (Непрозрачность): 75%
Angle (Угол): 90° – deselect "Use Global Light" (снять галочку с "Глобальное освещение")
Distance (Смещение): 1px
Spread (Размах): 0px
Size (Размер): 1px
Color Overlay (Наложение цвета):
Color (Цвет): Black
А сейчас завершающие штрихи. Мы добавим форме слоя "Selection" с каждой стороны по стрелке. Хорошо, что в Photoshop установлен набор стандартных, произвольных фигур!
Шаг 24
Создайте новый слой выше всех остальных, и желательно назвать его "Arrow" (Стрелка).
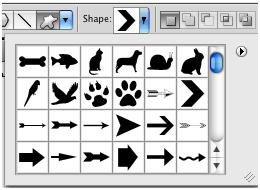
Включите Custom Shape Tool (Произвольная фигура), (U).

На панели настроек сверху откройте палитру "Произвольные фигуры" и выберите стрелку с именем Arrow 2 (Стрелка 2).

Возможно, у вас откроются другие формы, тогда просто нажмите на кнопку "Play" с маленькой стрелкой и выберите "All" (Все).
Шаг 25
Теперь поместите стрелку с правой стороны формы "Selection".

А сейчас мы в последний раз добавим пару эффектов:
Drop Shadow (Тень):
Blend mode (Режим наложения): Normal (Нормальный)
Color (Цвет): White (Белый)
Angle (Угол): 90° – deselect "Use Global Light" (снять галочку с "Глобальное освещение")
Distance (Смещение): 1px
Spread (Размах): 0px
Size (Размер): 1px

Gradient Overlay (Наложение градиента):
Select Reverse (Выбрать "Инверсия")
Color (Цвет): От такого #3c3c3c к этому #2a2a2a

Убедившись в активности слоя со стрелкой, нажмите Ctrl (или Cmd)+J, чтобы скопировать его, затем включите инструмент перемещения (V) и три раза нажмите Shift+Стрелка вправо.
С выбранным слоем копии стрелки перейдите в Edit > Transform > Scale (Редактирование > Трансформирование > Масштабирование).

Затем на панели настроек сверху измените ширину и высоту стрелки, задав 80%, и нажмите Enter.

Выберите, нажав Ctrl или Cmd, оба слоя стрелки в палитре слоев.
Теперь нужно скопировать их вместе, но поскольку это два слоя, мы не можем воспользоваться комбинацией ctrl+J, поэтому просто перетащите их оба вниз на кнопку New Layer (Новый слой).
С выделенным слоем дубликата стрелок перейдите в Edit >Transform > Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали), затем включите "Перемещение" (V) и передвиньте копию влево, нажимая Shift + Стрелка влево.
Вот и все!
Результат:
