Новогодний JavaScript-баннер (отсчет дней до Нового Года)
Данный скрипт создает новогодний баннер, где отображается количество дней до Нового Года. В баннере также присутствует элемент анимации - "танец снежинок", где снежинки - это значок *.
Определяем функцию и создаем "тело" баннера:
function new_year() {
var body = document.getElementsByTagName("body")[0];
var divC = document.createElement("div"); // контейнер
var text = document.createElement("div"); // текст
var snowFall = document.createElement("div"); // снежинки
body.appendChild(divC);
divC.appendChild(text);
divC.appendChild(snowFall);
var days = "";
var rest = "";
Считаем количество дней до Нового Года:
// определяем сегодняшнюю дату
var d = new Date();
// определяем следующий год (год текущий+1)
var newYear = d.getFullYear()+1;
// здесь задаем дату, до которой ведем отсчет дней
var nwyDate = new Date(newYear,0,1, 0, 0, 0);
// получаем количество дней до заданной даты
var dRest = Math.floor((nwyDate.getTime()-d.getTime())/(1000*60*60*24));
В этом фрагменте скрипта - дань "могучему русскому языку", так как слово "день" изменяется в зависимости от
числительного перед ним (в данном случае) стоящего. Также и слово осталось-остался меняется в зависимости от числительного.
Для начала определяем на какое число заканчивается переменная dRest, переменная еЕ нужна для отдельного правила для числа 11.
if (dRest > 99) {
var e = String(dRest).charAt(2);
var eE = String(dRest).slice(1,3);
}
if (dRest < 10) {
e = String(dRest).charAt(0);
}
else {
e=String(dRest).charAt(1);
var eE = dRest;
}
Меняем значение переменной days, в зависимости от числа перед ним:
switch (e) {
case "1":
days = "день"; // если число оканчивается на единицу, то написать "день" (исключение число 11!)
rest = "остался"
break
case "2":
days = "дня";
break;
case "3":
days = "дня";
break;
case "4":
days = "дня";
break;
default:
days = "дней";
rest = "осталось";
}
if (eE=="11") days = "дней";
Записываем конечную строку-результат в баннер:
text.innerHTML="<b>До Нового Года осталось "+dRest+" "+days+"</b>";
Задаем стиль элементам баннера:
divC.style.borderRadius = 5; // радиус скругления углов
divC.style.backgroundColor = "#F5F5F5"; // цвет фона "баннера"
divC.style.width = 200; // ширина
divC.style.height = 115; // высота
divC.style.border = 'ridge'; // стиль рамки вокруг баннера
divC.style.borderColor = "#E0FFFF";// цвет рамки вокруг баннера
divC.style.position = 'absolute';
text.style.marginLeft = 5; // отступ текста "до нового года..."сверху
text.style.marginTop = 30; // отступ слева
text.style.fontSize = 18; // размер текста
text.style.color = "#FF8C00"; // цвет текста
text.style.textAlign = 'center';
snowFall.style.marginTop = -80;
snowFall.style.color = '#87CEFA'; // цвет снежинок
snowFall.style.fontSize = 30; // размер снежинок
snowFall.style.position = 'fixed';
snowFall.innerHTML="<div id='snow0'>*</div><div id='snow1'> * </div><div id='snow2'> * </div>"+
"<div id='snow3'> * </div><div id='snow4'> * </div>";
Создаем массив со снежинками и делаем незамысловатую анимацию для них, то есть заставляем снежинки двигаться в произвольном порядке:
var snow=new Array(5); // создаем массив и наполняем его данными
for (j=0;j < 5;j++) {
snow[j] = document.getElementById("snow"+j);
}
snow[4].style.marginTop = -100; // это нужно указать, иначе снежинка будет вылетать за край баннера
a=setInterval(function () {
for (i=0;i < snow.length;i++) {
snow[i].style.marginLeft = Math.random()*180+1; // генерируем новое месторасположение снежинки
}
},2000);
}
new_year(); // вызываем функцию баннера
Если будут проблемы с установкой или настройкой цвета, размера, и т.п - пишите в комментариях, постараюсь помочь.
Весь скрипт целиком:
function new_year() {
var body = document.getElementsByTagName("body")[0];
var divC = document.createElement("div"); // контейнер
var text = document.createElement("div"); // текст
var snowFall = document.createElement("div"); // снежинки
body.appendChild(divC);
divC.appendChild(text);
divC.appendChild(snowFall);
var days = "";
var rest = "";
var d = new Date();
var newYear = d.getFullYear()+1;
var nwyDate = new Date(newYear,0,1, 0, 0, 0);
var dRest = Math.floor((nwyDate.getTime()-d.getTime())/(1000*60*60*24));
if (dRest > 99) {
var e = String(dRest).charAt(2);
var eE = String(dRest).slice(1,3);
}
if (dRest < 10) {
e = String(dRest).charAt(0);
}
else {
e=String(dRest).charAt(1);
var eE = dRest;
}
switch (e) {
case "1":
days = "день";
rest = "остался"
break
case "2":
days = "дня";
break;
case "3":
days = "дня";
break;
case "4":
days = "дня";
break;
default:
days = "дней";
rest = "осталось";
}
if (eE=="11") days = "дней";
text.innerHTML="<b>До Нового Года "+rest+" "+dRest+" "+days+"</b>";
divC.style.borderRadius = 5;
divC.style.backgroundColor = "#F5F5F5"; // цвет фона "баннера"
divC.style.width = 200; // ширина
divC.style.height = 115; // высота
divC.style.border = 'ridge'; // стиль рамки вокруг баннера
divC.style.borderColor = "#E0FFFF";// цвет рамки вокруг баннера
divC.style.position = 'absolute';
text.style.marginLeft = 5;
text.style.marginTop = 30;
text.style.fontSize = 18;
text.style.color = "#FF8C00";
text.style.textAlign = 'center';
snowFall.style.marginTop = -80;
snowFall.style.color = '#87CEFA'; // цвет снежинок
snowFall.style.fontSize = 30; // размер снежинок
snowFall.style.position='fixed';
snowFall.innerHTML="<div id='snow0'>*</div><div id='snow1'> * </div><div id='snow2'> * </div>"+
"<div id='snow3'> * </div><div id='snow4'> * </div>";
var snow=new Array(5);
for (j=0;j < 5;j++) {
snow[j] = document.getElementById("snow"+j);
}
snow[4].style.marginTop = -100;
a=setInterval(function () {
for (i=0;i < snow.length;i++) {
snow[i].style.marginLeft = Math.random()*180+1;
}
},2000);
}
new_year(); // вызываем функцию баннера

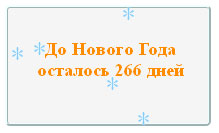
Результат работы скрипта.
Обновленный вариант функции new_year() :