В сегодняшнем уроке мы научим вас, как создать современное, элегантное и креативное меню навигации.
Здесь будет много интересного. Вы узнаете, как добавить глубину тексту и другим мелким элементам, как наиболее просто создать 3D форму и получить эффект реалистичного освещения с помощью градиентов. Приемы, которые вы изучите в данном уроке, могут быть использованы для многих других целей, и определенно заслуживают внимания.
Итак, давайте начнем прямо сейчас.
Иллюстрация конечного результата:

Шаг 1
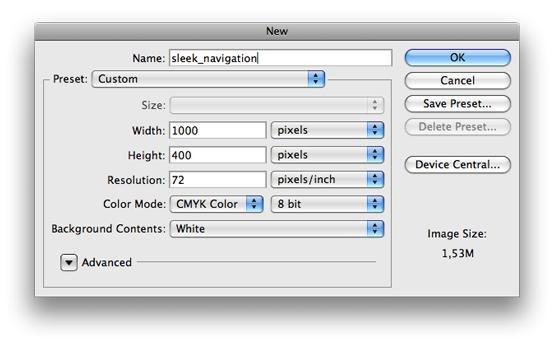
Создайте новый документ с размерами 1000 px на 400 px.

Шаг 2
Возьмите ellipse tool (эллипс)  и нарисуйте вот такой плоский овал:
и нарисуйте вот такой плоский овал:

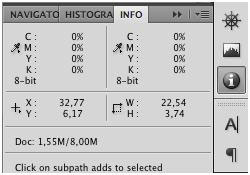
Если вы колеблетесь в отношении размеров фигуры, попробуйте сделать ширину 22.5 и высоту 3.7. Вы можете увидеть эти цифры, открыв панель Info (Инфо) в меню Window (Окно), или нажав F8.

Шаг 3
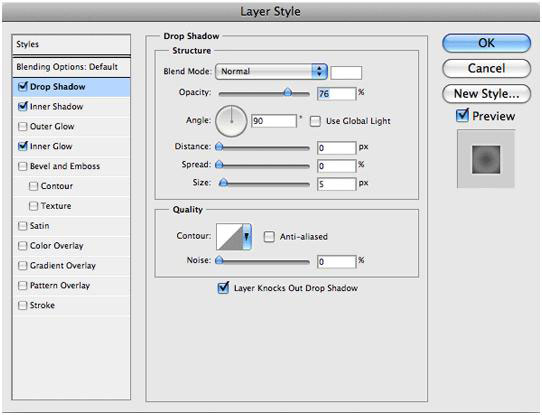
Дважды щелкнув на слое фигуры в палитре слоев, вызовите окно Layer Style (Стиль слоя).
Добавьте Drop Shadow (Тень):
Blend mode (Режим наложения): Normal (Нормальный)
Color (Цвет): White (Белый)
Opacity (Непрозрачность) 75%
Angle (Угол) 90° – Deselect "Use Global Light" (снимите галочку с "Глобальное освещение")
Distance (Смещение): 0px
Spread (Размах): 0px
Size (Размер): 5px

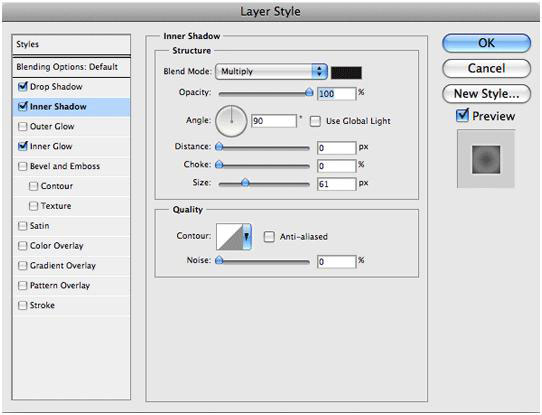
Добавьте Inner Shadow (Внутренняя тень):
Blend mode (Режим наложения): multiply (умножение)
Color (Цвет): black (черный)
Opacity (Непрозрачность): 100%
Angle (Угол): 90° – Deselect “Use Global Light” (снимите галочку с "Глобальное освещение")
Distance (Смещение): 0px
Spread (Размах): 0px
Size (Размер): 61px

И наконец, добавьте Inner glow (Внутреннее свечение):
Blend mode: normal (нормальный)
Opacity (Непрозрачность): 75%
Noise (Шум): 0%
Color: White (Белый)
Choke (Стягивание): 9%
Size (Размер): 90px

Шаг 4
Чтобы в дальнейшем избежать путаницы, мы переименуем созданный слой. Кликните дважды по названию и присвойте слою имя "Top" (Верх).
Шаг 5
Убедившись, что слой выбран, нажмите ctrl+J (Windows) или cmd+J (Mac), чтобы продублировать его.
Теперь выберите копию слоя и вызовите трансформацию, нажав Ctrl+T.
Нажмите Alt+Shift и, взявшись за любой уголок, сожмите фигуру, как на рисунке ниже:

Высоту внутреннего эллипса нужно уменьшить на несколько пикселей, потянув за нижний центральный маркер вверх.
Шаг 6
Назовите этот новый слой "Dark Center" (Темный центр).
Шаг 7
Дважды кликнув на "Dark Center", вызовите окно Layer Style (Стиль слоя) и добавьте следующие стили слоя:
Drop Shadow (Тень):
Blend mode (Режим наложения): Normal (Нормальный)
Color (Цвет): White (Белый)
Opacity (Непрозрачность) 75%
Angle (Угол) 90° – Deselect “Use Global Light” (снимите галочку с "Глобальное освещение")
Distance (Смещение): 1px
Spread (Размах): 0px
Size (Размер): 2px
Inner Shadow (Внутренняя тень)
Blend mode (Режим наложения): multiply (умножение)
Color (Цвет): black (черный)
Opacity (Непрозрачность): 75%
Angle (Угол): 90° – Deselect “Use Global Light” (снимите галочку с "Глобальное освещение")
Distance (Смещение): 1px
Spread (Размах): 0 px
Size (Размер): 2 px
Gradient Overlay (Наложение градиента):
Select "Reverse" (Выберите "Инверсия")
Style: Reflected (Стиль: Зеркальный)
Angle (Угол) 96°
Color (Цвет): от такого #3d3d3d к этому #5b5b5a

Шаг 8
Теперь нам предстоит создать нижнюю, торцовую часть диска панели навигации, что можно сделать с помощью инструмента pen tool (перо), но это сложный способ, поэтому давайте просто продублируем слой "Top" столько раз, сколько нужно, чтобы получить необходимую форму. Для этого выберите слой "Top" и, нажав Alt, щелкните по клавише "стрелка вниз" 25 - 30 раз (я нажал 26).
А сейчас выделите все дубликаты, выбрав вначале верхний слой, затем, нажав Shift, нижний слой первой копии (а не оригинала!), после чего, нажав ctrl+E, слейте выделенные копии в единый слой и передвиньте его под слой "Top".
Шаг 9
Теперь для собственного удобства нужно удалить часть рисунка, которая нам не видна.
Чтобы не запутаться в дальнейшем, назовем новый слой объединенных копий "Nav Bar" (Панель навигации).
Затем, нажав Ctrl (cmd для Mac), кликните в палитре слоев на серой миниатюре фигуры слоя "Top", которая выглядит так:

Выделив, таким образом, контур эллипса, встаньте на слой "Nav Bar" и нажмите Delete или Backspace, чтобы удалить выделенную область только на этом слое. Можете проверить, как это сработало, спрятав слой "Top" (просто кликните на иконку глаза рядом с ним).
Шаг 10
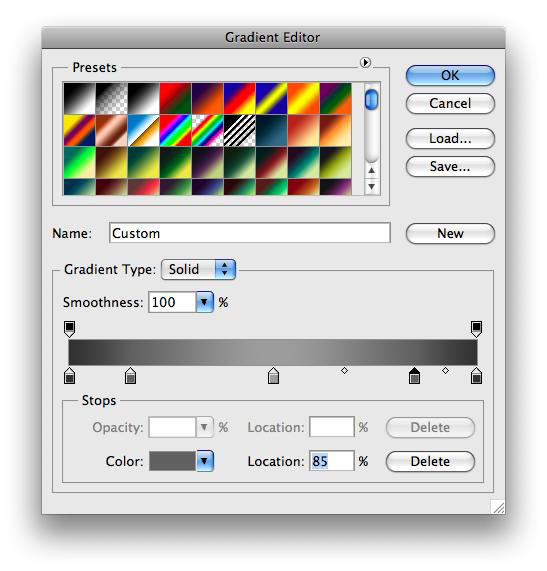
Для слоя "Nav Bar" мы добавим Gradient Overlay (Наложение градиента):
Color (Цвет) слева направо: #414141 (at Location 0%)
#737474 (at Location 15%)
#adadad (at Location 50%)
#737474 (at Location 85%)
#414141 (at Location 0%)

Шаг 11
Теперь снова скопируйте слой "Top", нажав Ctrl (cmd для Mac)+J, но только один раз, и переместите дубликат в самый низ, расположив его прямо над слоем фона.
Вызовите трансформацию, выбрав Ctrl+T, затем растяните фигуру вниз, щелкнув 8 – 9 раз по клавише "стрелка вниз" с нажатой клавишей Shift (я нажал 8).
Шаг 12
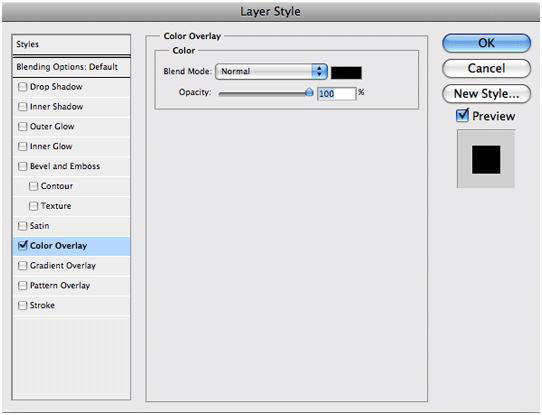
Удалите все стили слоя с размноженного слоя и добавьте только Color Overlay (Наложение цвета) в черном варианте.

Назовите этот слой "Shadow" (Тень).
Шаг 13
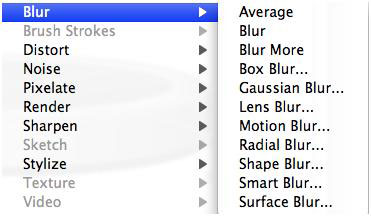
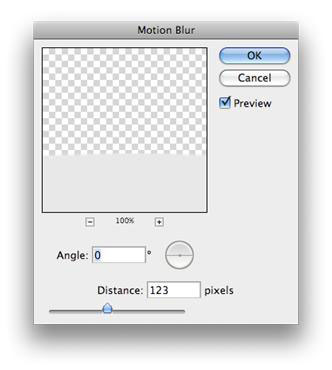
Сохраняя слой "Shadow" активным, зайдите в меню Filter (Фильтр) и выберите Blur > Motion Blur (Размытие > Размытие в движении).

В открывшемся окне согласитесь с предложением растрировать слой, нажав OK, затем в новом окне с настройками установите Distance (Радиус) 123 рх.

Сейчас ваш результат должен быть близок к этому:

Как вы, наверное, заметили, тень пока немного резкая, особенно внизу, но мы исправим это, уменьшив непрозрачность слоя "Shadow" до 75%.
Шаг 14
Включите инструмент Blur Tool (Размытие)

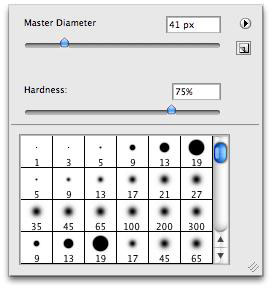
и укажите для него следующие параметры кисти:

Убедитесь, что слой "Shadow" выбран и размажьте нижнюю часть, пройдясь кистью 5 – 6 раз вдоль края. Теперь граница тени должна выглядеть немного мягче.
Шаг 15
Создайте новый слой выше всех остальных и, выбрав Text Tool (Текст), (T), добавьте в центре черного эллипса свое название. Используйте только верхний регистр, потому что строчные буквы типа g p и прочих им подобных испортят эффект.