Этот урок покажет вам, как сделать макет сайта с элементом резко освещенной, песчаной поверхности и синими кнопками меню, похожий на лунную поверхность.
Шаг 1 – Создаем структуру страницы
Кликнув File > New (Файл > Создать), откройте новый документ и укажите размеры примерно 700 рх на 500 рх.
Установите в качестве основного коричневый цвет (я здесь использовал такой #5A2A00).
 Включите Pen Tool (Перо) и, убедившись, что на панели настроек выбрана иконка маленькой фигуры Shape Layers (Слой-фигура), нарисуйте треугольник, как показано на рисунке ниже. (Помните, чтобы замкнуть контур, нужно закончить на той же точке, с которой вы начали).
Включите Pen Tool (Перо) и, убедившись, что на панели настроек выбрана иконка маленькой фигуры Shape Layers (Слой-фигура), нарисуйте треугольник, как показано на рисунке ниже. (Помните, чтобы замкнуть контур, нужно закончить на той же точке, с которой вы начали).

Шаг 2 – Искривляем контур
 Кликните по контуру с нажатой клавишей Ctrl, чтобы вызвать появление исходных опорных точек, а затем добавьте еще несколько новых на гипотенузе треугольника, щелкнув пером по контуру несколько раз. Теперь, нажав и удерживая клавишу Ctrl, вы можете эти точки перемещать, выделять или манипулировать их направляющими.
Кликните по контуру с нажатой клавишей Ctrl, чтобы вызвать появление исходных опорных точек, а затем добавьте еще несколько новых на гипотенузе треугольника, щелкнув пером по контуру несколько раз. Теперь, нажав и удерживая клавишу Ctrl, вы можете эти точки перемещать, выделять или манипулировать их направляющими.

Шаг 3 – Параметры наложения
Кликнув правой кнопкой мыши на этом слое в палитре слоев, выберите Blending Options (Параметры наложения) и добавьте перечисленные ниже стили слоя с указанными настройками.
Drop Shadow (Тень)
- Настройки по умолчанию.
Bevel and Emboss (Тиснение)
- Style (Стиль) - Inner Bevel (Внутренний скос). Остальные параметры по умолчанию.
Pattern Overlay (Наложение узора)
- Pattern (Узор) - Beige with White Flecks (Бежевый с белыми пятнами). Откройте список узоров, кликните по маленькому треугольнику сбоку и выберите набор Color Paper (Цветная бумага). Искомая текстура - вторая слева в верхнем ряду таблицы узоров.
Gradient Overlay (Наложение градиента)
- Blend Mode (Режим наложения) – Overlay (Перекрытие);
- Opacity (Непрозрачность) -70%;
- Style (Стиль) – Radial (Радиальный);
- Scale (Масштаб) - 150%.
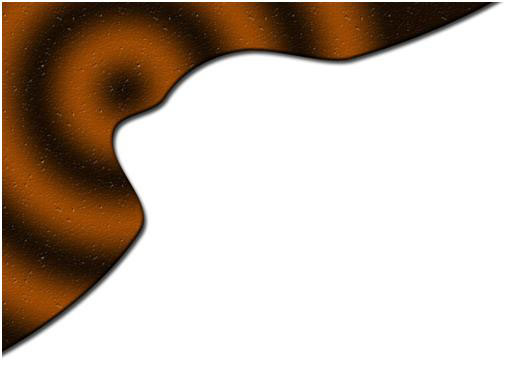
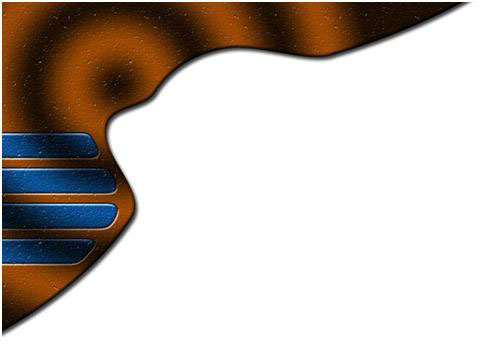
Откройте окно редактора градиента и добавьте фиксаторы цвета на линейке градиента снизу. Сначала расставьте фиксаторы черного цвета, задав им следующие позиции: 0%, 33%, 67%, и 100%. Затем посредине между черными маркерами расставьте фиксаторы белого цвета, задав им позиции 17%, 50%, и 83%. В процессе создания градиента, когда окно стиля слоя открыто, вы можете перетаскивать градиент по холсту. Расположите его так, чтобы центр был направлен в сторону верхнего левого угла вашего изображения, как показано на рисунок ниже. Возможно, вам придется вернуться сюда позже, чтобы еще немного подвигать градиент.

 Выберите инструмент Move Tool (Перемещение) и нажмите Shift + стрелка вверх, а затем Shift + стрелка влево, чтобы немного сместить рисунок и, таким образом, обрезать тень сверху, слева и на "концах" рисунка. (Щелкая по стрелке с нажатой клавишей Shift, мы смещаем объект сразу на 10 рх.)
Выберите инструмент Move Tool (Перемещение) и нажмите Shift + стрелка вверх, а затем Shift + стрелка влево, чтобы немного сместить рисунок и, таким образом, обрезать тень сверху, слева и на "концах" рисунка. (Щелкая по стрелке с нажатой клавишей Shift, мы смещаем объект сразу на 10 рх.)

Шаг 4 – Создаем кнопки меню
Кликните View > Show > Grid (Просмотр > Показать > Сетку), или просто нажмите (Ctrl+').
Кликните View > Snap (Просмотр > Закрепить направляющие), или просто нажмите (Shift+Ctrl+;).
Кликните View > Snap To > Grid (Просмотр > Привязать к > Линиям сетки), если там уже не стоит галочка.
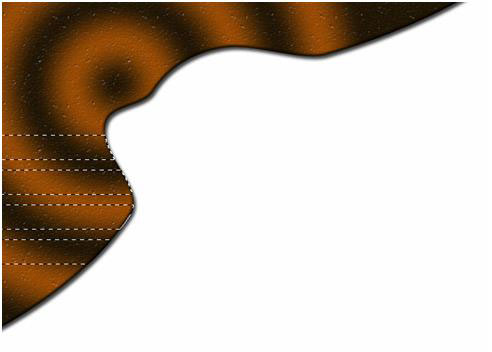
 Выбрав инструмент Rectangular Marquee Tool (Прямоугольная область), сделайте четыре прямоугольных выделения, как показано на рисунке выше. При создании очередного выделения нажмите и удерживайте клавишу Shift, чтобы не исчезло предыдущее. Выделенные фигуры, так или иначе, частично попадут и белое поле. Для того чтобы обрезать лишнее, нажмите сочетание клавиш Alt+Shift+Ctrl и кликните на коричневом слое в палитре слоев.
Выбрав инструмент Rectangular Marquee Tool (Прямоугольная область), сделайте четыре прямоугольных выделения, как показано на рисунке выше. При создании очередного выделения нажмите и удерживайте клавишу Shift, чтобы не исчезло предыдущее. Выделенные фигуры, так или иначе, частично попадут и белое поле. Для того чтобы обрезать лишнее, нажмите сочетание клавиш Alt+Shift+Ctrl и кликните на коричневом слое в палитре слоев.
Во второй части урока показаны приемы создания красивых, световых эффектов и добавлены последние штрихи в композицию макета.

Шаг 5 – Используем каналы для дизайна кнопок
 Создайте новый канал, кликнув Window > Channels (Окно > Каналы), если панель каналов не открыта. Холст должен стать черным.
Создайте новый канал, кликнув Window > Channels (Окно > Каналы), если панель каналов не открыта. Холст должен стать черным.
 Залейте выделенную область белым (Alt+Backspace) и снимите выделение, нажав Ctrl+D.
Залейте выделенную область белым (Alt+Backspace) и снимите выделение, нажав Ctrl+D.
Выберите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и задайте радиус 6 рх.
Откройте меню Image > Adjustments > Levels (Изображение > Коррекция > Уровни), (Ctrl+L). Сдвиньте черный и белый ползунки почти к центру гистограммы. Вам нужно добиться, чтобы белые области стали округлыми и гладкими, но не размытыми или зубчатыми.
Нажмите Ctrl и кликните в палитре каналов по миниатюре вновь созданного канала.
 Вернитесь в палитру слоев и создайте новый слой прямо над слоем коричневой фигуры, затем залейте
Вернитесь в палитру слоев и создайте новый слой прямо над слоем коричневой фигуры, затем залейте  его темно-серым. Я здесь использовал такой # 575757 цвет.
его темно-серым. Я здесь использовал такой # 575757 цвет.
В палитре слоев измените Blending Mode (Режим смешивания) на Difference (Разница). Ваши кнопки должны окраситься в синий цвет.
 Включите (Перемещение) и с помощью клавиши со стрелкой сдвиньте кнопки немного влево, расположив их наилучшим, на ваш взгляд, образом.
Включите (Перемещение) и с помощью клавиши со стрелкой сдвиньте кнопки немного влево, расположив их наилучшим, на ваш взгляд, образом.
Кликните на слое правой кнопкой и выберите Create Clipping Mask (Создать обтравочную маску).

Шаг 6 –Добавляем облачный свет в меню сайта
 Создайте новый слой прямо над слоем синих кнопок и, кликнув на нем правой кнопкой, выберите Create Clipping Mask (Создать обтравочную маску).
Создайте новый слой прямо над слоем синих кнопок и, кликнув на нем правой кнопкой, выберите Create Clipping Mask (Создать обтравочную маску).
Нажмите D, чтобы вернуть цвета по умолчанию (черный и белый).
Кликните Filter > Render > Clouds (Фильтр > Рендеринг > Облака).
Затем перейдите в Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и увеличьте контраст до 24.
Измените Blending Mode (Режим смешивания) на Hard Light (Жесткий свет) и ослабьте Opacity (Непрозрачность) до 70%.

Шаг 7 – Коррекция слоев
Завершая создание любого дизайна, никогда не бывает лишним немного поиграть цветами. Обычно дизайн сайта можно улучшить, внося незначительную коррекцию в гамму цветов.
 Выше всех ваших слоев в палитре создайте новый корректирующий слой Brightness/Contrast (Яркость/Контраст) и укажите для Brightness (Яркость) значение 12, а для Contrast (Контраст) 32.
Выше всех ваших слоев в палитре создайте новый корректирующий слой Brightness/Contrast (Яркость/Контраст) и укажите для Brightness (Яркость) значение 12, а для Contrast (Контраст) 32.
 Создайте еще один корректирующий слой Vibrance (Вибрация) и задайте Vibrance (Вибрация) 60, а Saturation (Насыщенность) 10. Этот эффект внесет в рисунок баланс, насыщая цвета там, где это необходимо, и препятствуя перенасыщению уже достаточно насыщенных областей. Корректирующий слой Vibrance появился в Photoshop CS4, и если у вас более ранняя версия, просто измените немного настройки Brightness/Contrast.
Создайте еще один корректирующий слой Vibrance (Вибрация) и задайте Vibrance (Вибрация) 60, а Saturation (Насыщенность) 10. Этот эффект внесет в рисунок баланс, насыщая цвета там, где это необходимо, и препятствуя перенасыщению уже достаточно насыщенных областей. Корректирующий слой Vibrance появился в Photoshop CS4, и если у вас более ранняя версия, просто измените немного настройки Brightness/Contrast.

Шаг 8 – Добавляем заголовок в шапку web страницы и текст на кнопки меню
Для текста в этом макете я использовал шрифт Beals Cocktail Font (можно скачать на: pegaweb.com/tutorials/moonbase/moonbase-website-layout-2.htm), хотя и шрифт Century Gothic был бы вполне уместен здесь.
 Включите Type Tool (Текст) и добавьте в шапку текст заголовка. Я выбрал черный цвет и размер 40 pх, за исключением первой буквы "ростом" 50 рх.
Включите Type Tool (Текст) и добавьте в шапку текст заголовка. Я выбрал черный цвет и размер 40 pх, за исключением первой буквы "ростом" 50 рх.
Кликните на текстовом слое правой кнопкой и, выбрав Blending Options (Параметры наложения), добавьте следующие стили слоя:
Outer Glow (Внешнее свечение)
- укажите белый цвет, остальное по умолчанию.
Bevel and Emboss (Тиснение)
- Style (Стиль) - Inner Bevel (Внутренний скос);
- Technique (Метод) - Chisel Hard (Жесткая огранка).
Pattern Overlay (Наложение узора)
- Pattern (Узор) - Beige with White Flecks (Бежевый с белыми пятнами).
 Выберите Type Tool (Текст) и добавьте ваш подзаголовок. Я использовал голубой (#005D9B) цвет и размер 20 рх, а для первых букв каждого слова 50 рх. Кликните на слое заголовка правой кнопкой и выберите Copy Layer Style (Скопировать стиль слоя), затем перейдите на слой подзаголовка, снова кликните правой кнопкой и выберите Paste Layer Style (Вклеить стиль слоя).
Выберите Type Tool (Текст) и добавьте ваш подзаголовок. Я использовал голубой (#005D9B) цвет и размер 20 рх, а для первых букв каждого слова 50 рх. Кликните на слое заголовка правой кнопкой и выберите Copy Layer Style (Скопировать стиль слоя), затем перейдите на слой подзаголовка, снова кликните правой кнопкой и выберите Paste Layer Style (Вклеить стиль слоя).
 Введите название первой кнопки каким-нибудь из оттенков белого цвета. Размер шрифта 20 рх, а для первой буквы 27 рх. Нажмите Enter, и добавьте надпись на второй кнопке, и так далее.
Введите название первой кнопки каким-нибудь из оттенков белого цвета. Размер шрифта 20 рх, а для первой буквы 27 рх. Нажмите Enter, и добавьте надпись на второй кнопке, и так далее.
 Откройте Character panel (Панель символов), выбрав (Окно > Символ), и задайте Leading (Интерлиньяж) около 50 , чтобы каждая строка текста выровнялась с кнопкой.
Откройте Character panel (Панель символов), выбрав (Окно > Символ), и задайте Leading (Интерлиньяж) около 50 , чтобы каждая строка текста выровнялась с кнопкой.
Кликните правой кнопкой на этом слое и, выбрав Blending Options (Параметры наложения), добавьте Bevel and Emboss (Тиснение) с указанными ниже параметрами:
Style (Стиль) - Inner Bevel (Внутренний скос);
Technique (Метод) - Smooth (Плавное);
Size (Размер) - 1.
 Вот и все. Все, что вам нужно сейчас, это взять инструмент Slice Tool (Раскройка) и разрезать изображение на две части: высокое меню и широкую шапку.
Вот и все. Все, что вам нужно сейчас, это взять инструмент Slice Tool (Раскройка) и разрезать изображение на две части: высокое меню и широкую шапку.
Кликните File > Save for Web and Devices (Файл > Сохранить для Web и устройств), укажите расширение Jpeg, Quality (Качество) 60 и нажмите Save (Сохранить).
В вашем web редакторе, в зависимости от его типа, вам нужно будет использовать или Hotspot или Image Map (Карта ссылок), чтобы каждую кнопку сделать ссылкой.