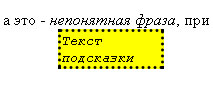
Скрипт реализует появление всплывающей подсказки рядом с курсором, при наведении на определенное слово или фразу. HTML-код может быть примерно таким:
<div>
<p>Здесь простой текст, а это - <i id="tipOn" onmouseover="tip(this.parentNode,event)">непонятная фраза</i>, при наведении на которую появляется всплывающая подсказка...
И снова простой текст.
</p>
<div id="theTip" style="border: dotted; width:100; background-color:yellow; position:absolute;z-index:999;display:none;">
<kbd>Текст подсказки</kbd>
</div>
Обязательным в коде является наличие строк для DIV с текстом:
id="tipOn" ... onmouseover="tip(this.parentNode,event)"и для всплывающей подсказки:
id="theTip".... position:absolute;z-index:999;display:none;Так как эти строки кода необходимы для работы скрипта. С изменением остальной части HTML-кода и CSS проблем возникнуть не должно.
JS-скрипт для появления подсказки
Обратите особое внимание, чтобы ID указанное в div, совпадало с тем, что находится в скрипте:
function tip (tipOn, event) {
var tipText = document.getElementById("theTip"); // id соответствует, указанному в "непонятная фраза";
var tipOn = document.getElementById("tipOn"); // id подсказки;
tipOn.appendChild(tipText);
Регистрация обработчиков событий, что необходимо для появления подсказки под курсором мыши:
if (document.addEventListener) {
tipOn.addEventListener("mouseover",showTip,true);
tipOn.addEventListener("mouseout",hideTip,true);
} else if (document.attachEvent) {
tipOn.setCapture();
tipOn.attachEvent("onmouseover", showTip);
tipOn.attachEvent("onmouseout", hideTip);
}
if (event.stopPropagation) event.stopPropagation();
else event.cancelBubble=true;
if (event.preventDefault) event.preventDefault();
else event.returnValue=false;
Далее создаем функции показывающую подсказку (showTip), и скрывающую ее (hideTip):
function showTip (e) {
if (!e) e = window.event;
tipText.style.display = "block";
tipText.style.left = e.clientX;//положение подсказки по оси X, в данном случае совпадает с положением курсора
tipText.style.top = e.clientY + 5 + "px";//положение подсказки по оси Y. Задан отступ от курсора в 5 px.
tipOn.style.cursor = "help";//при наведении на фразу рядом с курсором появляется знак вопроса
}
function hideTip (e) {
if (!e) e = window.event;
tipText.style.display = "none";
Удаляем обработчики событий:
if (document.removeEventListener) {
document.removeEventListener("mouseover", showTip, true);
document.removeEventListener("mouseout", hideTip, true);
} else if (document.detachEvent) {
tipOn.detachEvent("onlosecapture", showTip);
tipOn.detachEvent("onmouseover", showTip);
tipOn.detachEvent("onmouseout", hideTip);
tipOn.releaseCapture();
}
if (e.stopPropagation) e.stopPropagation();
else e.cancelBubble = true;
}
}
Осталось объединить все части вместе, чтобы получить готовый скрипт.

Пример всплывающей подсказки на JavaScript + CSS.
18 мая 2012
13,738
0
Добавить комментарий